KUI for React
Docs
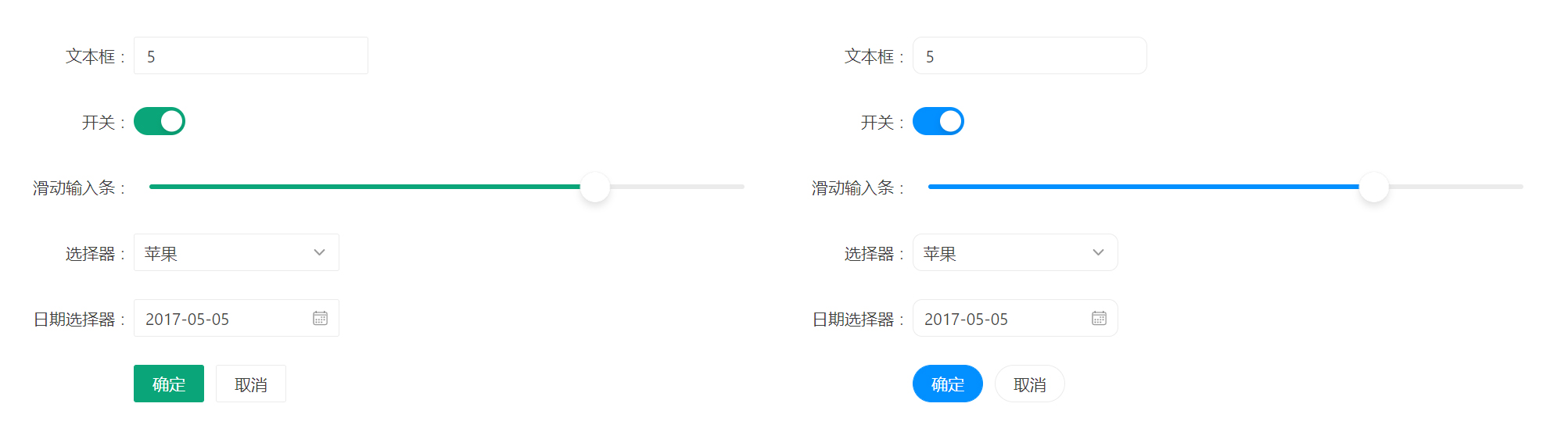
Features
Dozens of useful and beautiful components.
Friendly API. It's made for people with any skill level.
Extensive documentation and demos.
It is quite beautiful.
Compatibility
Supports React.js 16.x +
Supports SSR
Supports TypeScript
Supports Electron
Most components and features support IE9 and above browsers, some components and features do not support IE
Install
Using npm:
npm install react-kuiExample :
import React from 'react'
import {render} from 'react-dom'
import { Button ,Message } from 'react-kui'
import 'react-kui/dist/k-ui.css'
class App extends React.Component {
test = ()=>{
Message.info('Hello World !!')
}
render(){
<Button onClick={()=>this.test()}>Hello</Button>
}
}
render(<App />,document.getElementById('app'))Ecosystem Links
License
Copyright (c) 2017-present, Chuchur