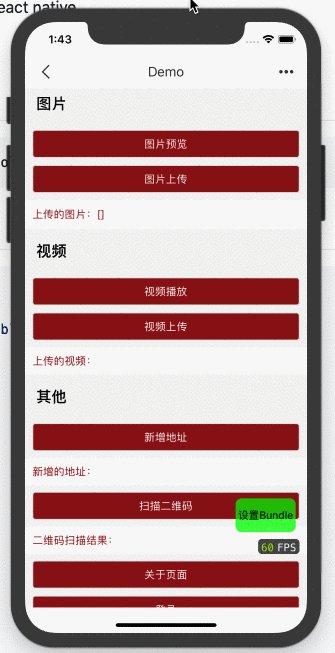
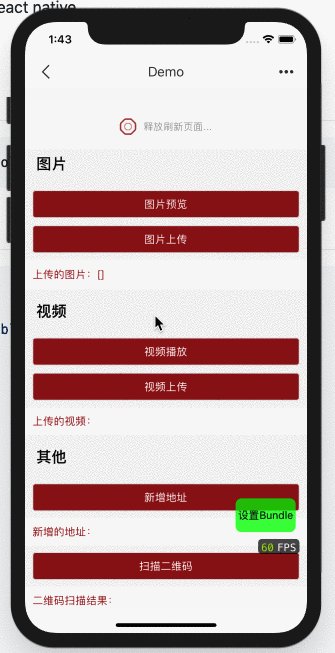
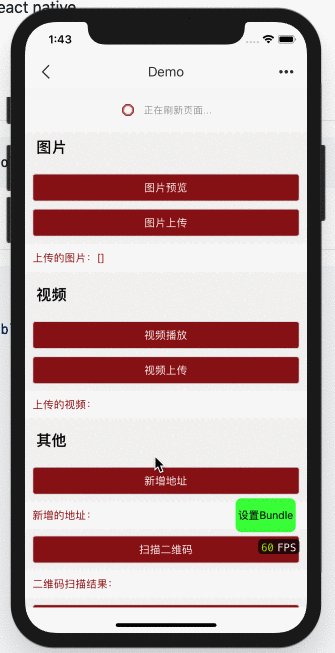
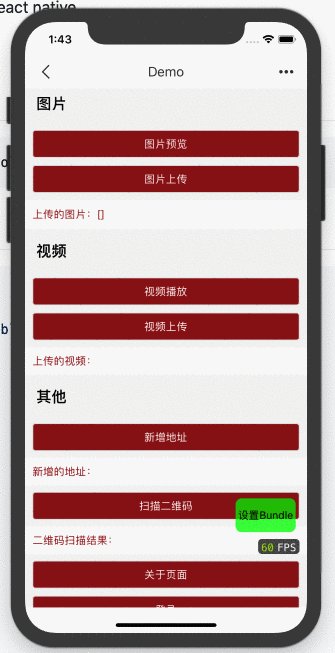
React Native Refresh Control View
Let you have ability to customize refresh control.
NOT READY YET

Install
# peer dependency. Please follow react-native-gesture-handler's guide to setup it. yarn add react-native-gesture-handler yarn add react-native-customizable-refresh-control-viewUsage
import React from 'react';import Text from 'react-native';import ScrollView from 'react-native-customizable-refresh-control-view'; Component { return <Text>Refreshing...</Text>; } Component { // refreshing, you can return promise here. }; { return <ScrollView = = = > ...content </ScrollView> ; }
