> (unofficial) <
Display your Discord presence.
yarn add react-discord-presence
Check it out on StackBlitz.
Loading State
Error State
You can find more examples in docs/Examples.md.
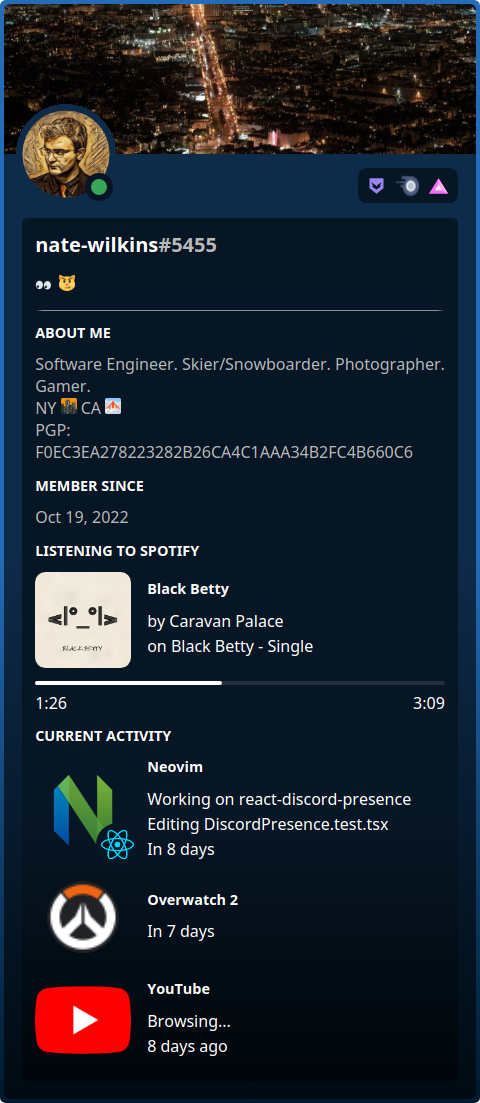
- Self Contained
- Banner
- Avatar
- User Online Status
- User Status
- Emojis
- Badges (Boost badge will match
premium_since) - About Me
- Member Since (Mostly, icons are on the Roadmap)
- Spotify
- Activity
- Customization
Please note that this component is only possible by the Lanyard API and the work done to get the correct data pulled into the display components.
This solution uses the Lanyard API which will require the Discord user your displaying presence for to be in the Lanyard API Discord. You will also have to have "Developer Mode" on for the user.
If they're not in the Discord server, you'll get a response error from their API.
You can use the self contained DiscordPresence component which will handle
data retrieval, loading, error, and display states automatically for you.
You can also use the discord-presence network widget/svg component instead.
import { DiscordPresence } from 'react-discord-presence';
// ...
<DiscordPresence args={{ developerId: "<your-developer-id>" }} /><object data="https://discord-presence.netlify.app/render/<your-developer-id>">
<embed src="https://discord-presence.netlify.app/render/<your-developer-id>"></embed>
</object><img src="https://discord-presence.netlify.app/render/svg/<your-developer-id>" />For fine grained control see docs/Customization.md.
Written in Typescript. Workflows are defined in .envrc.sh.
- Schema Lanyard API Discord Presence: Schema for the Lanyard API.
- Lanyard API: REST and WS API that provides Discord presence data.
- Discord CDN Alternative: REST API that provides Discord presence data.
- "iframe" embed
- Update
memberSinceto use(developerId / 4194304 + 1420070400000) / 1000. - Modify Twemoji to use
ErrorImagewhen the emoji image errors. - Support for overflow in activities & activity details? Should this be a custom scrollbar?
- Find SVG badges for 'TeamPseudoUser', 'VerifiedBot', 'CertifiedModerator', 'BotHTTPInteractions', 'Spammer', and 'Quarantined'
- Support for realtime presence data with the web socket API.
- Support for automated queries on an interval.
- Support for custom
maxDelayon call site.
- Flatten asset distributable output (CSS/Images/etc)
| Author | Estimated Hours |
|---|---|
 |
34.3 Hours |
![dependabot[bot]](https://github.com/dependabot%5Bbot%5D.png?size=64) |
0.52 Hours |