Zero-dependency React component providing different modes for diffing or comparing images. The image format is the same as that generated by jest-image-snapshot, a three part image with the order old-diff-new. All styles are inline for maximum portability.
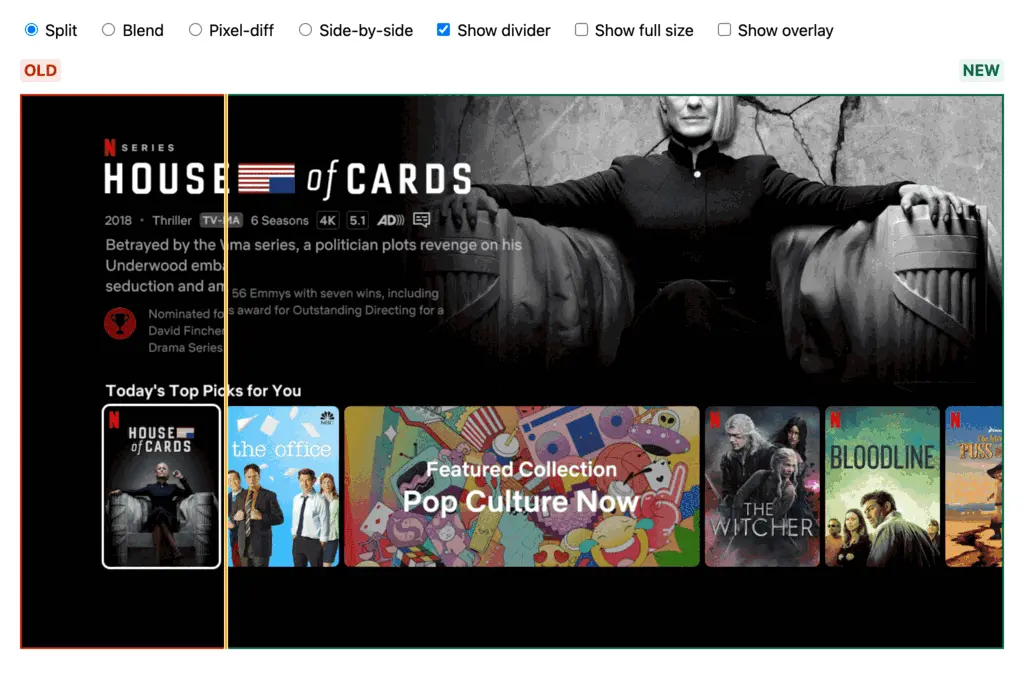
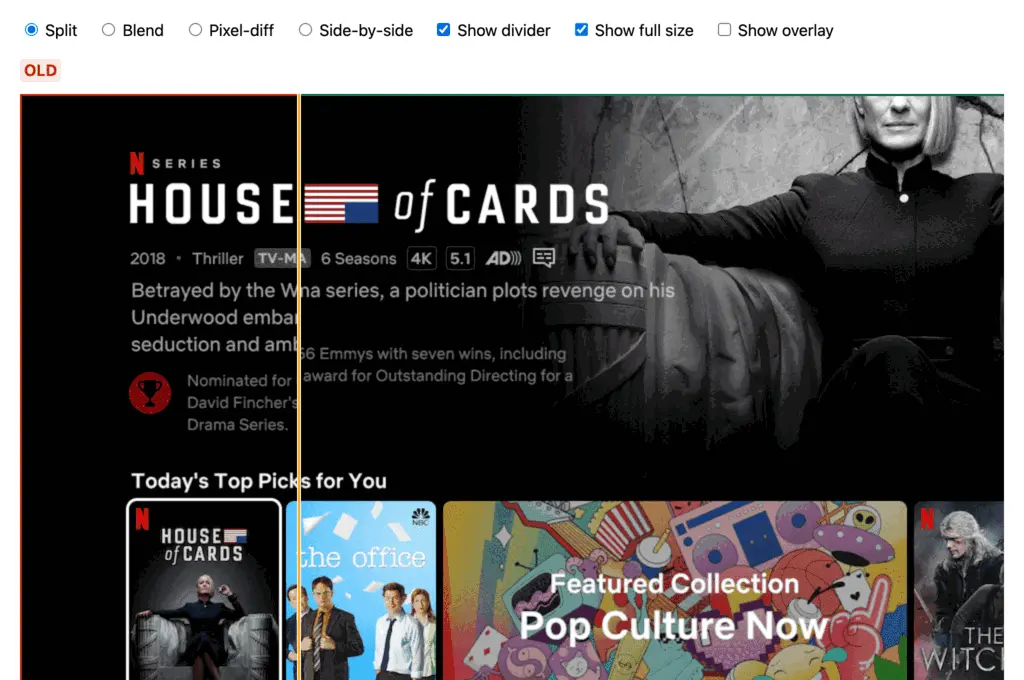
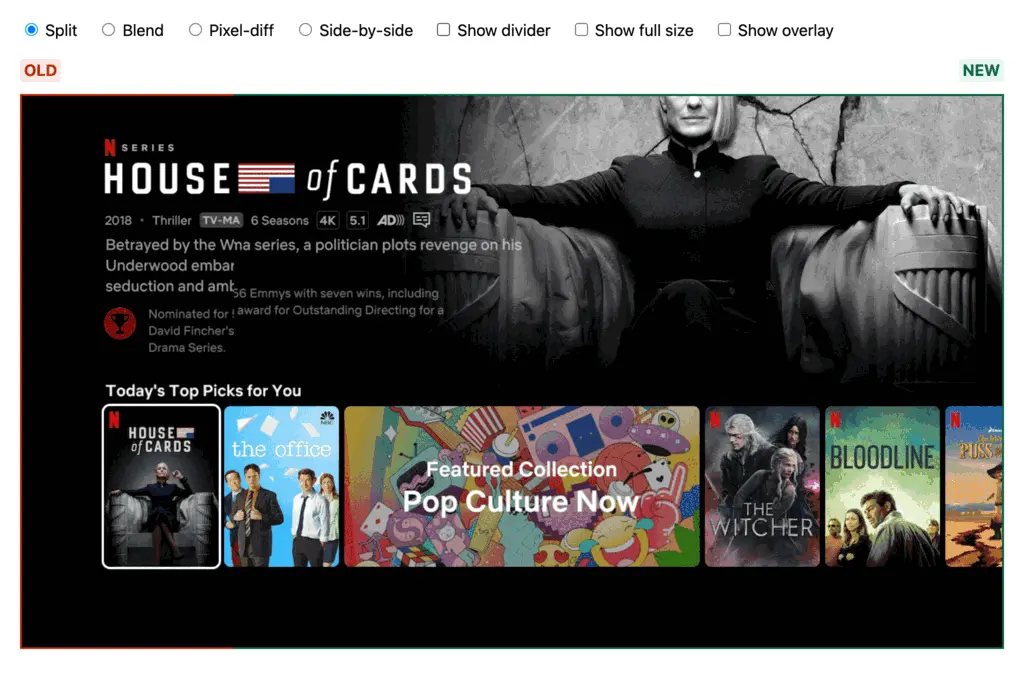
Drag a handle to view a split of old vs new
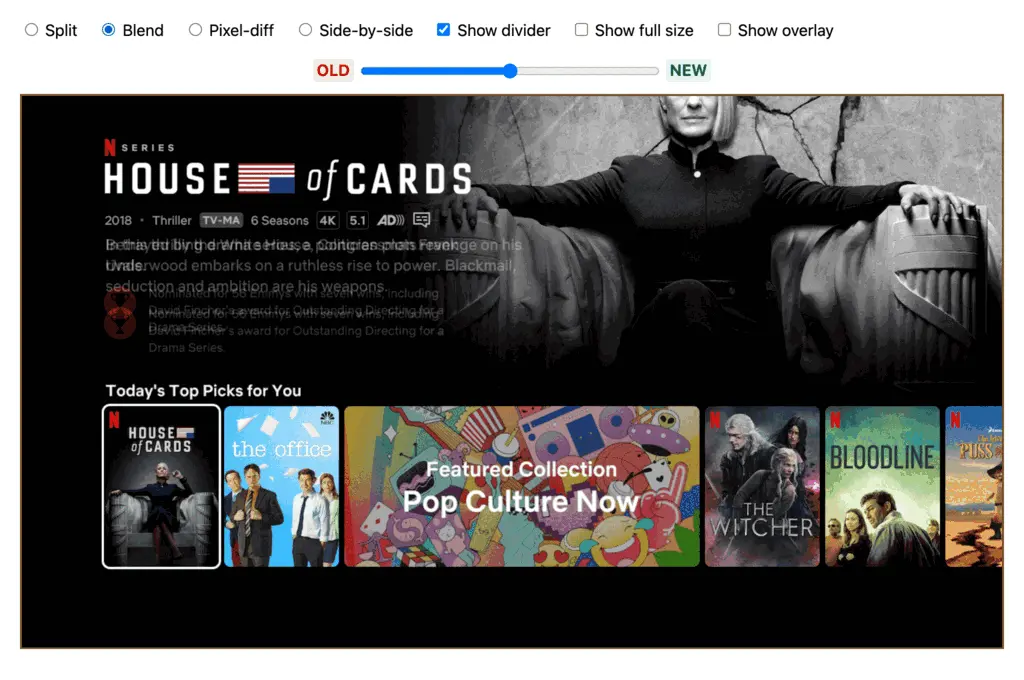
Using a native input slider, fade the new image over the old
Show the diff image directly
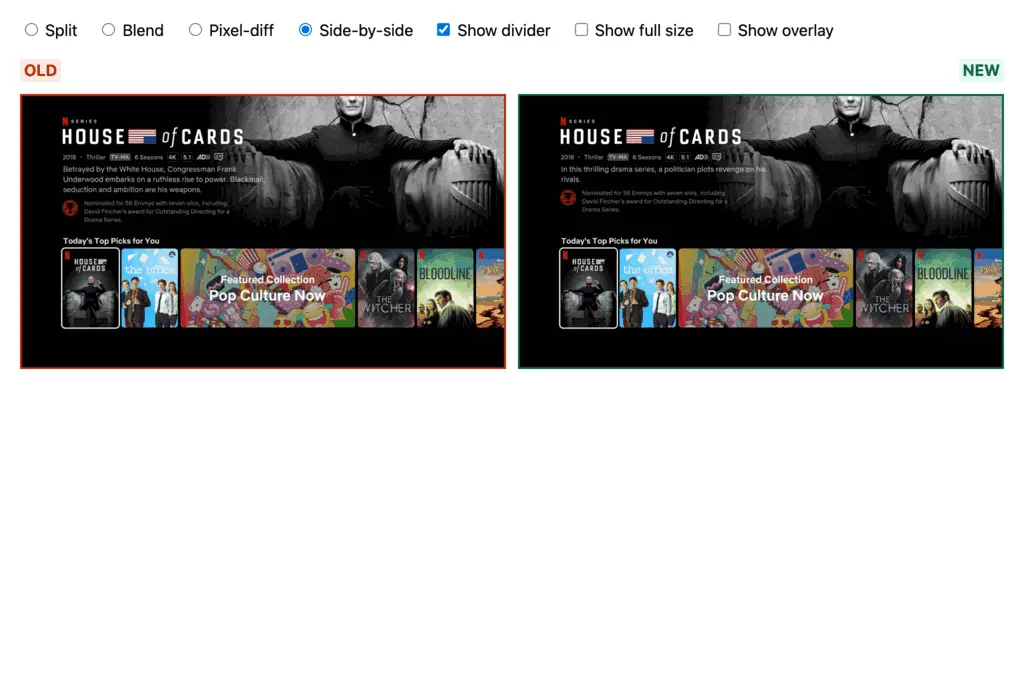
Display both image side-by-size
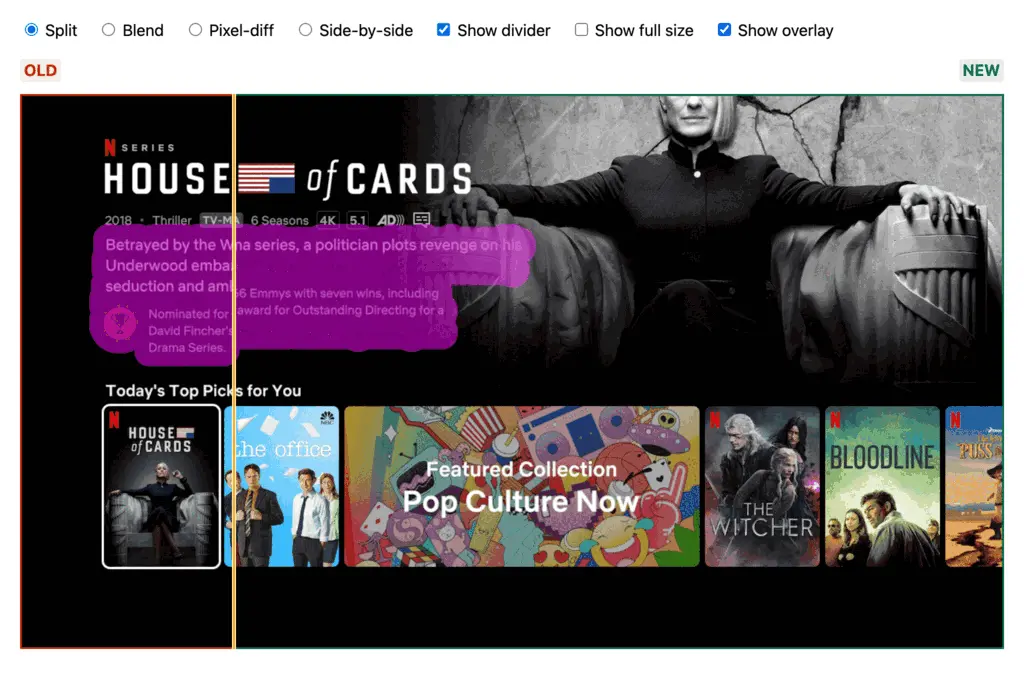
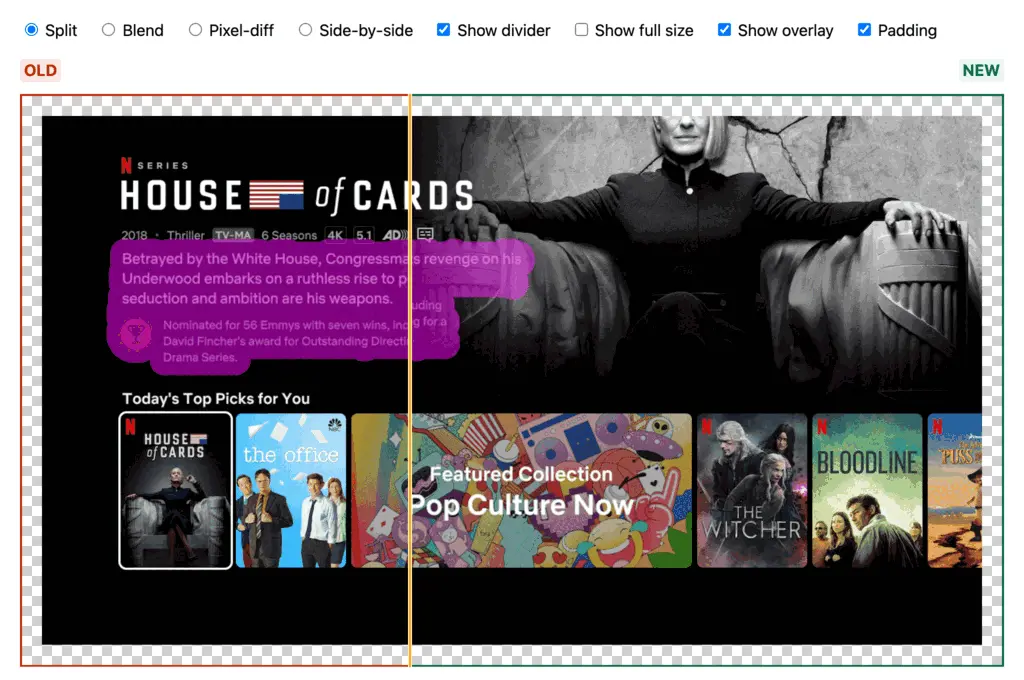
Generate a magenta overlay to highlight small changes.
By default the component will responsively fit the image into the container size. Set showFullSize to true to display the image at its full size.
Defaults to true. Shows an orange divider line between the old and new images in split mode. Set to false to hide.
Defaults to false. Adds padding around the images with a standard checkerboard pattern. Makes it easier to see the edges of the images.
npm run buildSince ImageDiff does not include any configuration controls, the demo is a simple showcase of the modes and options.
npm run demo:watch
# another terminal
npm run demo:serve
# open http://localhost:3000