react-isloading
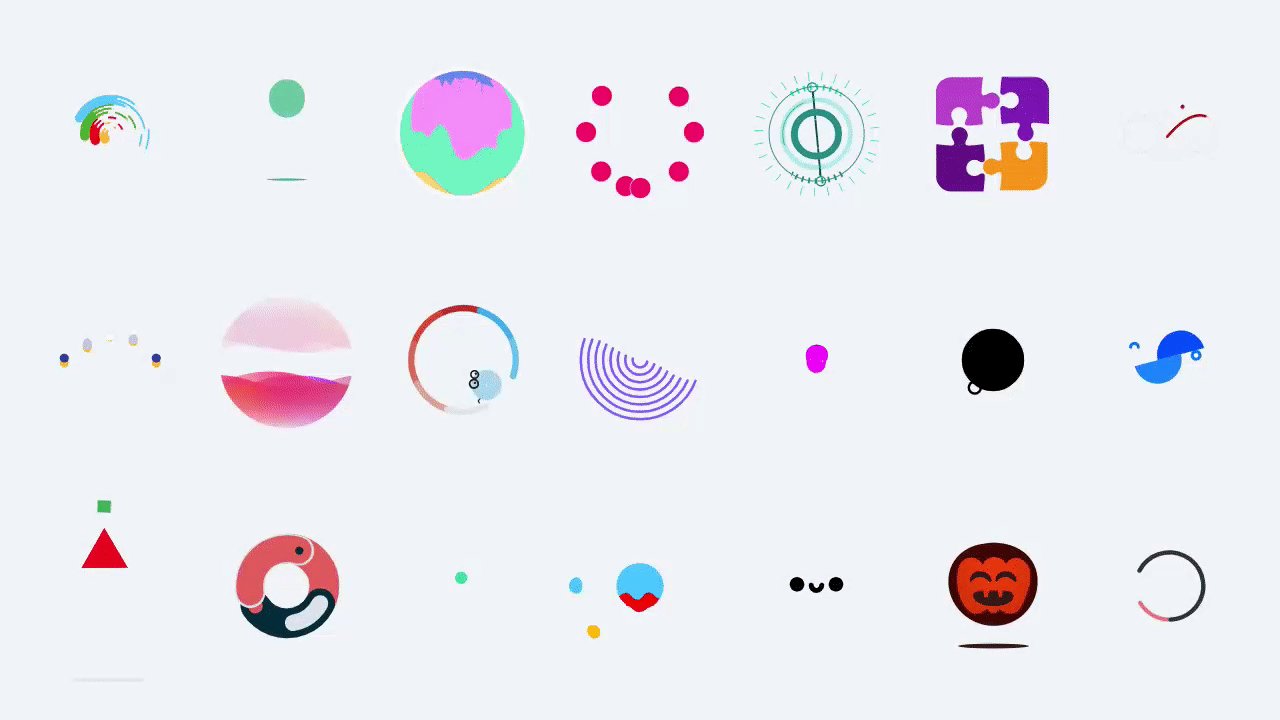
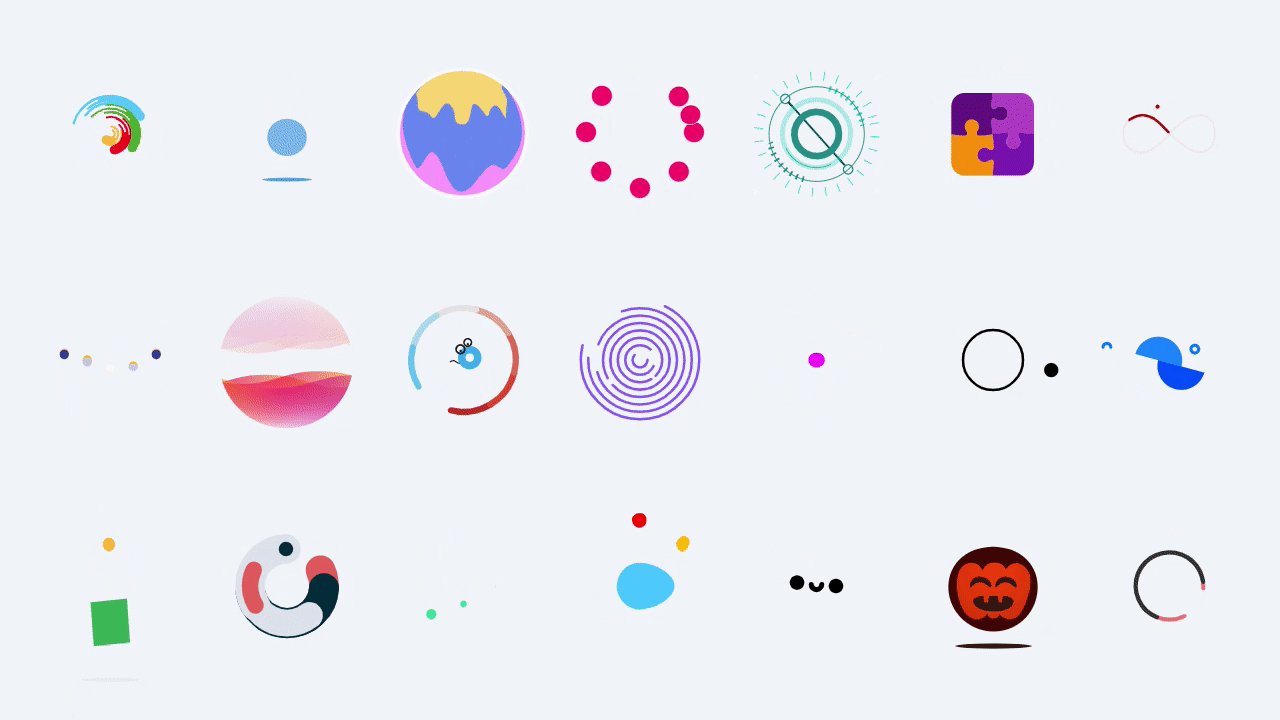
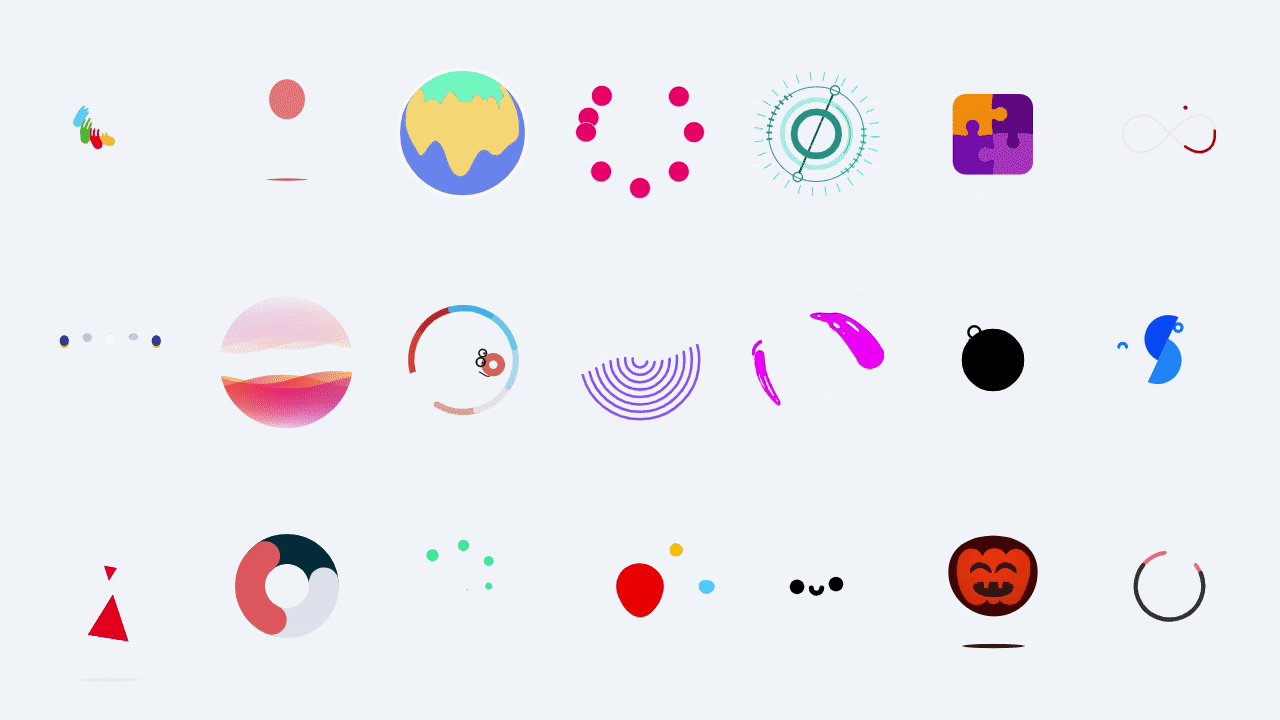
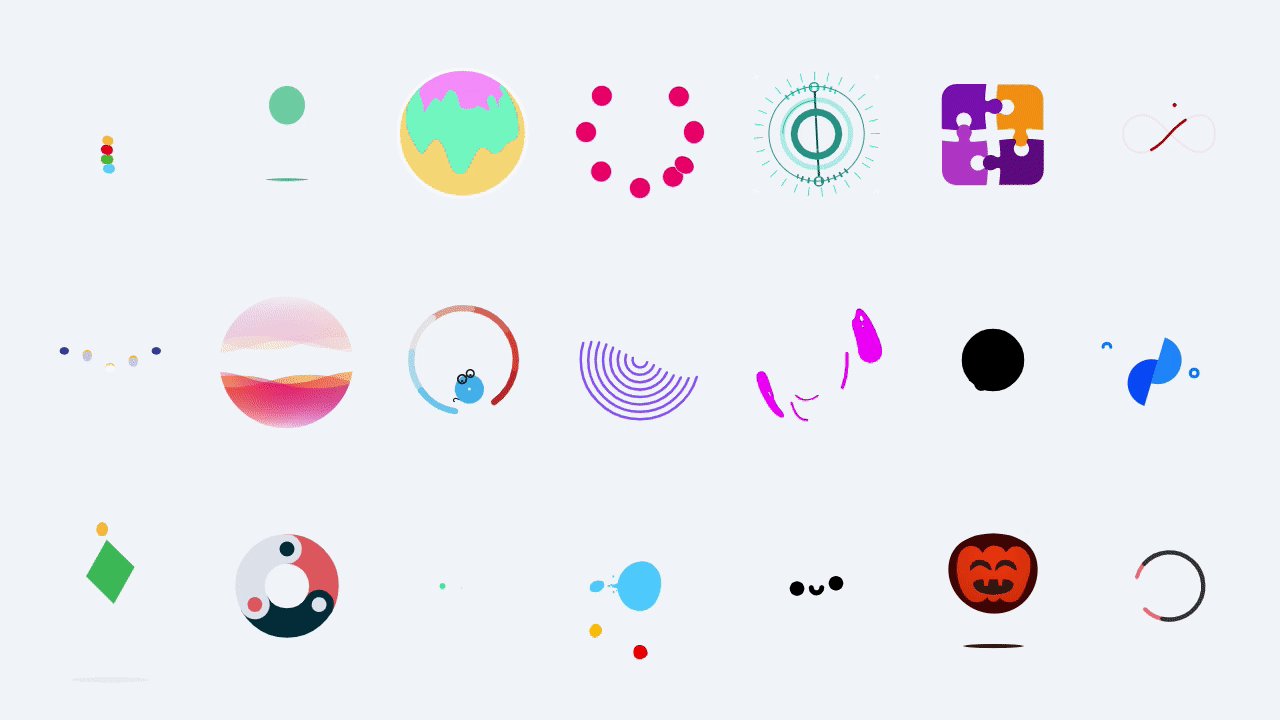
| a nice set of loading animations for react
How to install and Use
install using your favorite package manager
npm i react-isloading
or
yarn add react-isloading
now visit the previews page and pick the loader you like
https://mohamedbechirmejri.dev/react-isloading-website/
You can also check out the Previews on
import the desired Loader (or Loaders) into your component
import { L5, L40 } from 'react-isloading'
now you can use the loader inside any component just add
<L5
style={{
height: "15rem",
width: "15rem",
position: "absolute",
top: "50%",
left: "50%",
transform: "translate(-50%, -50%)",
}}
/>you can style the loaders using the style prop, I'll probably add more features and optimizations if I need to or if requested in the issues page.
if you find it useful please star and share it :)