React Native Date Time Scroll Picker




This is a React Native Multipurpore Scroll Picker with following main features:
📱 Supporting iOS and Android
🕑 Can be use as Time Picker
🕑 Can be use as Date Picker
🕑 Can be use as Count Down Set Timer
🎨 Highly Customizable
Android
Different Variants |

|

|

|

|
Table of Contents
Installation
-
npm install react-native-date-time-scroll-picker or yarn add react-native-date-time-scroll-picker
-
(cd ios && pod install) (If you're using CocoaPods)
- Rebuild the project (e.g.
react-native run-android or react-native run-ios)
Import
import RNDateTimeSelector from "react-native-date-time-scroll-picker";
Requirements
- Xcode >= 11.6
- When using React Native v0.64,
0.64.2 or later should be used.
Example
Example 1
import React from 'react';
import RNDateTimeSelector from "react-native-date-time-scroll-picker";
const dataSet = {
data: {
firstColumn: [...Array(6).keys()].map((item, idx)=> {return {value: item, index: idx}}),
secondColumn: [...Array(60).keys()].map((item, idx)=> {return {value: item, index: idx}}),
thirdColumn: [...Array(60).keys()].map((item, idx)=> {return {value: item, index: idx}}),
},
initials: [1,2,5]
}
const ExampleComponent = ()=> {
return (
<RNDateTimeSelector
dataSet={dataSet}
onValueChange={(value)=>{
console.log(' On value Change : ---> ', value);
}}
/>
)
}
export default ExampleComponent;
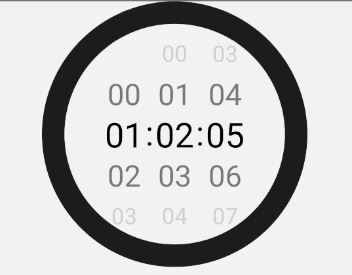
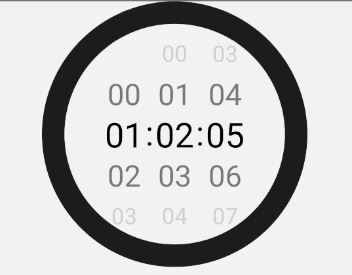
Output :
Example 2
import React from 'react';
import RNDateTimeSelector from "react-native-date-time-scroll-picker";
import { widthPercentageToDP as wp, heightPercentageToDP as hp } from 'react-native-responsive-screen';
const dataSet = {
data: {
firstColumn: [...Array(6).keys()].map((item, idx)=> {return {value: item, index: idx}}),
secondColumn: [...Array(60).keys()].map((item, idx)=> {return {value: item, index: idx}}),
thirdColumn: [...Array(60).keys()].map((item, idx)=> {return {value: item, index: idx}}),
},
initials: [1,2,5]
}
const ExampleComponent2 = ()=> {
return (
<RNDateTimeSelector
dataSet={dataSet}
onValueChange={(value)=>{
console.log(' On value Change : ---> ', value)
}}
containerStyle={{
alignSelf: 'center',
borderWidth: 0,
borderColor: 'transparent',
borderRadius: 0,
height: wp(61.5)
}}
/>
)
}
export default ExampleComponent2;
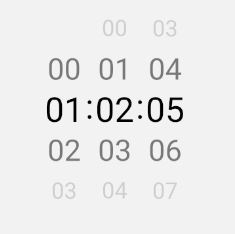
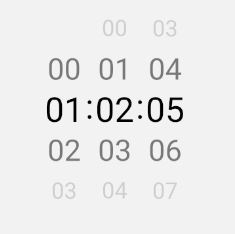
Output :
Example 3
import React from 'react';
import {Text} from 'react-native';
import RNDateTimeSelector from "react-native-date-time-scroll-picker";
import { widthPercentageToDP as wp, heightPercentageToDP as hp } from 'react-native-responsive-screen';
const setTimerWidthHeight = wp(75);
const selectedItemTextSize = 38;
const dataSet = {
data: {
firstColumn: [...Array(6).keys()].map((item, idx)=> {return {value: item, index: idx}}),
secondColumn: [...Array(60).keys()].map((item, idx)=> {return {value: item, index: idx}}),
thirdColumn: [...Array(60).keys()].map((item, idx)=> {return {value: item, index: idx}}),
},
initials: [1,2,5]
}
const ExampleComponent3 = ()=> {
const seperatorComponentRenderer = ()=>{
return <Text style={{fontSize: selectedItemTextSize, lineHeight: setTimerWidthHeight*0.15}}>/</Text>
}
return (
<RNDateTimeSelector
dataSet={dataSet}
onValueChange={(value)=>{
console.log('data on users end : ... ', value);
}}
containerStyle={{
alignSelf: 'center',
borderWidth: 0,
borderColor: 'transparent',
borderRadius: 0,
height: wp(62.5)
}}
seperatorComponent={seperatorComponentRenderer}
seperatorContainerStyle={{
width: wp(4)
}}
/>
)
}
export default ExampleComponent3;
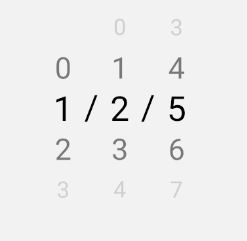
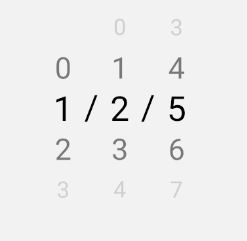
Output :
Example 4
import React from 'react';
import {Text} from 'react-native';
import RNDateTimeSelector from "react-native-date-time-scroll-picker";
import { widthPercentageToDP as wp, heightPercentageToDP as hp } from 'react-native-responsive-screen';
const borderWidth = 25;
const setTimerWidthHeight = wp(75);
const selectedItemTextSize = 25;
const wrapperHeight = setTimerWidthHeight-(borderWidth*2);
const addZeroToDigits = (digit)=>{
if(digit){
let zeroAdded = `0${digit}`;
return zeroAdded.substring(zeroAdded.length - 2);
}else{
return `00`;
}
}
const dataSet = {
data: {
firstColumn: [...Array(13).keys()].map((item, idx)=> {return {value: addZeroToDigits(item), index: idx}}),
secondColumn: [...Array(60).keys()].map((item, idx)=> {return {value: addZeroToDigits(item), index: idx}}),
thirdColumn: [
{value: 'AM', index: 0},
{value: 'PM', index: 1}
],
},
initials: [8,25,0]
}
const ExampleComponent3 = ()=> {
const seperatorComponentRendererOne = ()=>{
return <Text style={{fontSize: selectedItemTextSize, lineHeight: setTimerWidthHeight*0.15}}>:</Text>
}
const seperatorComponentRendererTwo = ()=>{
return <Text style={{fontSize: selectedItemTextSize, lineHeight: setTimerWidthHeight*0.15}}></Text>
}
return (
<RNDateTimeSelector
dataSet={dataSet}
onValueChange={(value)=>{
console.log('data on users end : ... ', value);
}}
containerStyle={{
alignSelf: 'center',
borderWidth: 0,
borderColor: 'transparent',
borderRadius: 0,
height: wp(61.5)
}}
firstSeperatorComponent={seperatorComponentRendererOne}
secondSeperatorComponent={seperatorComponentRendererTwo}
seperatorContainerStyle={{
// width: wp(4)
}}
scrollPickerOptions={{
itemHeight: 40,
wrapperHeight: wrapperHeight,
wrapperColor: "rgba(0,0,0,0)",
highlightColor: "rgba(0,0,0,0.9)"
}}
textStyle={{
fontSize: selectedItemTextSize,
fontFamily: null
}}
textColor={{
primary: 'rgba(0,0,0,1.0)',
secondary: 'rgba(0,0,0,0.5)',
other: 'rgba(0,0,0,0.15)',
}}
/>
)
}
export default ExampleComponent3;
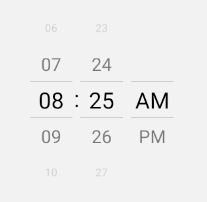
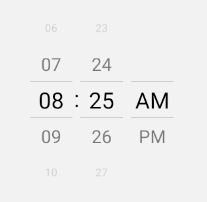
Output :
License
React Native Date Time Scroll Picker is MIT licensed.