React Native Animated Multistep
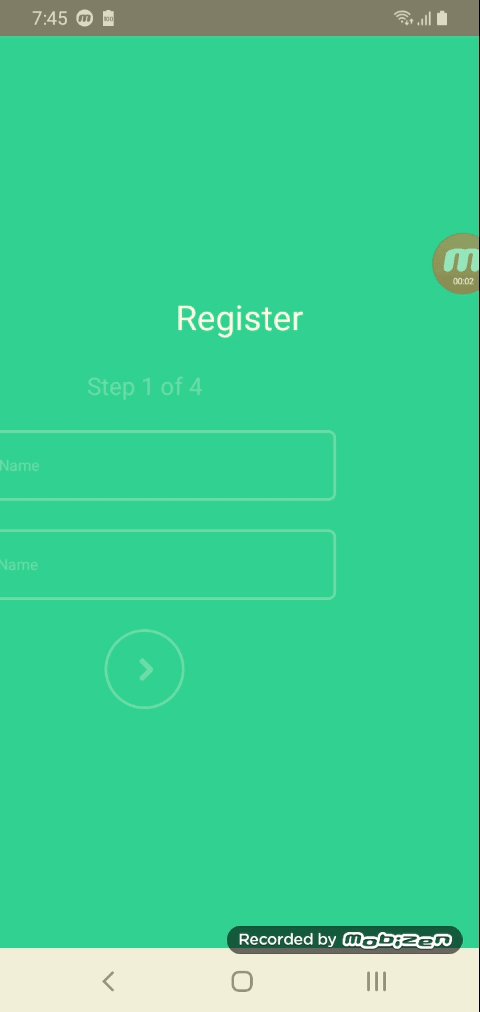
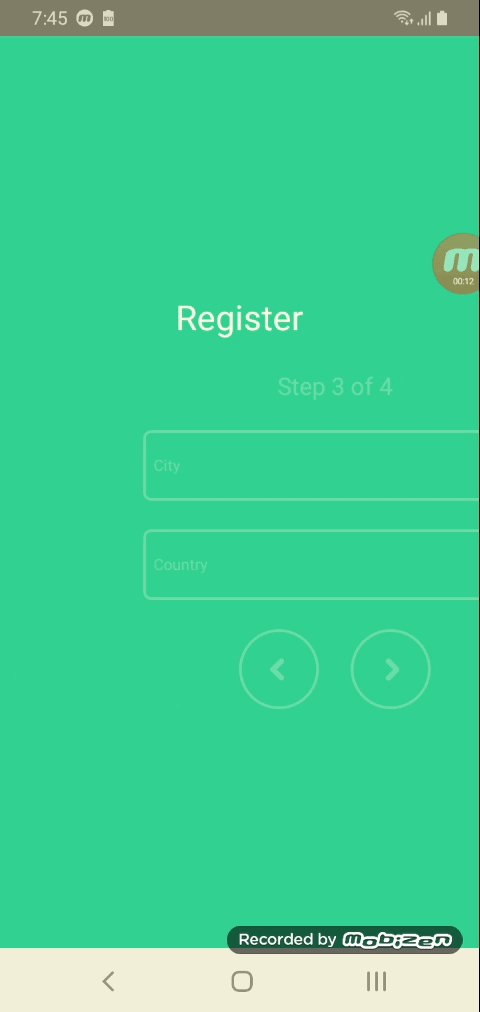
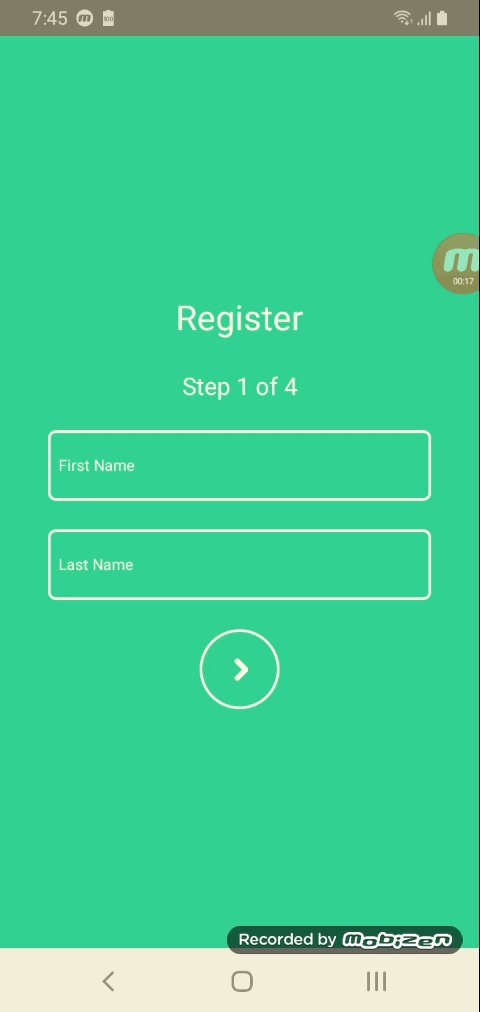
Preview

installation
You can install this package with the following command:
yarn add react-native-animated-multistep
or
npm install react-native-animated-multistep
How to use
you can also see this example
In the top level component add
; /* Define the steps */ ;;;; const allSteps = name: "step 1" component: Step1 name: "step 2" component: Step2 name: "step 3" component: Step3 name: "step 4" component: Step4 ; /* Define your class */ /* define the method to be called when you go on next step */ { console; }; /* define the method to be called when you go on back step */ { console; }; /* define the method to be called when the wizard is finished */ { console; }; /* render MultiStep */ { return <View style= flex: 1 > <AnimatedMultistep steps=allSteps onFinish=thisfinish onBack=thisonBack onNext=thisonNext comeInOnNext="bounceInUp" OutOnNext="bounceOutDown" comeInOnBack="bounceInDown" OutOnBack="bounceOutUp" /> </View> ; }In the step
;; ; { superprops; thisstate = totalSteps: "" currentStep: "" ; } static { const getTotalSteps getCurrentStep = props; return totalSteps: currentStep: ; }; { const next saveState = thisprops; // Save state for use in other steps ; // Go to next step ; }; { const back = thisprops; // Go to previous step ; } { const currentStep totalSteps = thisstate; return <View style=stylescontainer stylesstep1> <View> <Text style=stylescurrentStepText >`Step of `</Text> </View> <TextInput style=stylesinput onChangeText= this value=thisstatetext placeholder="First Name" placeholderTextColor="#fff" /> <TextInput style=stylesinput onChangeText= this value=thisstatetext placeholder="Last Name" placeholderTextColor="#fff" /> <View style=stylesbtnContainer> <TouchableOpacity onPress=thisnextStep style=stylesbtnStyle> <Image source= style=stylesbtnImage resizeMode="cover" /> </TouchableOpacity> </View> </View> ; } ;API
this.props.saveState({ key: value, key2: value2})
Use this method to save state
this.props.resetState()
Use this method to reset state
this.props.getState()
Use this method to get all the values saved with saveState so far. Retuns an object
this.props.next()
Use this method to go to next step in the app.
this.props.back()
Use this method to go to previos step in the app.
this.props.getCurrentStep()
Use this method to get current step.
this.props.getTotalSteps()
Use this method to get total steps.
Props
| Props | Type | Notes | Required |
|---|---|---|---|
| steps | Array |
array containing steps | ✔️ |
| onFinish | function |
a function, which will run when all steps are finish | ❌ |
| onNext | function |
a function, which will run when you go on next step | ❌ |
| onBack | function |
a function, which will run when you go on back step | ❌ |
| comeInOnNext | String |
define you animation type when the component comes in on next, default is fadeInLeft |
❌ |
| OutOnNext | String |
define you animation type when the component goes out on next, default is fadeOutRight |
❌ |
| comeInOnBack | String |
define you animation type when the component comes in on back, default is fadeInRight |
❌ |
| OutOnBack | String |
define you animation type when the component goes out on next, default is fadeOutLeft |
❌ |
| duration | number |
define you animation duration duration |
❌ |
| defaultState | Object |
define your default state to use across the steps, default is empty |
❌ |
Note:
you can add more animation and set-up animations by your own, check react-native-animatable for aminations.
Methods
| Method Name | Arguments | Notes |
|---|---|---|
next() |
none |
use this method to jump on next step |
back() |
none |
use this method to go back on previous step |
saveState() |
Object |
use this method to save your state, in order to get in other steps |
resetState() |
none |
use this method to for reset state |
getState() |
none |
use this method to get you saved state by saveState() method |
getCurrentStep() |
none |
use this method to get current step |
getTotalSteps() |
none |
use this method to get total steps |