$ npm install react-native-circle --save
import React, { Component } from 'react';
import Circle from 'react-native-circle';
export default class App extends Component {
constructor() {
super();
this.state = {
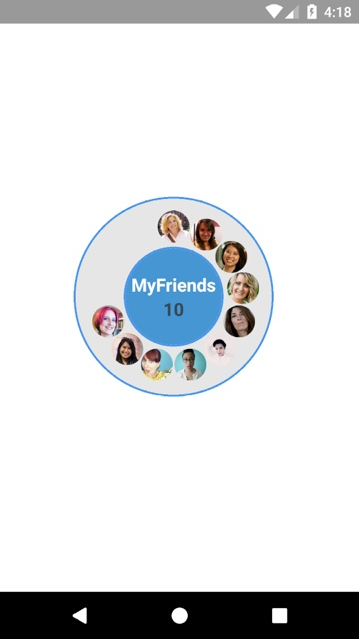
title: 'MyFriends',
array: [
'https://randomuser.me/api/portraits/women/0.jpg',
'https://randomuser.me/api/portraits/women/1.jpg',
'https://randomuser.me/api/portraits/women/2.jpg',
'https://randomuser.me/api/portraits/women/3.jpg',
'https://randomuser.me/api/portraits/women/4.jpg',
'https://randomuser.me/api/portraits/women/5.jpg',
'https://randomuser.me/api/portraits/women/6.jpg',
'https://randomuser.me/api/portraits/women/7.jpg',
'https://randomuser.me/api/portraits/women/8.jpg',
'https://randomuser.me/api/portraits/women/9.jpg',
//'https://randomuser.me/api/portraits/women/10.jpg',
//'https://randomuser.me/api/portraits/women/11.jpg',
//'https://randomuser.me/api/portraits/women/12.jpg',
//'https://randomuser.me/api/portraits/women/13.jpg',
//'https://randomuser.me/api/portraits/women/14.jpg',
//'https://randomuser.me/api/portraits/women/15.jpg',
//'https://randomuser.me/api/portraits/women/16.jpg',
//'https://randomuser.me/api/portraits/women/17.jpg',
//'https://randomuser.me/api/portraits/women/18.jpg',
//'https://randomuser.me/api/portraits/women/19.jpg',
//'https://randomuser.me/api/portraits/women/20.jpg',
],
};
}
render() {
return <Circle title={this.state.title} array={this.state.array} />;
}
}| Prop | Type | Default | Note |
|---|---|---|---|
title |
string |
Circle title. | |
array |
array |
We need to pass an array of the image, as in the example. |
This library is provided under the Apache License.