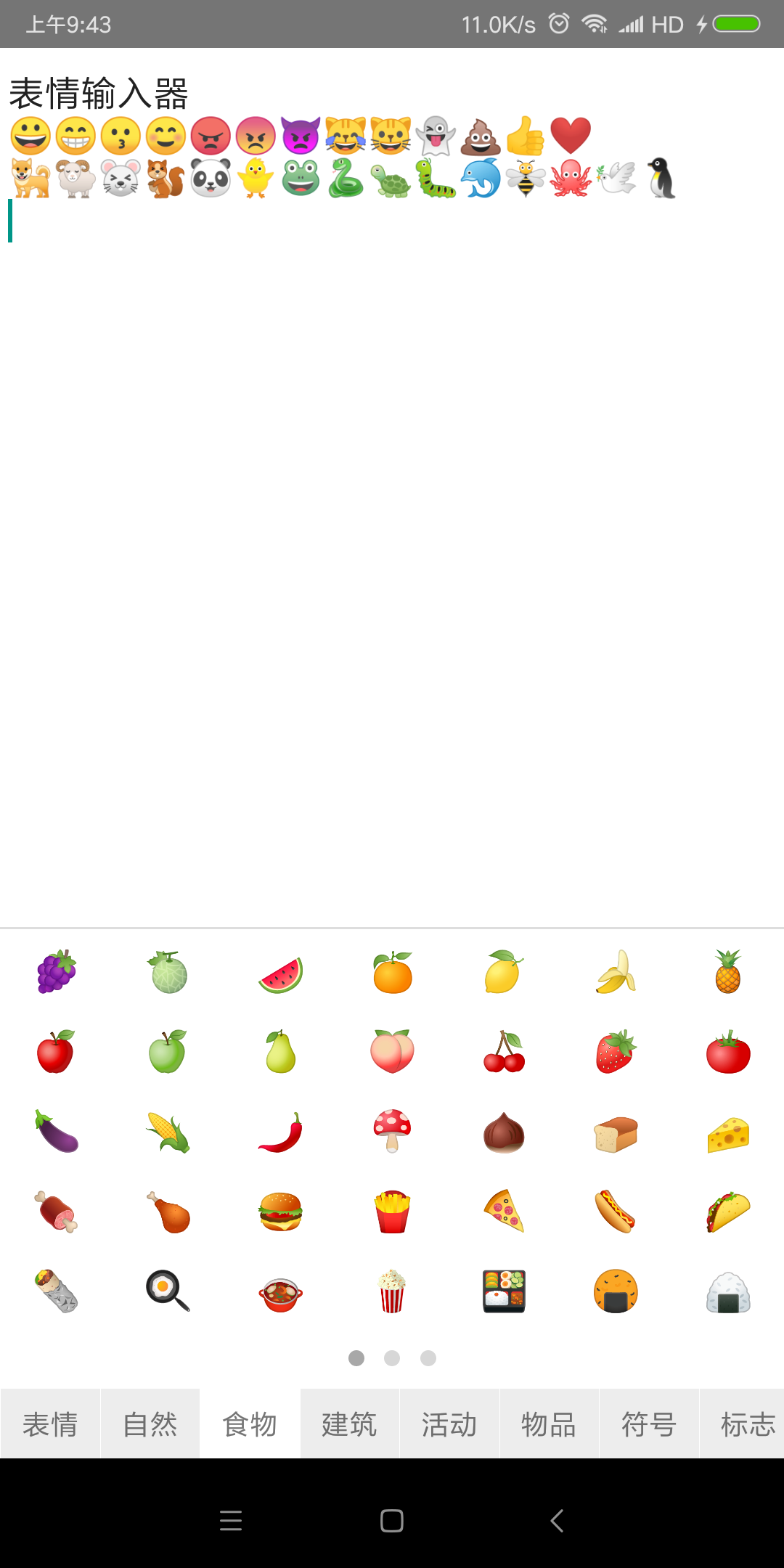
react-native-emoji-view
Emoji 表情输入器

Usage
1.Install
npm
$ npm install --save react-native-emoji-viewyarn
$ yarn add react-native-emoji-view2.Import
;3.Render
<EmojiView visible=true onSelect=/>Component Props
| Props | Type | Description | Default |
|---|---|---|---|
| visible | boolean | 是否显示 | |
| onSelect | func | 点击表情时的回调 | null |