React Bootstrap Pagination Logic
Simple to use component that takes care of all the logic involved on creating the UI for a pagination system using Bootstrap 4 for the styling
Install
npm install --save react-bootstrap-pagination-logicUsage
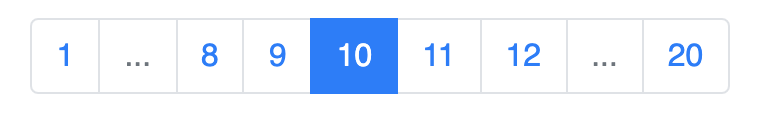
import React Component from 'react'import Pagination from 'react-bootstrap-pagination-logic' { // your code here ... console } { return <Pagination _page= _page= ="center" = /> } Final Result

License
MIT © euobrunocosta

