React Mini Contextmenu
Minimal ContextMenu in React with accessibility support.
No External Dependiencies, pure react component.
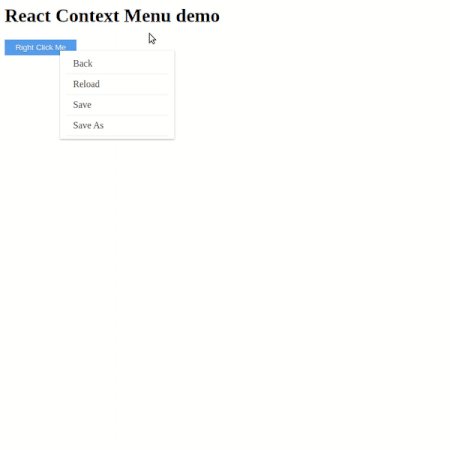
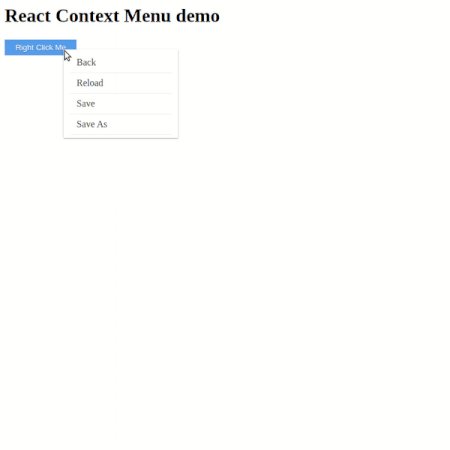
Demo

Table of contents
Installation
Using npm
npm install --save react-mini-contextmenu
Using yarn
yarn add react-mini-contextmenu
Browser Support
- IE 11 and Edge >= 12
- FireFox >= 38
- Chrome >= 47
- Opera >= 34
- Safari >= 8
Usage
function Home() { const [event, setEvent] = useState(false); const buttonClicked = (e: MouseEvent | any) => { e.preventDefault(); e.persist(); // set Mouse event setEvent(e); } const doAction = () => { alert('Done action, closing context menu'); setEvent(false); } return ( Context Menu demo Back Reload Save Save As Right Click Me );}Changelog
For Changelog, see releases
License
MIT. Copyright(c)