React Native Animated Overlay
React Native Animated Overlay for iOS & Android.
This component just provide a very basic overlay view for you to build something on top of this component.

Installation
npm install --save react-native-animated-overlay
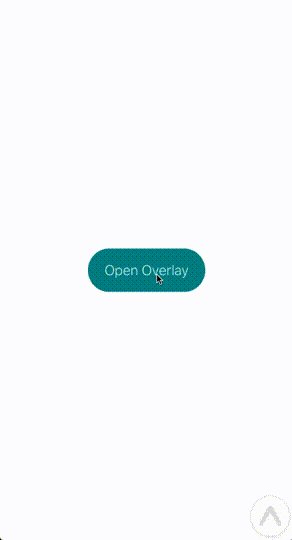
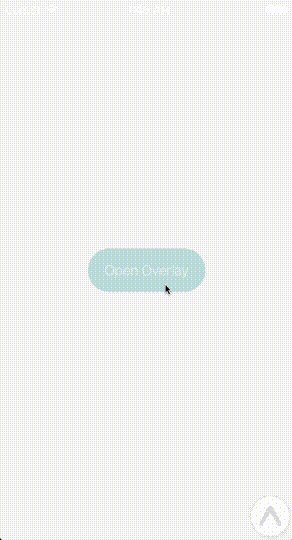
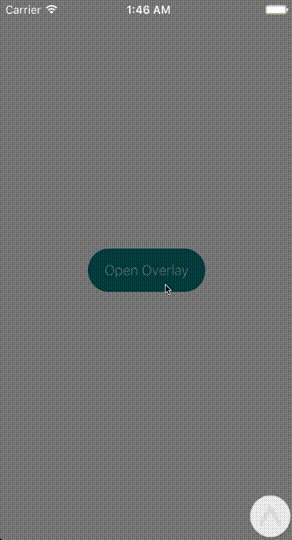
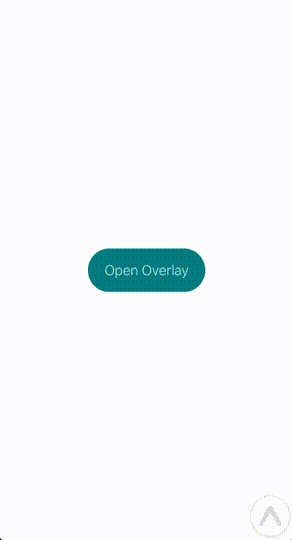
Examples
Usage
;; { superprops; thisstate = overlayShow: false ; thisopenOverlay = thisopenOverlay; thiscloseOverlay = thiscloseOverlay; } { this; } { this; } { return <View style=stylescontainer> <Button text="Open Overlay" onPress=thisopenOverlay /> <AnimatedOverlay onPress=thiscloseOverlay backgroundColor='#000' opacity=05 duration=200 overlayShow=thisstateoverlayShow /> </View> ; }Props
AnimatedOverlay
| Prop | Type | Default | Note |
|---|---|---|---|
onPress? |
Function |
() => {} |
|
onAnimationFinished? |
Function |
() => {} |
|
backgroundColor? |
String |
#000 |
|
opacity? |
Number |
0.5 |
|
duration? |
Number |
200 |
|
overlayShow? |
Bool |
false |
|
pointerEvents? |
string |
null |
|
initValue? |
number |
0 |
|
style? |
any |
null |
|
useNativeDriver? |
boolean |
false |
|
children? |
any |
null |