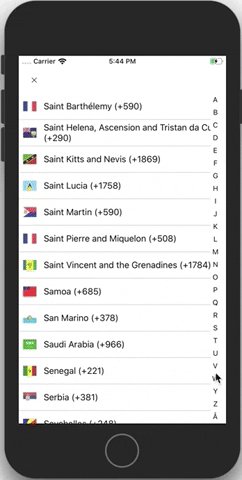
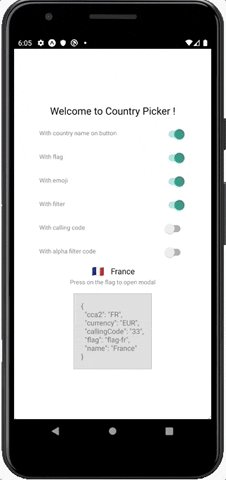
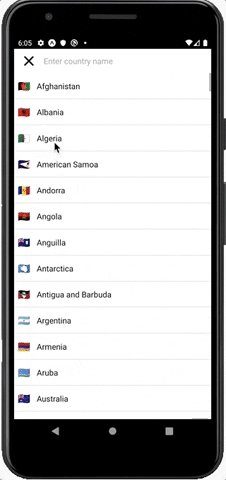
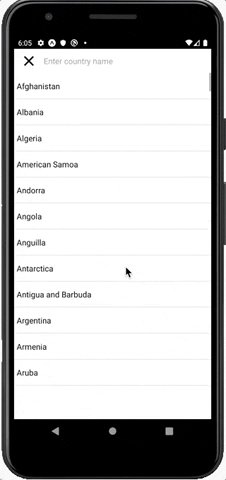
| iOS | Android | Web |
|---|---|---|
 |
 |
 |
$ yarn add react-native-country-picker-modalFor more complete example open App.tsx
import React, { useState } from 'react'
import { View, Text, StyleSheet, PixelRatio, Switch } from 'react-native'
import CountryPicker from 'react-native-country-picker-modal'
import { CountryCode, Country } from './src/types'
const styles = StyleSheet.create({
// ...
})
export default function App() {
const [countryCode, setCountryCode] = useState<CountryCode>('FR')
const [country, setCountry] = useState<Country>(null)
const [withCountryNameButton, setWithCountryNameButton] = useState<boolean>(
false,
)
const [withFlag, setWithFlag] = useState<boolean>(true)
const [withEmoji, setWithEmoji] = useState<boolean>(true)
const [withFilter, setWithFilter] = useState<boolean>(true)
const [withAlphaFilter, setWithAlphaFilter] = useState<boolean>(false)
const [withCallingCode, setWithCallingCode] = useState<boolean>(false)
const onSelect = (country: Country) => {
setCountryCode(country.cca2)
setCountry(country)
}
return (
<View style={styles.container}>
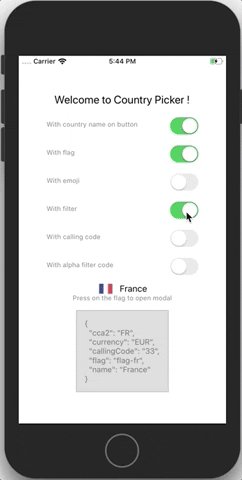
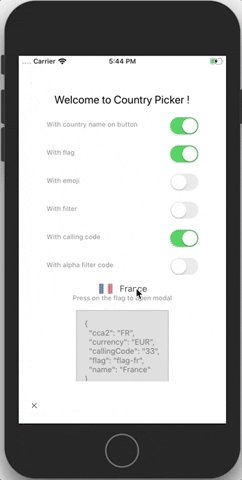
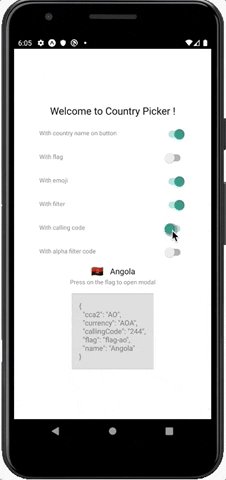
<Text style={styles.welcome}>Welcome to Country Picker !</Text>
<Option
title='With country name on button'
value={withCountryNameButton}
onValueChange={setWithCountryNameButton}
/>
<Option title='With flag' value={withFlag} onValueChange={setWithFlag} />
<Option
title='With emoji'
value={withEmoji}
onValueChange={setWithEmoji}
/>
<Option
title='With filter'
value={withFilter}
onValueChange={setWithFilter}
/>
<Option
title='With calling code'
value={withCallingCode}
onValueChange={setWithCallingCode}
/>
<Option
title='With alpha filter code'
value={withAlphaFilter}
onValueChange={setWithAlphaFilter}
/>
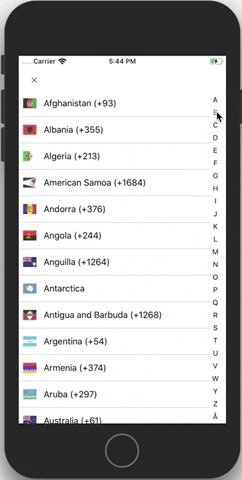
<CountryPicker
{...{
countryCode,
withFilter,
withFlag,
withCountryNameButton,
withAlphaFilter,
withCallingCode,
withEmoji,
onSelect,
}}
visible
/>
<Text style={styles.instructions}>Press on the flag to open modal</Text>
{country !== null && (
<Text style={styles.data}>{JSON.stringify(country, null, 2)}</Text>
)}
</View>
)
}-
countryCode: CountryCode -
region?:Region -
subregion?: Subregion -
countryCodes?: CountryCode -
theme?: Theme -
translation?: TranslationLanguageCode -
modalProps?: ModalProps -
filterProps?: CountryFilterProps -
flatListProps?: FlatListProps -
withAlphaFilter?: boolean -
withCallingCode?: boolean -
withCurrency?: boolean -
withEmoji?: boolean -
withCountryNameButton?: boolean -
withCurrencyButton?: boolean -
withCallingCodeButton?: boolean -
withFlagButton?: boolean -
withCloseButton?: boolean -
withFilter?: boolean -
withFlag?: boolean -
withModal?: boolean -
visible?: boolean -
containerButtonStyle?:StyleProp<ViewStyle> -
renderFlagButton?(props: (FlagButton['props'])): ReactNode (FlagButton props) -
renderCountryFilter?(props: CountryFilter['props']): ReactNode (CountryFilter props is TextInputProps) -
onSelect(country: Country): void (Country) -
onOpen(): void -
onClose(): void -
closeButtonImage?: ImageSourcePropType -
closeButtonStyle?: StyleProp -
closeButtonImageStyle?: StyleProp -
disableNativeModal?: boolean (you have to wrap your all app with CountryModalProvider) -
preferredCountries: CountryCode preferred countries they appear first (withAlphaFiltermust be false)
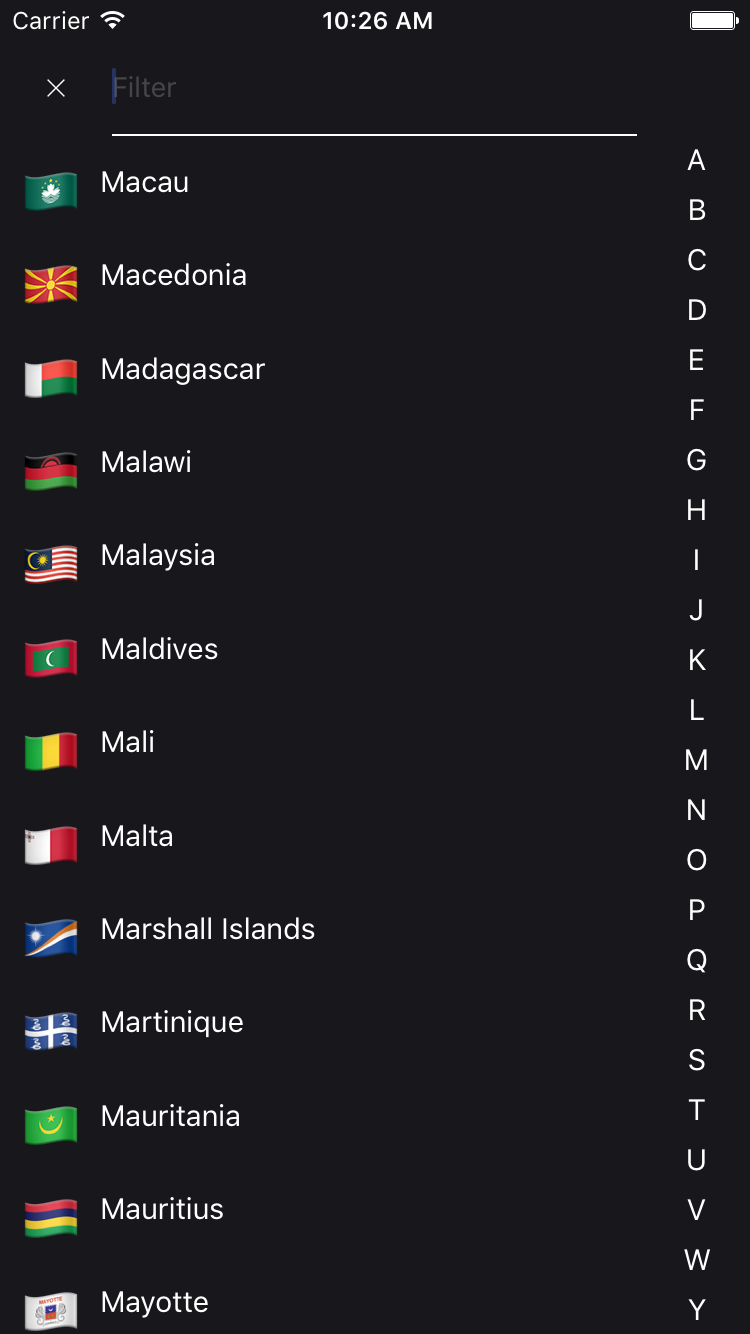
A simple example to display a CountryPicker component with a dark theme.
import CountryPicker, { DARK_THEME } from 'react-native-country-picker-modal'
const MyDarkView = () => <CountryPicker theme={DARK_THEME} />- world-countries : https://www.npmjs.com/package/world-countries
YES
YES : It used the world-countries package and image is stored into json and base64.
- @xcapentier The main author.
Feel free to contact me or create an issue
made with ♥
Looking for a ReactNative freelance expert with more than 12 years experience? Contact me from my website!