react-event-list
React js Notification Listing, event listing, with clear button
How to install ?
yarn add react-event-list
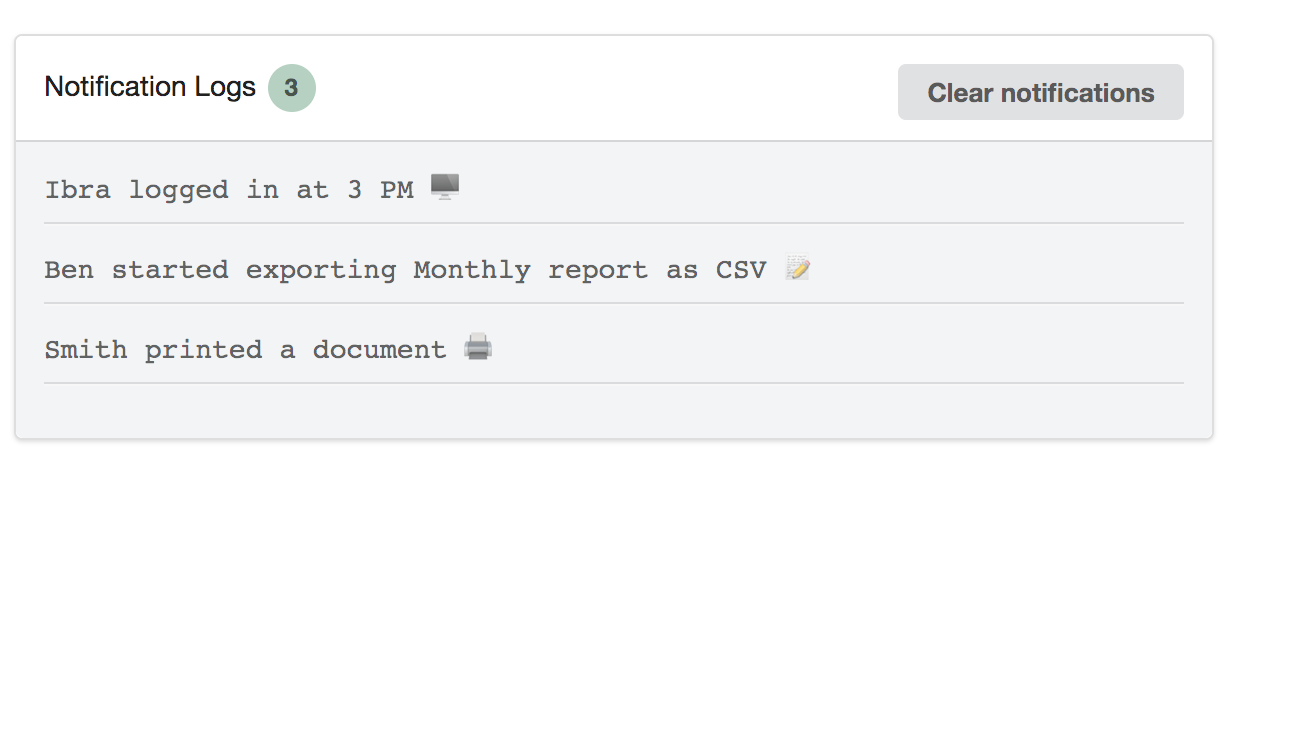
Example:

How to use it ?
import React, {Component} from "react";
import {EventLogList} from "react-event-list";
class App extends Component {
render() {
return (
<div className="App">
<div style={{width: "600px", marginLeft: "10px", marginTop: "20px"}}>
<EventLogList
title={"Notification Logs"}
logs={[
"Ibra logged in at 3 PM ",
"Ben started exporting Monthly report as CSV ,
"Smith printed a document ",
]}
clearBtnText={"Clear notifications"}
/>
</div>
</div>
);
}
}
export default App;