react-cursor
React custom cursor component
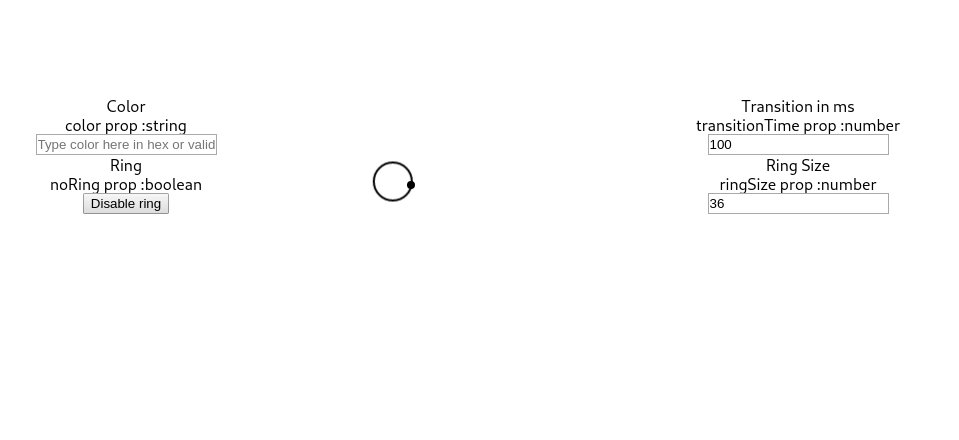
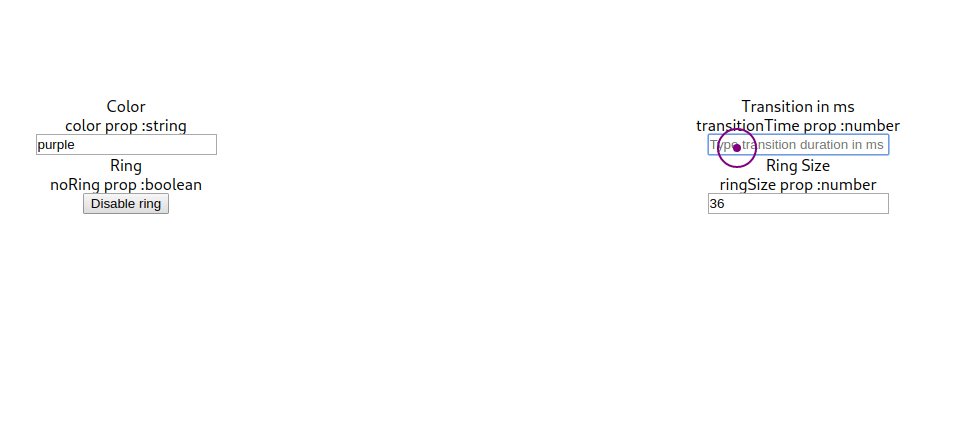
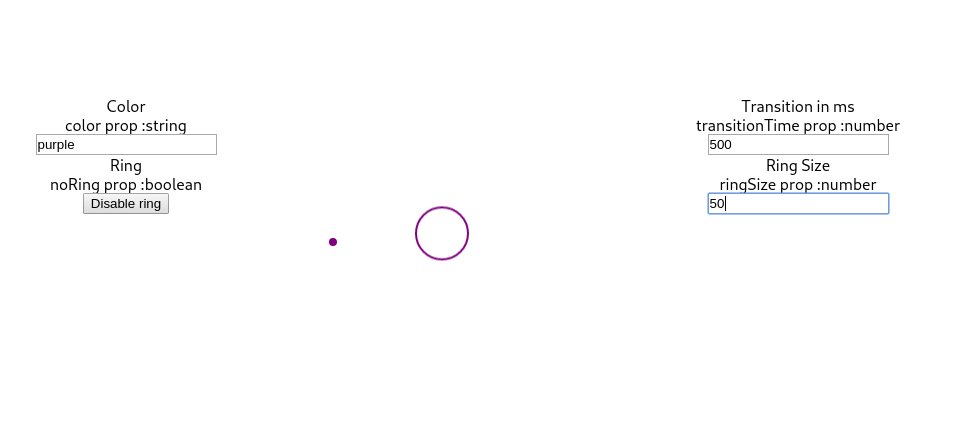
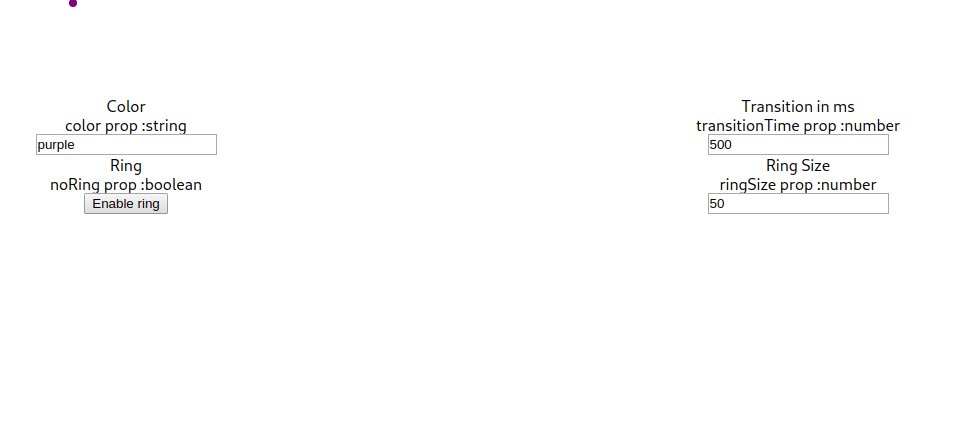
Live Example
Example

Installation
npm install --save react-cursoror
yarn add react-cursorUsage
import CursorProvider from 'react-cursor-custom' and wrap your main component with it.
import React from 'react' import CursorProvider from 'react-cursor-custom' const App = return <CursorProvider> <YourMainComponent/> <CursorProvider/> API
| Prop name | Description |
|---|---|
| color | [string] color of ring and dot default is black |
| noRing | [boolean] hide the outside ring |
| ringSize | [number] size of the ring |
| transitionTime | [number] transition time in ms |
License
MIT © timmilesdw

