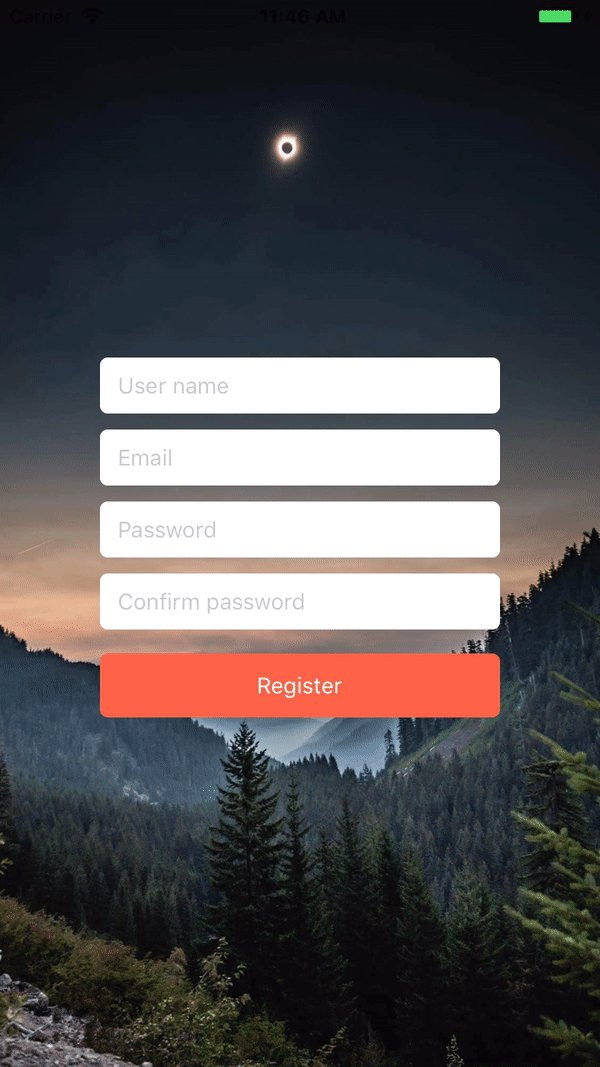
react-native-animated-form
Animated form for both Android and iOS
Installation
npm install --save react-native-animated-formDemo

Usage
;; ;; const AnimatedInput = Animated; { return <View style=stylescontainer> <Image style=StyleSheetabsoluteFill width: null height: null source=Background /> <AnimatedForm delay=100 distance=5> <AnimatedInput placeholder='User name' underlineColorAndroid='transparent' style=stylestext /> <AnimatedInput placeholder='Email' underlineColorAndroid='transparent' style=stylestext /> <AnimatedInput placeholder='Password' underlineColorAndroid='transparent' style=stylestext /> <AnimatedInput placeholder='Confirm password' underlineColorAndroid='transparent' style=stylestext /> <AnimatedView style=stylesbuttonView> <TouchableOpacity style=stylesbutton> <Text style=color: '#fff'>Register</Text> </TouchableOpacity> </AnimatedView> </AnimatedForm> </View> ; } const styles = StyleSheet; Properties
| name | description | type | default |
|---|---|---|---|
| delay (ms) | The delay between components in form | Number | 100 |
| distance | The distance that component will move | Number | 5 |
Warning
All component in AnimatedForm must be animated.
Copyright and License
MIT License
Copyright (c) 2018 maphongba008