react-minimalist-toolbar
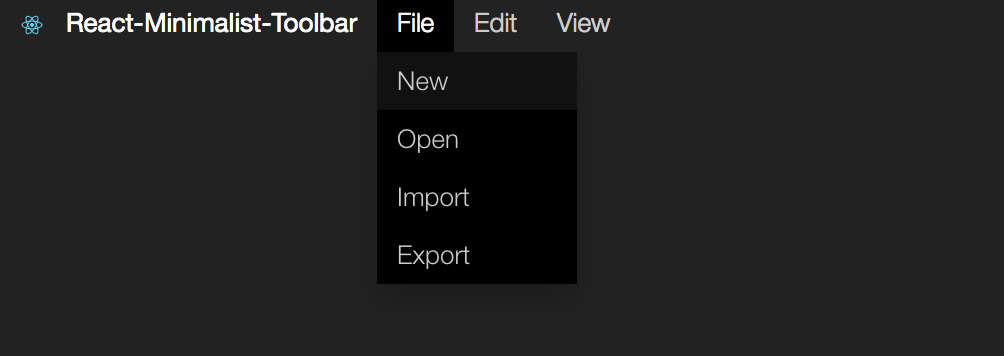
A Minimalist toolbar react component


Install
npm install --save react-minimalist-toolbar
Import
import Toolbar from 'react-minimalist-toolbar'
Example
import Toolbar from 'react-minimalist-toolbar' //... { //open new file here}//implement all callback functions //... { //create file methods} { //open modal ...} //... { var menu = text: "file" items: text: "New" callback: thisnewFile text: "Open" callback: thisopenFile text: "edit" items: text: "Undo" callback: thisundo text: "Redo" callback: thisredo ; return <Toolbar = = ="React-Minimalist-Toolbar"></Toolbar> ; } Customizing
The UI components can be customized by overwriting css classes:(see lib/index.css)
Contributing
There are still many things to be added to this component, e.g. svg icons for each option or shortcuts.
This component was created using Yeoman Generator : generator-create-react-component:
npm install -g yo
npm install -g generator-create-react-component
create a new component:
yo create-react-component
Storyboard
This component has storyboard -- check it to see an example of how to use this component. To do that clone this repository:
npm install
npm start