react-gh-like-diff

Generate Github like comparison based on diff2html.
You can compare string or given unified diff to generate pretty HTML.
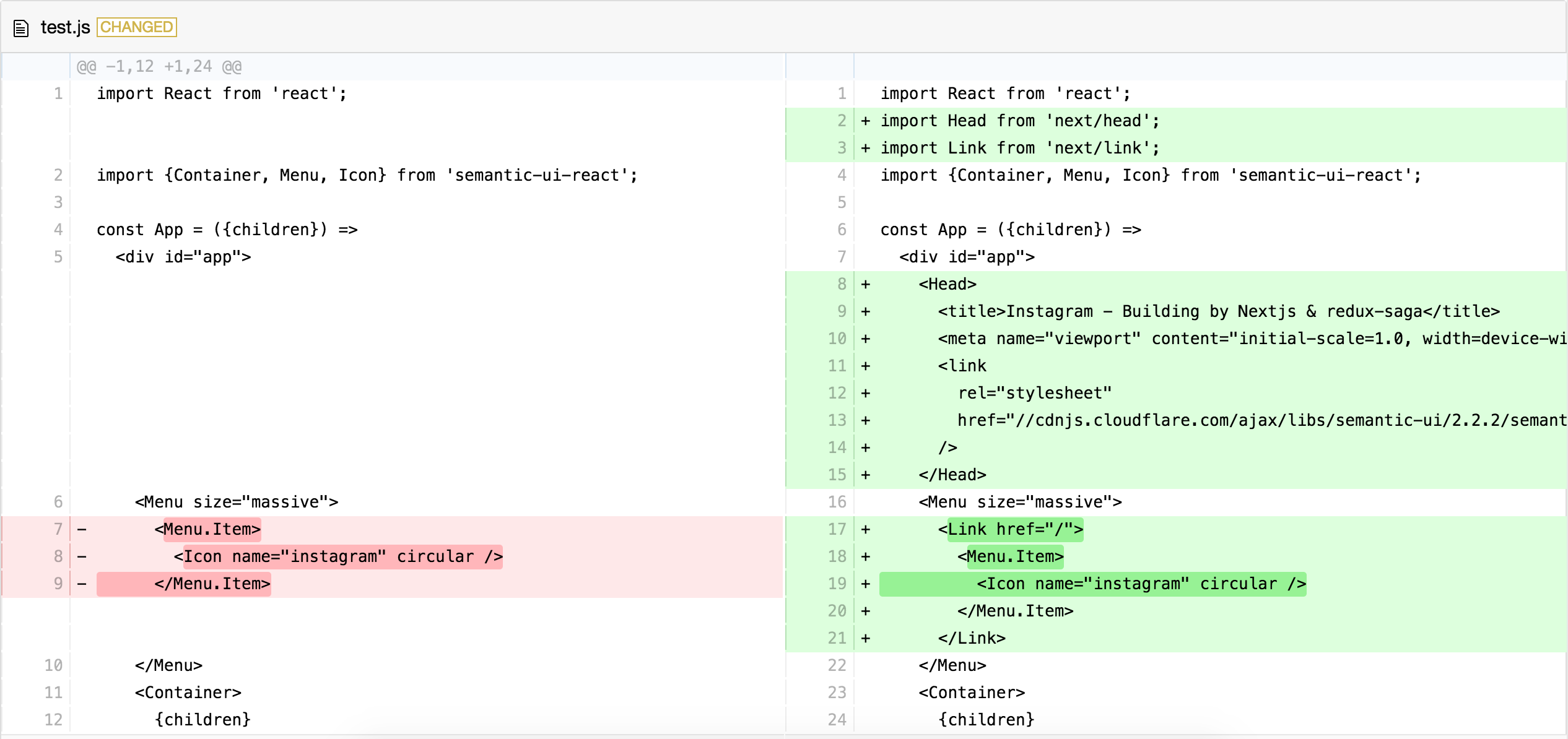
Demo
Installation
yarn add react-gh-like-diff # or npm install react-gh-like-diff --saveConfiguration
react-gh-like-diff is based on diff2html. The default configuration:
const defaultOptions = originalFileName: 'Unknown-File-Name' updatedFileName: 'Unknown-File-Name' inputFormat: 'diff' outputFormat: 'side-by-side' showFiles: false matching: 'none' matchWordsThreshold: 025 matchingMaxComparisons: 2500 maxLineSizeInBlockForComparison: 200 maxLineLengthHighlight: 10000 renderNothingWhenEmpty: false;You can custom options for you want, just pass options as props. The configuration you can reference here. 🔎
Style
Import css style make sure render correctly:
;You also can reference examples.
Props
past
string| defaults to''
Passing past string as past prop with current prop for comparison.
current
string| defaults to''
Passing current string as current prop with past prop for comparison.
diffString
string| defaults to''
Passing unified diff as prop to generate pretty HTML.
options
object| optional, See here
Reference diff2html docs for extra configuration setting.
Inspiration
LICENSE
MIT © Peng Jie
