react-native-dropdown-menu
A <DropdownMenu> component for react-native.Easy to use.

Install
npm i react-native-dropdown-menu --saveor
yarn add react-native-dropdown-menuUsage
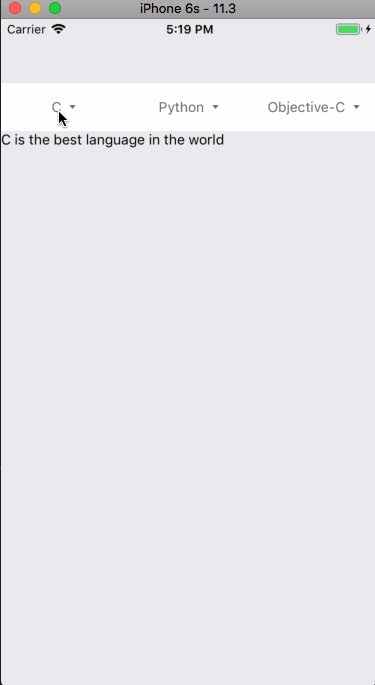
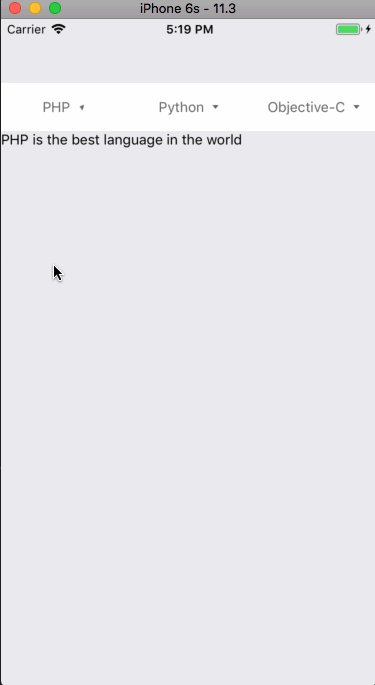
; { superprops; thisstate = text: '' ; } { var data = "C" "Java" "JavaScript" "PHP" "Python" "Ruby" "Swift" "Objective-C"; return <View style=flex: 1> <View style=height: 64 /> <DropdownMenu style=flex: 1 bgColor='white' tintColor='#666666' activityTintColor='green' // arrowImg={} // checkImage={} // optionTextStyle={{color: '#333333'}} // titleStyle={{color: '#333333'}} // maxHeight={300} handler= this data=data > <View style=flex: 1> <Text> thisstatetext is the best language in the world </Text> </View> </DropdownMenu> </View> ; }