React JSON Print
Pretty prints JSON object in a collapsible tree view. A Vue.js verion is available here
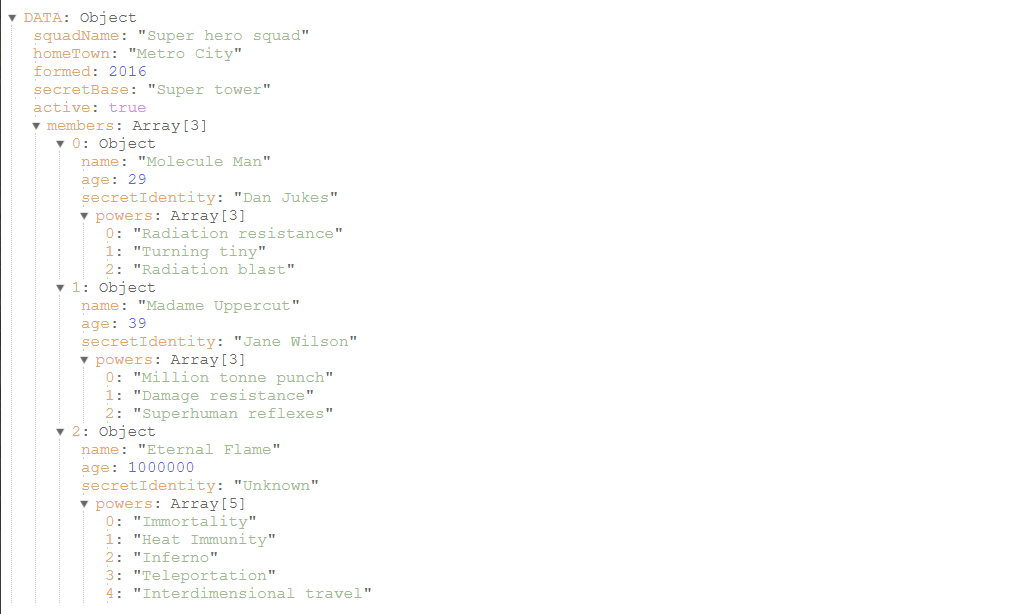
Demo: https://tanmancan.github.io/examples/react-json-print/
 example JSON from: https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Objects/JSON
example JSON from: https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Objects/JSON
Install
npm install react-json-printUsage
This package provides a react component to be used in your existing app. The component is compiled, targeting es2018, but you may also use the Typescript version.
import ReactJsonPrint from 'react-json-print' const App = <ReactJsonPrint = />Use the Typescript version
import ReactJsonPrint from 'react-json-print/src/react-json-print'; const App = <ReactJsonPrint = />Props
dataObject
type: (string|number|boolean|null|object|array)
default: null
The data to be printed. Can be primitives, objects, or arrays. All values must be valid JSON types and all object keys must be valid JSON type. (ie. string not Symbol);
const myDataObject = one: 1 two: 2 array: true false 'string' ; const App = <ReactJsonPrint = />dataString
type: (string)
default: (undefined)
The data to be printed, provided as a valid JSON string. The string will be parsed via JSON.parse. If both dataString and dataObject are provided, the dataObject value will be used.
const myDataString = '{"one":1, "two":2, "array":[true, false, "string"]}'; const App = <ReactJsonPrint = />expanded
type: (boolean)
default: false
Displays the entire tree in an expanded state. By default all nested nodes in the tree are collapsed.
const myDataObject = ...; const App = <ReactJsonPrint = />depth
type: (number)
default: 0
Limits how many levels deep to display child nodes. Value of 0 will print all child nodes. Useful for deeply nested data, when you want to limit the number of node displayed.
const myDataObject = ...; const App = <ReactJsonPrint = = />© Tanveer Karim
