react-native-elastic-image-slider
react native elastic image slider component, including emoji

Install
npm install react-native-elastic-image-sliderUsage
UI Component
-
step 1
Import the component package.
; -
step 2
Write the component code in the proper place of your page render.
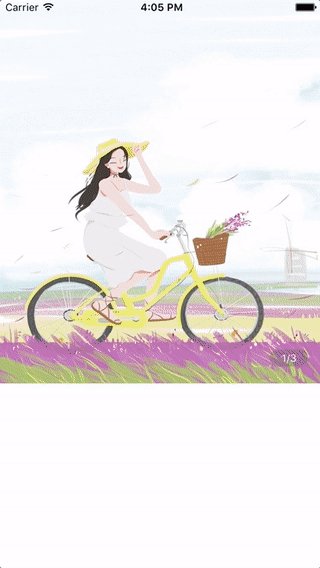
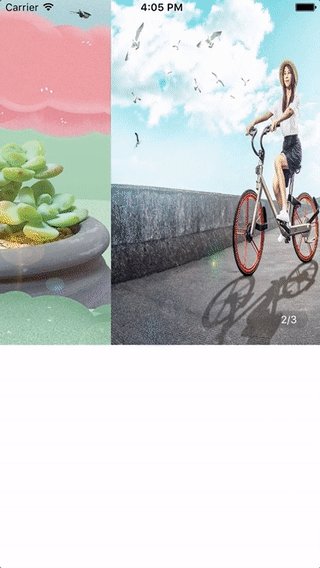
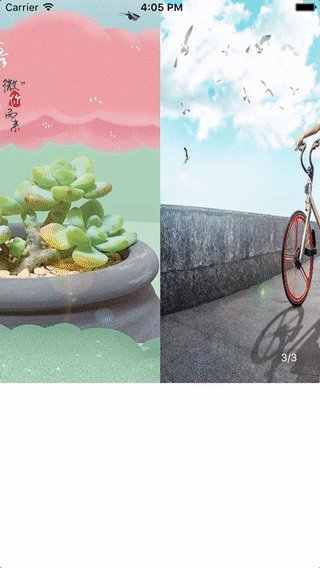
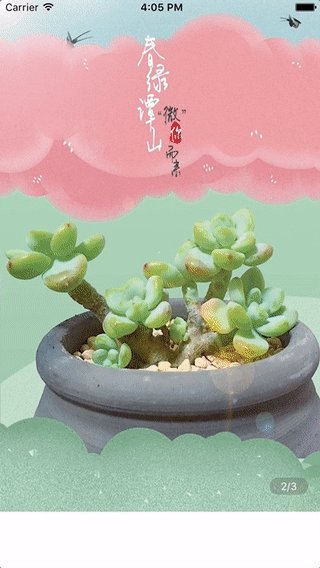
let images =width: 150height: 180uri: 'http://chuantu.biz/t5/152/1501134247x2890173753.jpg'width: 200height: 320uri: 'http://chuantu.biz/t5/152/1501135055x3394041611.jpg'width: 200height: 160uri: 'http://chuantu.biz/t5/152/1501134194x2890173753.jpg';<View style=marginTop: 0width:width><ImageSlideimages=imagesinitialPosition=0/></View>
props
| Prop | Type | Description | Required | Default |
|---|---|---|---|---|
images |
array |
the images to slide | Yes |
None |
initialPosition |
number |
initial one of all images to show | No |
0 |
style |
style |
custom style | No |
None |
Thanks
Inspired by react-native-image-slider