Dc.js for React
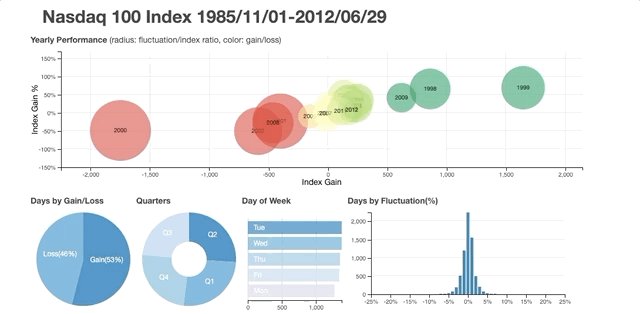
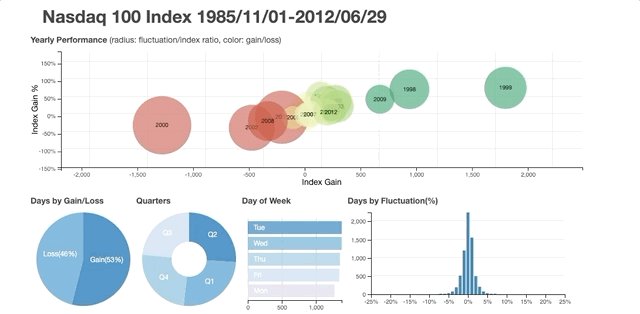
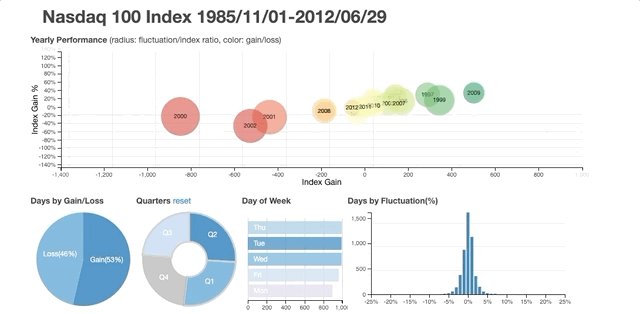
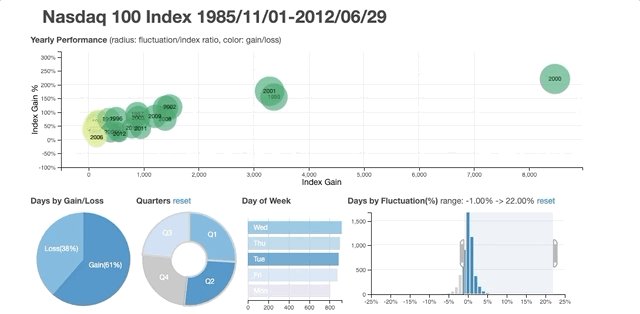
React-dc-js is a library built around dc.js to provide React chart bindings. Our goal is to provide simple components to render endless dimensional charting possibilities built to work natively with crossfilter rendered using d3.js.
👋️ Note: Dc.js for React is not yet fully finished and is still under heavy development. Documentation for specific chart properties won't be available before the first stable release.

Installation
Using npm
$ npm install react-dc-jsUsage
This library makes an effort to seamlessly integrate with dc.js, maintaining the JSX components very similar to each chart method usage. Most of the chart attributes are available with the exact same name as the original function.
{ const cx = const dimension = cx return <BarChart dimension=dimension group=dimension />}Experimenting
We provide a playground and a development server for you to experiment with any use-case. Inside the folder
playground/ you shall find create-react-app bootstrapped with react-dc-js.
$ npm install $ cd playground$ npm install$ npm startOptionally, you can also use npm link if you prefer to import from react-dc-js inside playground.
Contributing
We welcome community support with both pull requests and reporting bugs.
To enable hot compilation while experimenting in the playground, run in a new tab:
$ npm run build:watchreact-dc-js is linted with prettier and provides flow.js as a static type checker.
License
react-dc-js is an open source javascript library and licensed under Apache License v2.
