A sleek and customizable date range picker component for React, powered by date-fns for efficient and reliable date manipulation. This component offers predefined ranges, calendar-based date selection, and seamless integration into any React project.
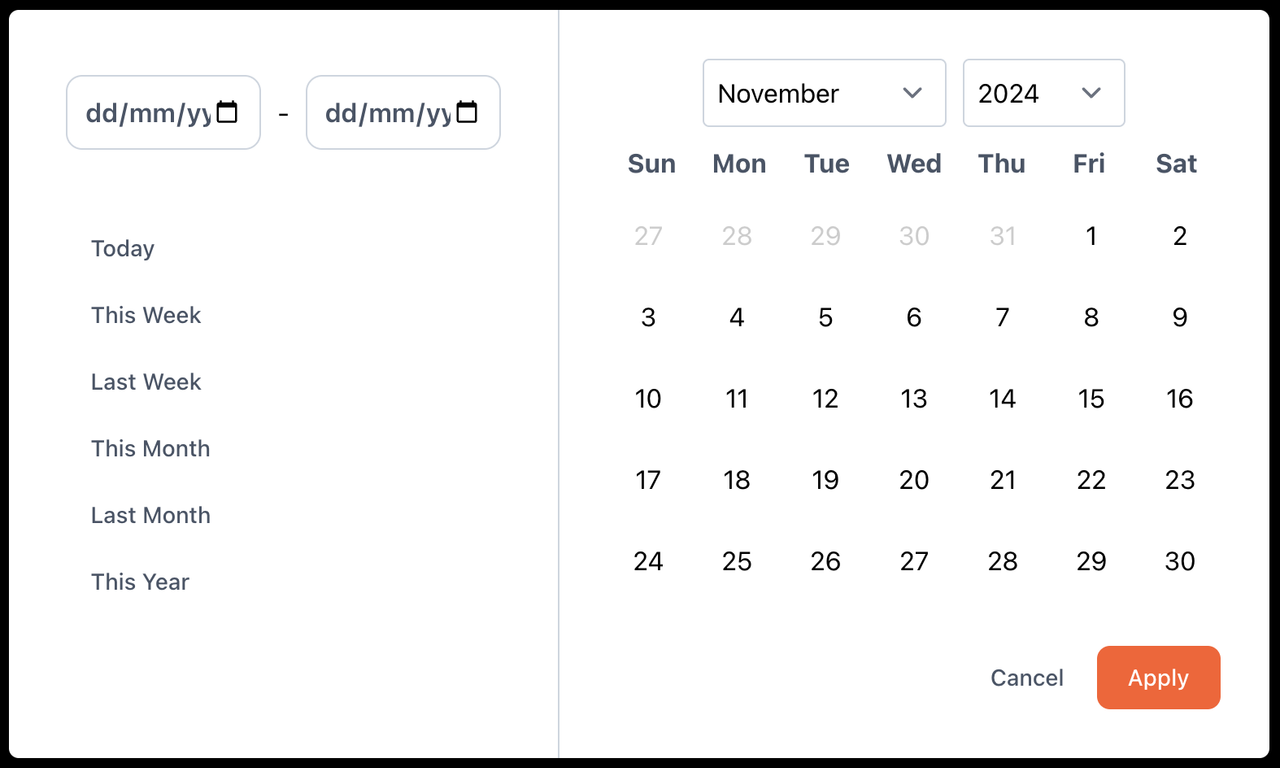
- Custom Date Range Selection: Pick any start and end date with ease.
-
Preset Ranges: Quickly select ranges like:
- Today
- This Week
- Last Week
- This Month
- Last Month
- This Year
- Calendar View: Intuitive calendar for precise date selection.
- Lightweight: Minimal dependencies ensure fast performance.
- Highly Customizable: Easily adapt styles and behavior to fit your design needs.
Install the package via npm or yarn:
npm install react-date-range-picker
or
yarn add react-date-range-picker
🚀 Usage
Here’s how to use the DateRangePicker component in your project:
import React, { useState } from 'react';
import DateRangePicker from 'react-date-range-picker';
const App = () => {
const [range, setRange] = useState({ startDate: null, endDate: null });
const handleApply = (selectedRange) => {
console.log('Applied Range:', selectedRange);
setRange(selectedRange);
};
return (
<div>
<h1>Date Range Picker</h1>
<DateRangePicker
onApply={handleApply}
onChange={(data) => console.log('Range changed:', data)}
onReset={() => setRange({ startDate: null, endDate: null })}
/>
<p>
Selected Range: {range.startDate ? range.startDate.toDateString() : 'Not selected'} -{' '}
{range.endDate ? range.endDate.toDateString() : 'Not selected'}
</p>
</div>
);
};
export default App;