React Native Animated Splash Screen
Animated splash screen for Android and iOS. It is based on Implementing Twitter’s App Loading Animation in React Native topic from RN. This use an Image instead of MaskedView to work on both platforms.




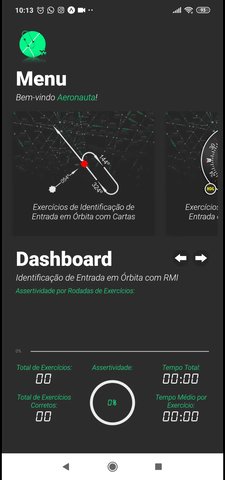
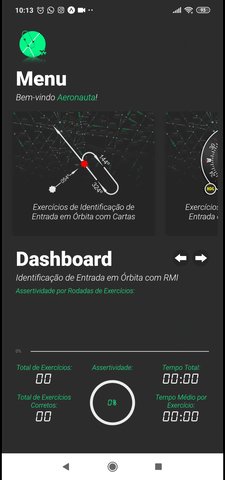
SplashAnimated example app.
Features
- Custom background color.
- Custom background image.
- Custom logo.
- Custom logo size.
- It works both: Expo and Pure React Native. (Thanks to WrathChaos!)
Installation
yarn add react-native-animated-splash-screen
or
npm install --save react-native-animated-splash-screen
Usage
; { return <AnimatedSplash translucent=true isLoaded=thisstateisLoaded logoImage= backgroundColor="#262626" logoHeight=150 logoWidth=150 > <App /> </AnimatedSplash> ; }Props
| Name | Description | Type | Required | Default Value |
|---|---|---|---|---|
| isLoaded | Condition to show children component and finish the animation. | Boolean | ✓ | false |
| backgroundColor | Splash screen background color. | String | '#f00' |
|
| logoImage | Splash screen logo image. | Object | null |
|
| logoWidth | Logo image width in px. |
Number | 150 | |
| logoHeight | Logo image height in px. |
Number | 150 | |
| children | Children to render inside this component. | Node | null |
|
| preload | Condition to load children component while wait isLoaded prop be True. | Boolean | true | |
| disableBackgroundImage | Disable the background image | Boolean | false | |
| translucent | When translucent is set to true, the app will draw under the status bar. Example: here! | Boolean | false | |
| customComponent | Add a logo component instead of a logo image. | React Component | null |
Example with React Navigation
const AppNavigator = const Container = Component state = isLoaded: false async { await this } { return <AnimatedSplash translucent=true isLoaded=thisstateisLoaded logoImage= backgroundColor="#262626" logoHeight=150 logoWidth=150 > <Container /> </AnimatedSplash> } Example with React Navigation (setting isLoaded inside a screen of navigator)
Navigator
const AppNavigator = const Container = Component state = isLoaded: false { this } { return <AnimatedSplash translucent=true isLoaded=thisstateisLoaded logoImage= backgroundColor="#262626" logoHeight=150 logoWidth=150 > <Container screenProps= setAppLoaded: thissetAppLoaded /> </AnimatedSplash> } HomeScreen
Component ... async { await ; thisprops; } ... Example of translucent prop

translucent={true}

translucent={false}
Author
License
MIT






