React Image Picker
The image picker is used for selecting single or multiple images from gallery.
Features
- jQuery Free
- Single or multiple images selection
- Styling (...in progress)
- ...
Installation
npm install react-image-picker
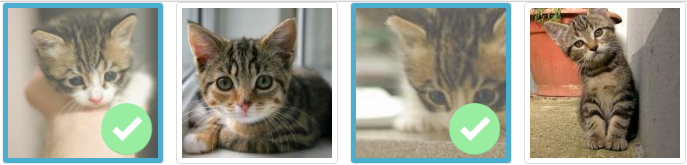
Examples

//ES6 //import images from local const imageList = img1 img2 img3 img4 { superprops thisstate = image: null thisonPick = thisonPick } { this } { return <div> <ImagePicker images=imageList onPick=thisonPick /> <button type="button" onClick= console>OK</button> </div> } 


