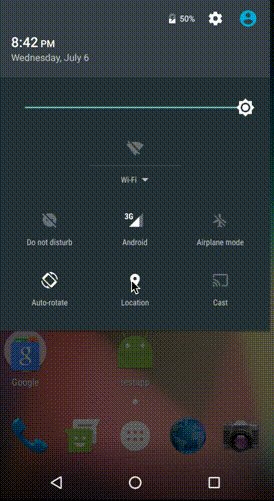
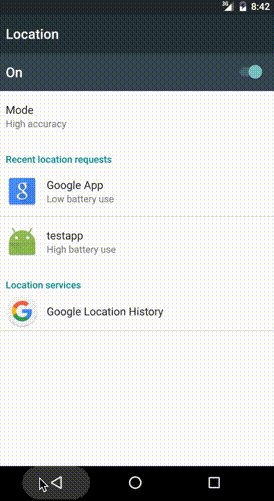
React Native Android Location Services Dialog Box

A react-native component for turn on the dialog box from android location services
Installation
Mostly automatic installation (recommended)
yarn add react-native-android-location-services-dialog-box
or
npm install react-native-android-location-services-dialog-box --savereact-native link react-native-android-location-services-dialog-box
Manual Installation
Android
yarn add react-native-android-location-services-dialog-box
or
npm install react-native-android-location-services-dialog-box --save- Make the following additions to the given files:
android/settings.gradle
include ':react-native-android-location-services-dialog-box'project(':react-native-android-location-services-dialog-box').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-android-location-services-dialog-box/android')android/app/build.gradle
dependencies { ... compile project(':react-native-android-location-services-dialog-box')}MainApplication.java
On top, where imports are:
Under protected List<ReactPackage> getPackages() {:
return Arrays.<ReactPackage>;Usage
;; LocationServicesDialogBox; BackHandler; DeviceEventEmitter; { // used only when "providerListener" is enabled LocationServicesDialogBox; // Stop the "locationProviderStatusChange" listener}Configure Colors
; LocationServicesDialogBox; 
Usage And Example For Async Method ES6
;; { superprops; this; DeviceEventEmitter; } async :Promise let check = await LocationServicesDialogBox; return Object; { // used only when "providerListener" is enabled LocationServicesDialogBox; // Stop the "locationProviderStatusChange" listener } Examples ES6
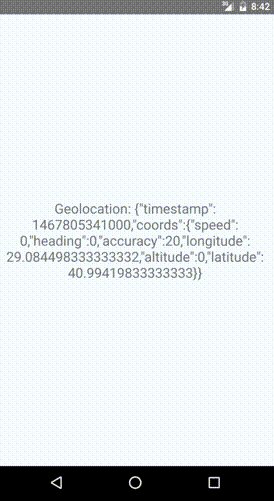
;; ; state = initialPosition: 'unknown' ; { LocationServicesDialogBox; DeviceEventEmitter; } { // used only when "providerListener" is enabled LocationServicesDialogBox; // Stop the "locationProviderStatusChange" listener. } { return <View> <Text> Geolocation: thisstateinitialPosition </Text> </View> ; }AppRegistry;Props
| Prop | Type | Default | Description |
|---|---|---|---|
message |
HTML |
null |
Dialog box content text |
ok |
String |
null |
Dialog box ok button text |
cancel |
String |
null |
Dialog box cancel button text |
enableHighAccuracy (optional) |
Boolean |
true |
Provider switch (GPS OR NETWORK OR GPS AND NETWORK) |
showDialog (optional) |
Boolean |
true |
Indicate whether to display the dialog box |
openLocationServices (optional) |
Boolean |
true |
Indicate whether to display the location services screen |
preventOutSideTouch (optional) |
Boolean |
true |
To prevent the location services window from closing when it is clicked outside |
preventBackClick (optional) |
Boolean |
true |
To prevent the location services popup from closing when it is clicked back button |
providerListener (optional) |
Boolean |
false |
Used to trigger `locationProviderStatusChange listener when the location state changes. |
style (optional) |
Object |
{} |
Change colors |
Methods
| Name | Return | Return Value |
|---|---|---|
checkLocationServicesIsEnabled |
Promise | Object |
forceCloseDialog (optional using) |
void | - |
stopListener (optional using) |
void | - |



