react-debulog is a versatile and customizable logging library for React applications, allowing you to enhance your debugging and logging capabilities with ease.
To install react-debulog, you can use npm or yarn:
npm install react-debulogor
yarn add react-debulogImport the library and its functions into your React component file:
import { useEffect } from 'react';
import {
logError,
logInfo,
logSuccess,
logWarning,
logCustom,
} from './debulog';
function App() {
// Examples of logs with different styles
useEffect(() => {
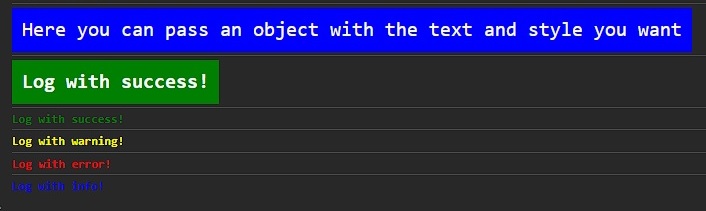
logCustom({
text: 'Here you can pass an object with the text and style you want',
style: {
color: 'white',
backgroundColor: 'blue',
padding: '10px',
fontSize: '20px',
},
// Here you can pass an object or a string, and it will be displayed in the console
});
// The logs below are the defaults, but you can pass the text and style you want
logSuccess(
{
text: 'Log with success!',
style: {
color: 'white',
backgroundColor: 'green',
padding: '10px',
fontSize: '20px',
},
}
// Here you can pass an object or a string, and it will be displayed in the console
);
logSuccess('Log with success!');
logWarning('Log with warning!');
logError('Log with error!');
logInfo('Log with info!');
}, []);
return <></>;
export default App;
}You can customize the styles of the logs by passing the styles you want in the style object.
export interface StylesPropsDebulog {
color?: string;
border?: string;
padding?: string;
margin?: string;
fontSize?: string;
fontWeight?: string;
fontStyle?: string;
textDecoration?: string;
backgroundColor?: string;
[key: string]: string | undefined;
}
// example
logSuccess({
text: 'Log with success!',
style: {
color: 'white',
backgroundColor: 'green',
padding: '10px',
fontSize: '20px',
// Here you can pass the styles you want
},
});Welcome to the project! We're delighted that you want to contribute. This guide will walk you through how to do so effectively.
This project is maintained by Gustavo Bacellar.
If you would like to contribute to this project, please follow the Contribution Guidelines.
-
Fork the Repository
Click the "Fork" button in the top right corner of this page to create a copy of the repository in your own GitHub account.
-
Clone the Repository
Clone your fork locally to your machine:
git clone https://github.com/gustavobacellarladeira/react-debulog.git ``
Our project is powered by the generous support of people like you. Your donations help us continue our mission and make ongoing improvements.
- Click the "Donate" button above to make a quick and secure donation.
- Consider a monthly donation to support the project continuously.
- Share our project with friends and family to expand our reach.
Every donation, no matter how small, makes a significant impact on our project. We deeply appreciate your ongoing support.
This project is licensed under the MIT License - see the LICENSE file for details.