React Native Animated Flatlist
Animated Flatlist for React-Native

Install
npm i -S react-native-animated-flatlistor
yarn add react-native-animated-flatlistUsage
Import library
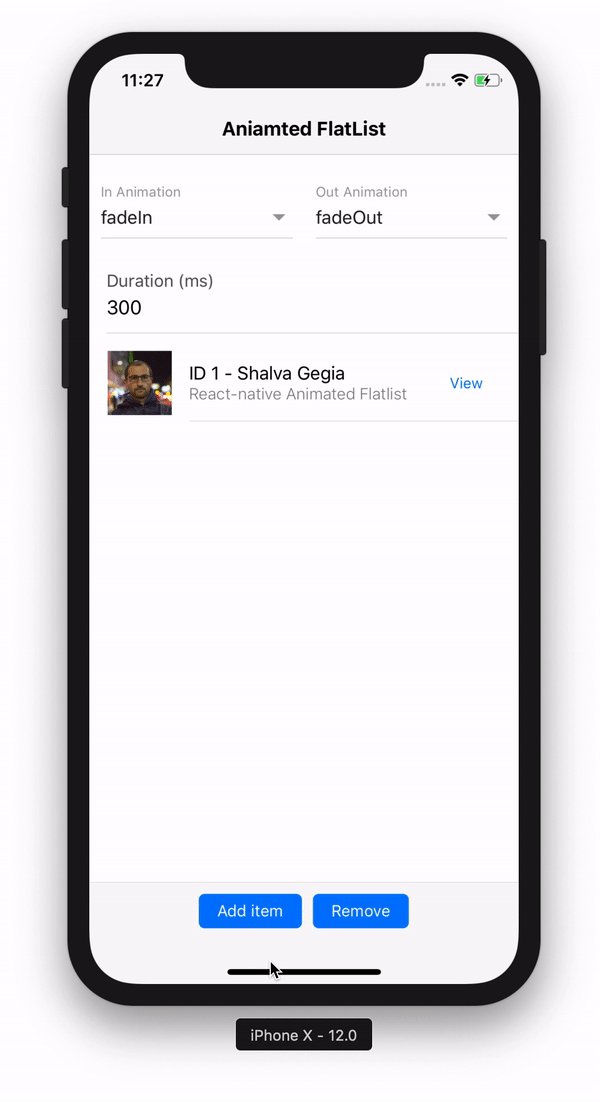
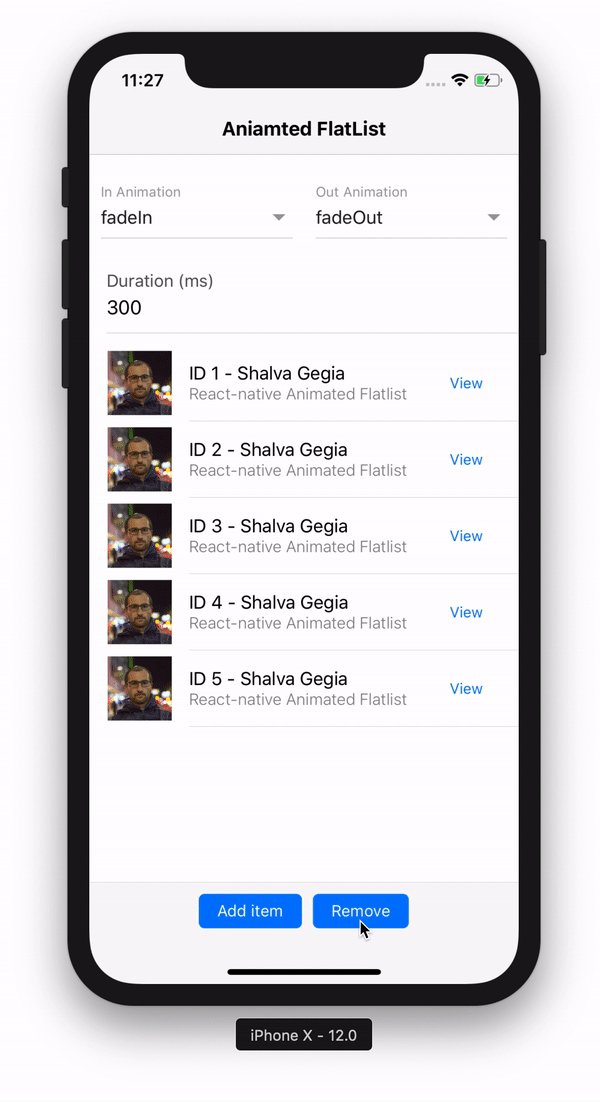
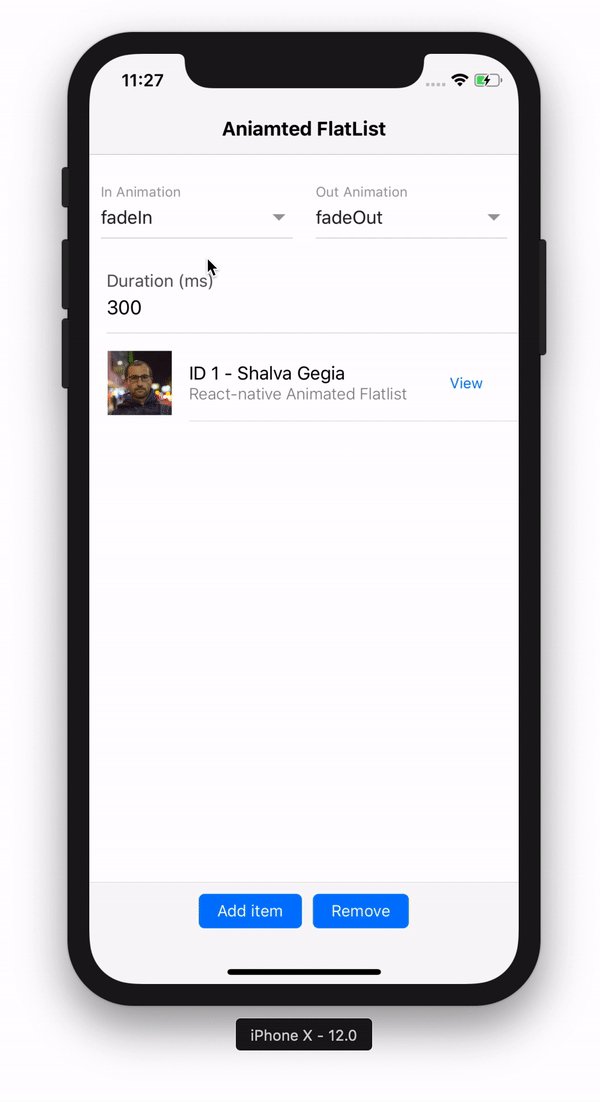
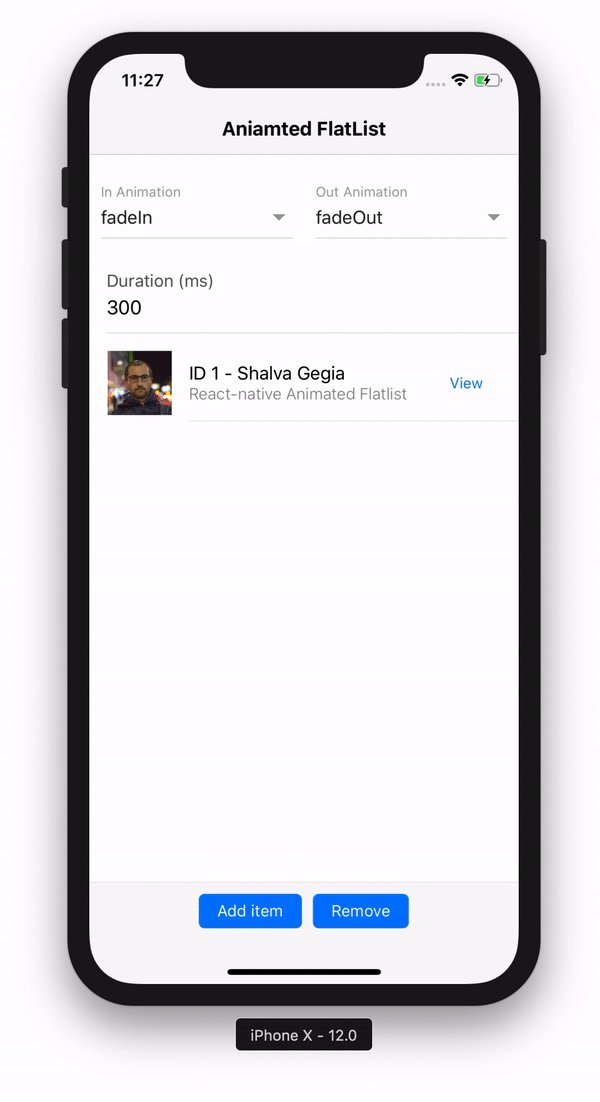
Usage
<AnimatedFlatlist = = = = = =/>Props
| Name | Type | Description | Default Value |
|---|---|---|---|
| items | array | Array of objects to iterate | [] |
| id | string | Uniq identifier property of object | - |
| inAnimation | string | Animation for newly created item (See react-native-animatable for available animations) | fadeIn |
| outAnimation | string | Animation for deleted item (See react-native-animatable for available animations) | fadeOut |
| duration | nubmer | Animation duration | 300 |
| rowItem | function({item, index}) | React component to render Item with item and index params |
- |
Also you can use React-native Flatlist props