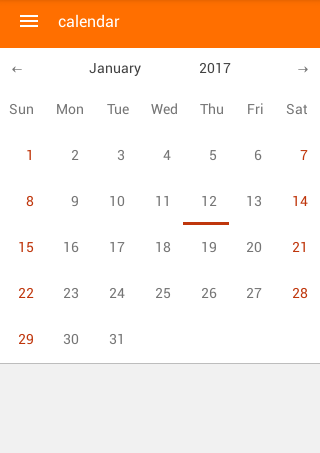
react-native-calendar
Calendar component for ReactNative. It is stateless component.

install
npm install --save react-native-calendar-component
props
| prop | type | default value |
|---|---|---|
| date | Date | new Date() |
| onDateSelect | function | null |
| onPrevButtonPress | function | null |
| onNextButtonPress | function | null |
| dayNames | array | ["Sun", "Mon" ... ] |
| monthNames | array | ["January", "February" ... ] |
| weekFirstDay | number | 0 |
usage
;; { superprops; thisstate = date: ; } { const date = thisstatedate; date; this; } { const date = thisstatedate; date; this; } { ; } { return <Calendar date=thisstatedate onPrevButtonPress= this onNextButtonPress= this onDateSelect= this /> ; }