react-canvas-gauge

Quick start
Installing via npm
$ npm install --save-dev react-canvas-gauge
Example
;; { return <Gauge />; } ;Props
| name | type | default |
|---|---|---|
| style | object | {} |
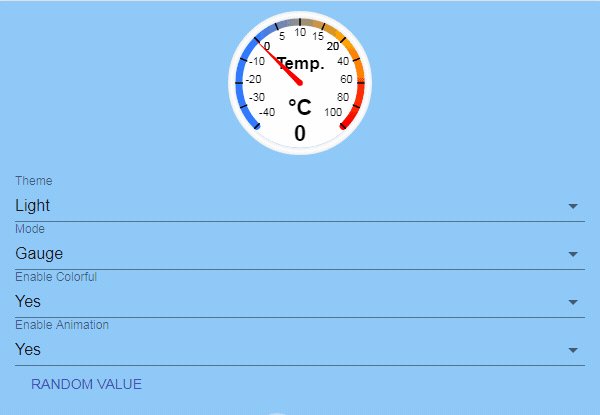
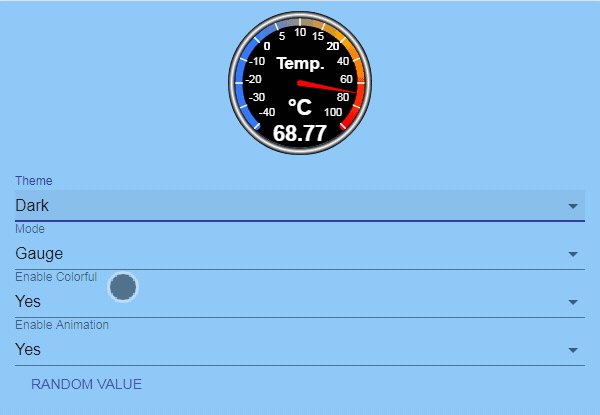
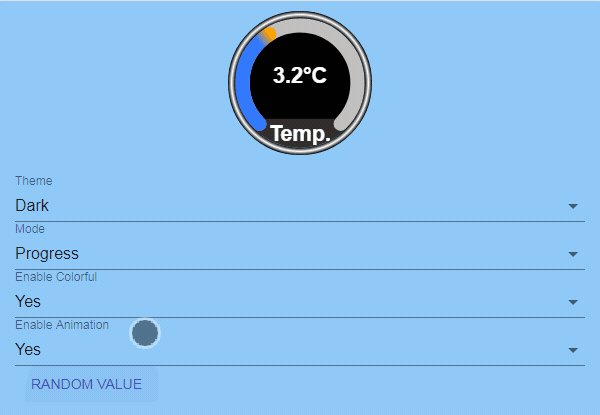
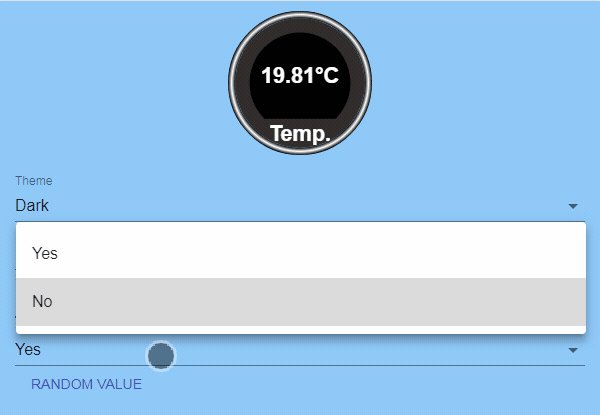
| theme | string: 'light' , 'dark' | 'light' |
| mode | string: 'gauge', 'progress' | 'gauge' |
| size | number | 128 |
| enableAnimation | bool | true |
| animationTimeout | number | 250 |
| enableColorful | bool | true |
| title | string | '' |
| unit | string | '' |
| scaleList | array | [{scale:10,quantity:5,startColor:'#ff2a04',endColor:'orange'},{scale:10,quantity:5,startColor:'orange',endColor:'#32cd32'}] |
| minValue | number | 0 |
| value | number | 0 |
See the examples for a more complete sample.
Running Local Example
$ git clone https://github.com/neilpipi1985/react-canvas-gauge
$ cd ./react-canvas-gauge
$ npm install
$ npm run test

