React DatePicker2
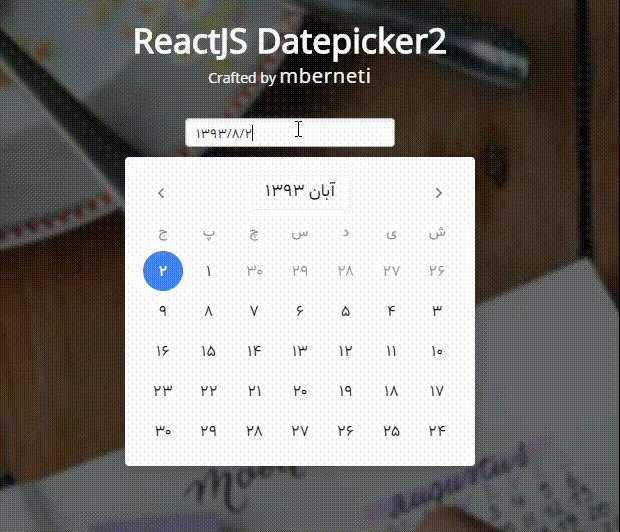
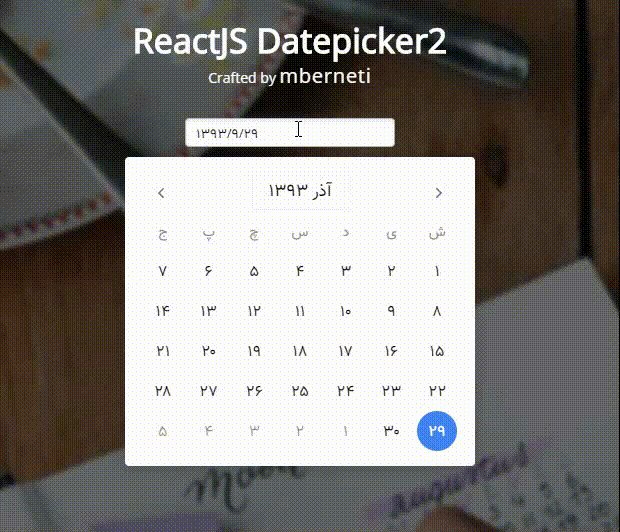
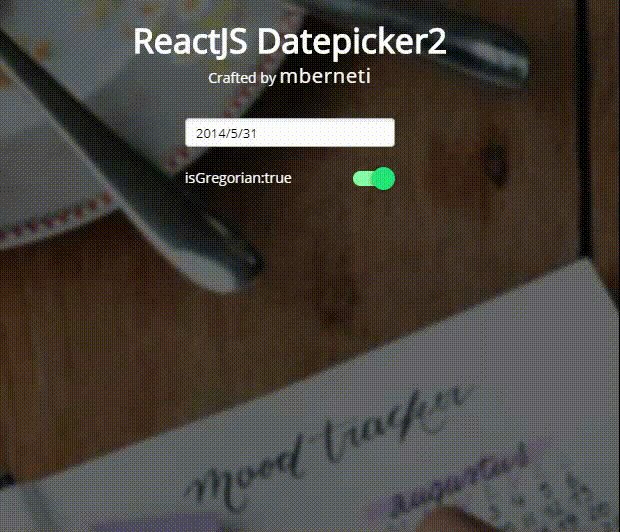
A simple and reusable Datepicker component for React (with persian jalali calendar support) Demo.

This package uses react-persian-datepicker project under the hood.
Installation
The package can be installed via NPM:
npm install react-datepicker2 --save
At this point you can import react-datepicker2 and its styles in your application as follows:
;Below is a simple example on how to use the Datepicker in a React view.
; Component { superprops; thisstate = value: ; } { return <DatePicker onChange= this value=thisstatevalue /> }Configuration
The most basic use of the DatePicker can be described with:
<DatePicker onChange= this value=thisstatevalue />Local Development
The master branch contains the latest version of the Datepicker2 component. To start your example app, you can run npm install then npm start. This starts a simple webserver on http://localhost:8080.
Todo
- Write some tests
- Improve documentation
- Remove css loading dependency
- UI improvements
- Adding new highlight feature
- Adding new rangepicker feature
Built With
- moment-jalaali - A Jalaali (Jalali, Persian, Khorshidi, Shamsi) calendar system plugin for moment.js.
Thanks
Special thanks to @mohebifar for his open-source project which this component is based on.
Contributing
Contributions are welcome and will be fully credited. I'd be happy to accept PRs for that.
License
Copyright (c) 2016 mberneti Inc. and individual contributors. Licensed under MIT license, see LICENSE for the full license.

