react-geoinput
Redux-form compatible geolocation suggestions and coordinates with Google Maps API.

Features
- Suggestion of locations with Google Maps API
- Address geocoding with Google Maps API
- Customizable debounced input
- Customizable suggestion serialization and rendering
- Customizable geo destination serialization and rendering
- Standard
inputinterface (compatible withredux-form)
Install
- add
react-geoinputas dependency
npm install --save react-geoinput
- include Google Maps API
Make window.google.maps available e.g. with:
link: Google Maps JavaScript API / get API key
Try demos locally
$ git clone https://github.com/woltapp/react-geoinput.git
$ cd react-geoinput
$ yarn
$ yarn start
1_quickstartdemonstrates the use ofDefaultGeoInput2_barebonesuses onlycreateGeoInputand demonstrates how to use the API to create your own input
What problem does the library solve?
React-geoinput makes it a breeze to combine both geolocation suggestion and geocoding an address. Generally other libraries do only either at once. A good use case for this library is to be able to turn an address into coordinates and verify that the interpreted address was correct in textual format. Moreover, this library allows complete customization of the UI, and only provides components to get you quickly started!
Examples
Quick start
import React Component from 'react';import createGeoInput DefaultGeoInput from 'react-geoinput'; const SimpleInput = ; state = address: '' geoDestination: '' this this { return <div> <SimpleInput = = /> </div> ; }Usage with Redux-form
import React from 'react';import Fields from 'redux-form';import createGeoInput DefaultGeoInput from 'react-geoinput'; const GeoInput = ; const GeoField = <GeoInput = = />;Use with redux-form's Fields component:
<Fields = = />API Documentation
Overview
React-geoinput exposes one higher order component (createGeoInput) and three regular
stateless React components (DefaultGeoInput, GeoAddressInput, PredictiveInput).
createGeoInput contains the main logic to handle fetching location
suggestions from the Google Maps API and to geocode the typed
address to a location object, which includes e.g. coordinates and parsed
location fields. In fact, createGeoInput provides two inputs simultaneously:
typed address and geocoded location. Generally you'll want to store the information
separately, since address is the arbitrary string typed by user and location
is the accurate exact geolocation.
DefaultGeoInput exists to get you quickly started with the library. It contains
opinionated styles and structure, which is a good starting point. If it works
for you, you can customize it via the props, otherwise you can use
it simply as a starting point to create your own completely custom input component.
DefaultGeoInput uses GeoAddressInput underneath to provide the bare-bones
input with predictions (=suggestions).
GeoAddressInput is provided as a convenience component, which simply maps
the predictions (suggestions) from createGeoInput() to PredictiveInput.
PredictiveInput is provided as a utility component to provide a simple
input field with predictions -- it is not coupled to geocoding or locations anyhow.
It should be applicable for most cases and supports styling via props.
PredictiveInput uses DebounceInput from react-debounce-input to reduce
the amount of requests made to the Google Maps API.
createGeoInput(input: Component, <options: Object>)
createGeoInput is a higher order component that takes two arguments, first of which is your custom input (or DefaultGeoInput),
and the second one is options object. It can be wrapped with a custom input component, such as with the provided DefaultGeoInput. The beef of this library's logic is in this HoC; thus you are encouraged to make a custom implementation of the input.
The following options can be set:
-
serializePrediction(Function): A function that takespredictionobject from the Google Maps API as an argument and turns it into a string that is suggested. The structure of thepredictionobject is not included in this documentation. -
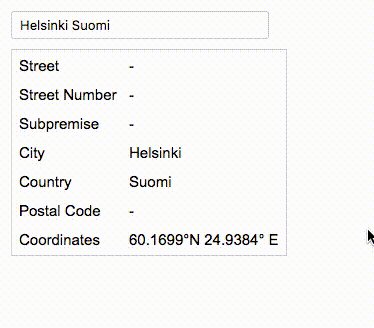
serializeGeoDestination(Function): A function that takesgeoDestinationobject from the Google Maps API as an argument and turns it to another object. By default it maps thegeoDestinationkeys as following:route->street,street_number->streetNumber,subpremise->subpremise,locality->city,country->country,postal_code->postalCode,{ geometry }->{ lat, lng},viewport. The structure of thegeoDestinationobject is not included in this documentation.
Note: you won't need to change these options unless you know you are missing an important value from the Google Maps API.
DefaultGeoInput
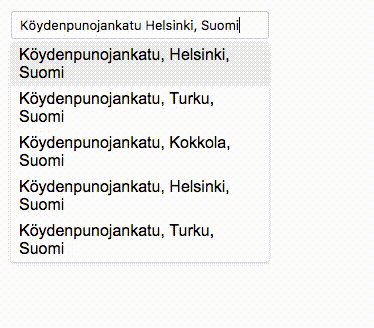
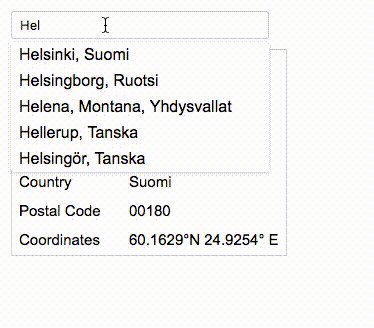
DefaultGeoInput displays an input for typing the address. Predictions (=suggestions) will
be shown for the address with PredictiveInput. On predicted address selection the geoDestionation
will be also rendered.
Note: a good way to get started with your completely custom input is to copy the implementation of
DefaultGeoInputand modify it.
Props
activeIndex (number): control the selected index of location suggestionaddressInput (object.isRequired): input controls, such asonChange,valueclassName (string)geoDestinationInput (object.isRequired): input controls, such asonChange,valuegeoDestinationClassName (string)geoDestinationTableClassName (string)loadingElement (node): element to display while loading geo destinationloadingGeoDestination (bool): control when to showloadingElementonPredictionClick (func.isRequired): handle suggestion click, takes predictionindexpredictions (array.isRequired): array of predictions from Google Maps APIstyle (object)
GeoAddressInput
Props
activeIndex (number): control the selected index of location suggestionclassName (string)onPredictionClick (func.isRequired): handles prediction click, takes predictionindexonChange (func.isRequired): handle for address input changepredictions (array.isRequired): array of predictions from Google Maps APIstyle (object)
PredictiveInput
Props
className (string)containerClassName (string):containerStyle (object):debounceTimeout (number): time for debounce in msactivePredictionId (string|number): control active predictionpredictions (arrayOf(predictionPropType)): array of predictions (see below)predictionsClassName (string)predictionItemClassName (string)
predictionPropType = PropTypesshape id: PropTypes label: PropTypesnode onClick: PropTypesfuncLicense
MIT
