react-native-ezsidemenu
customizable side menu for React Native on iOS&android.
Installation
$ npm install react-native-ezsidemenu --save
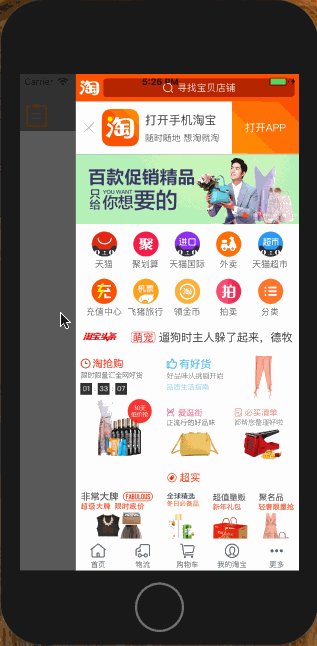
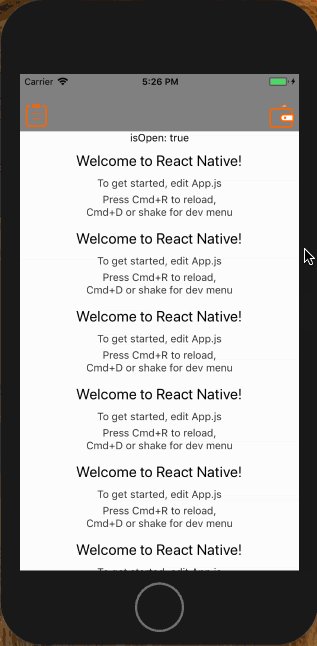
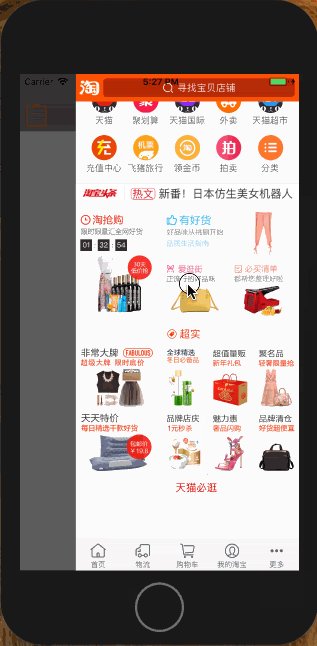
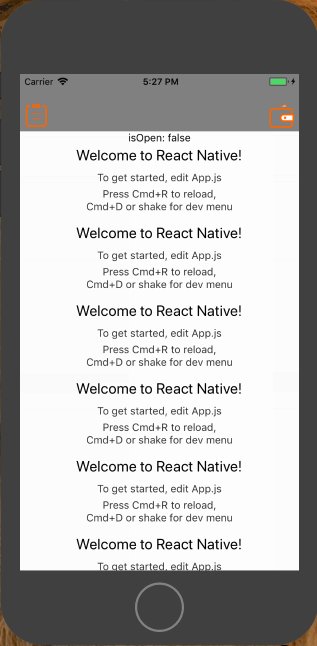
Preview
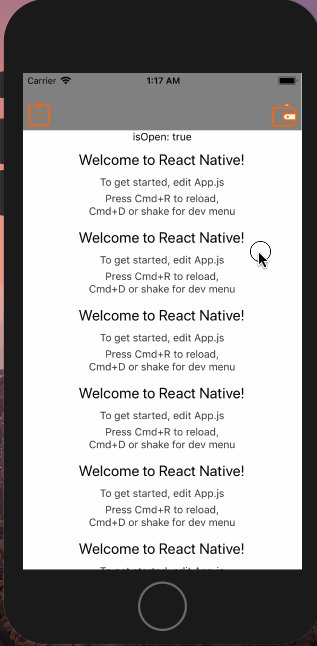
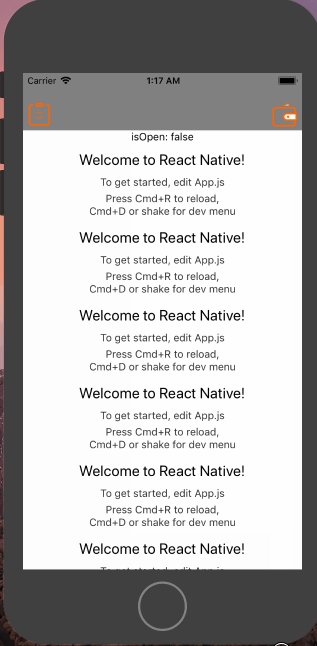
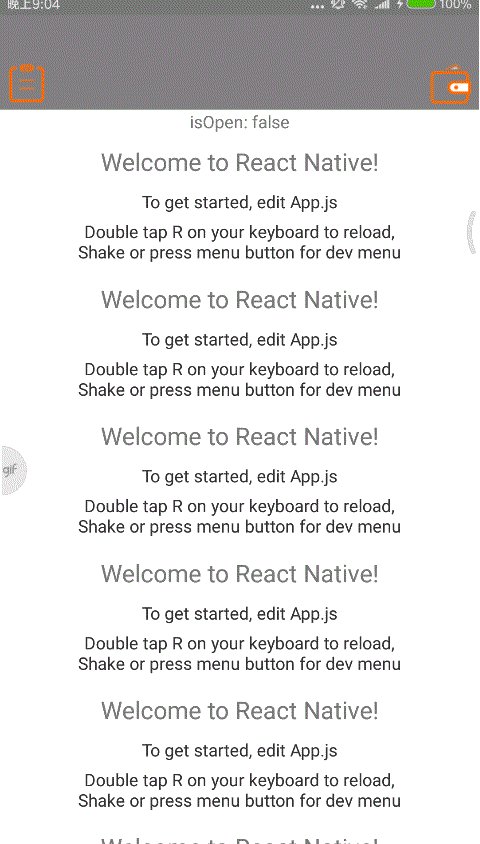
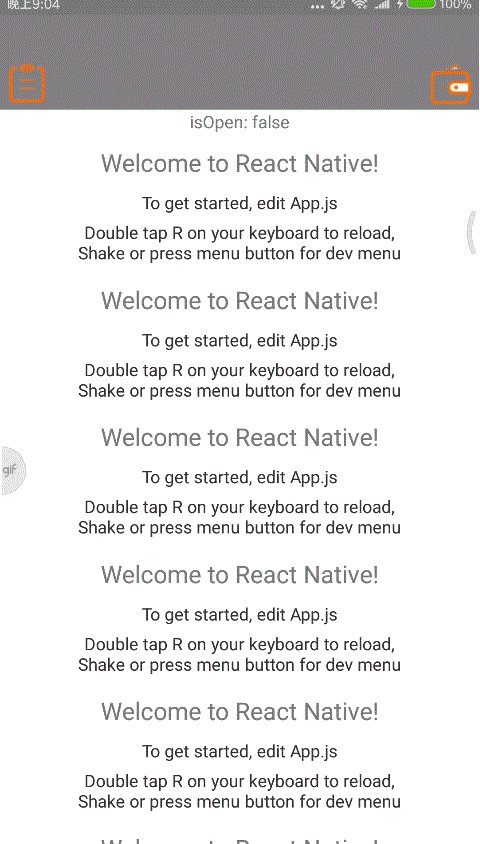
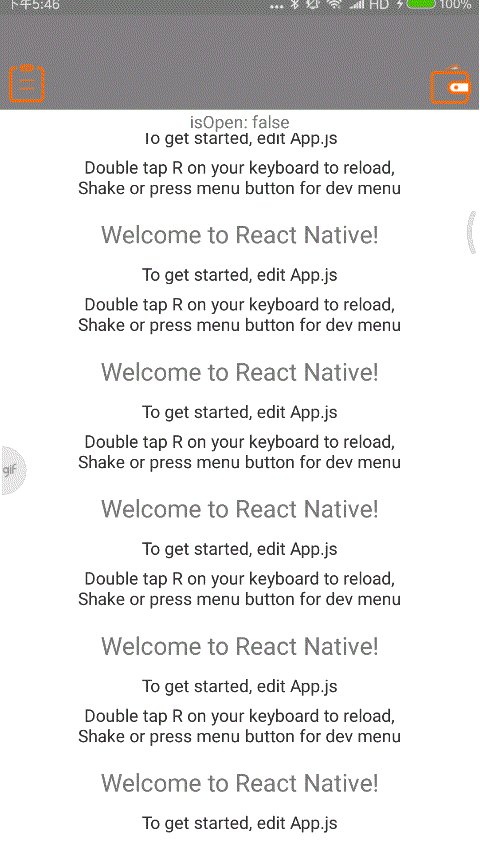
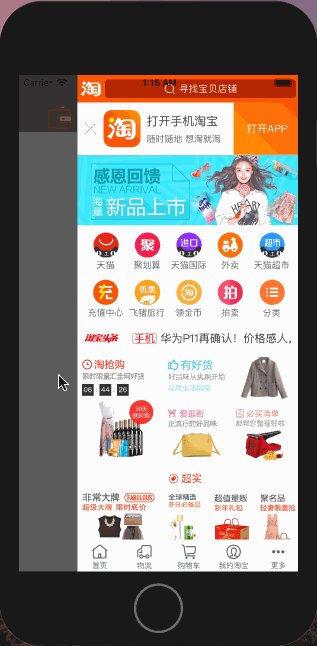
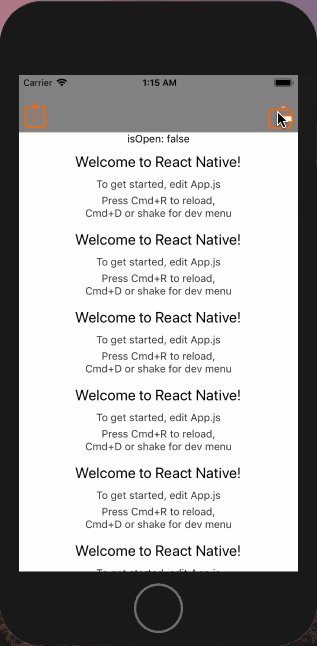
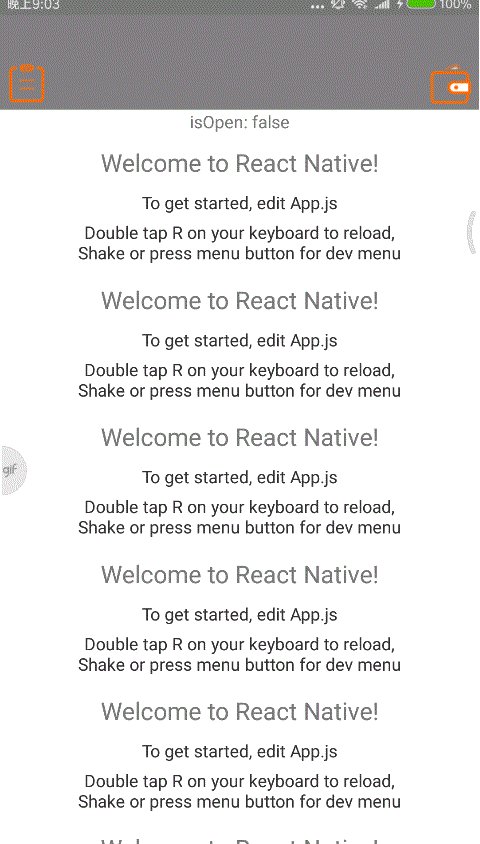
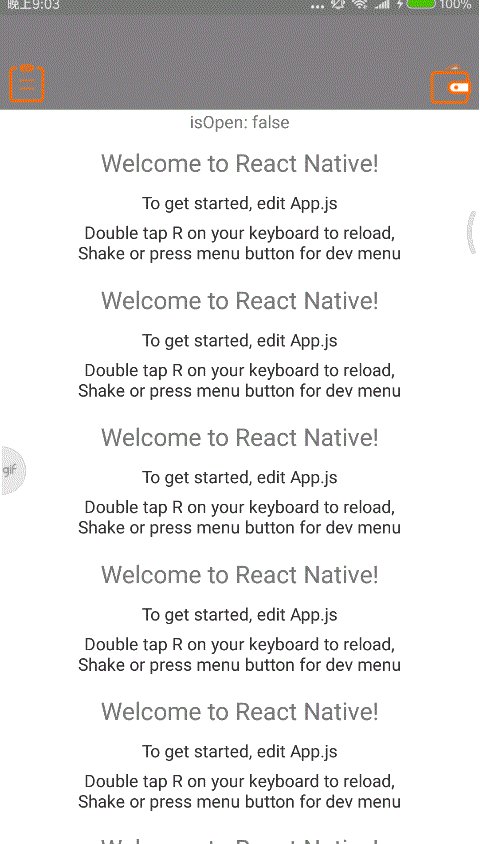
default type


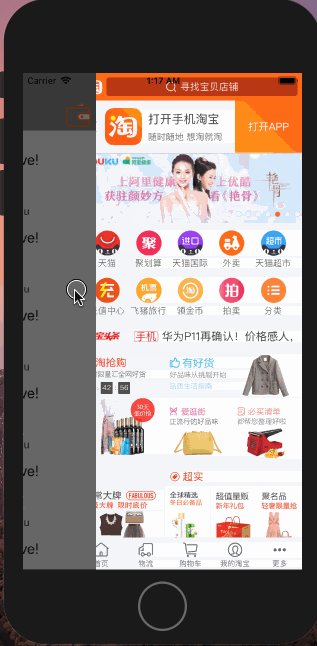
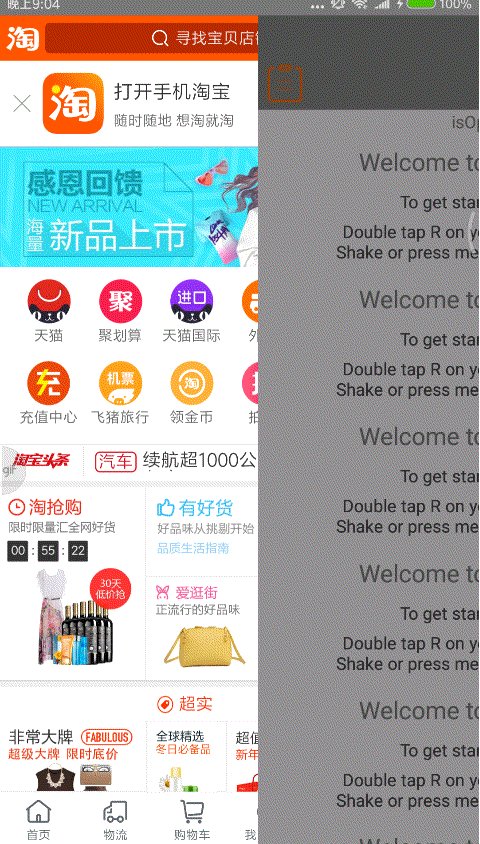
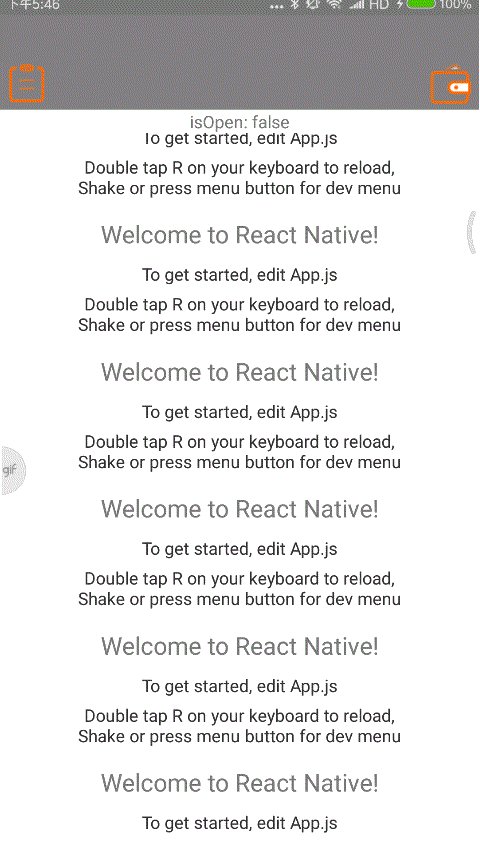
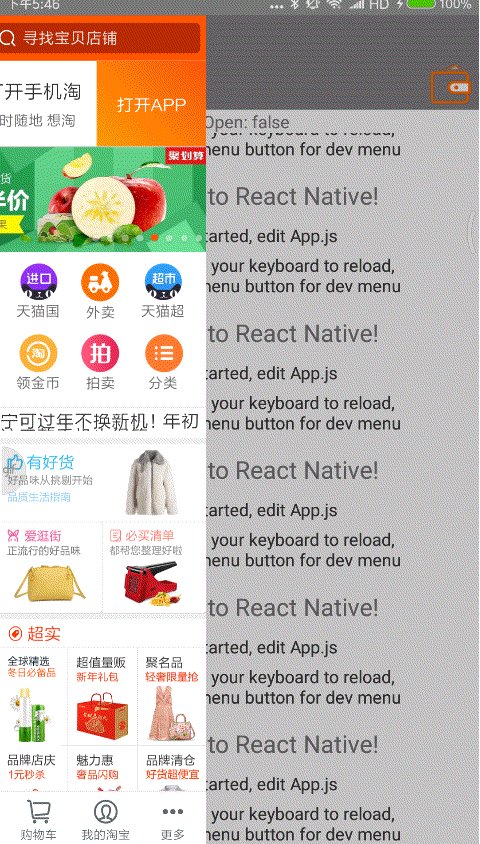
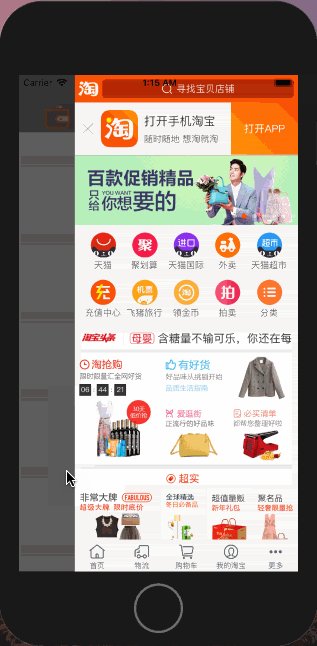
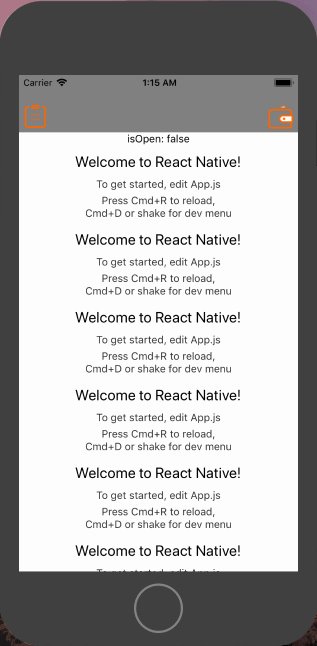
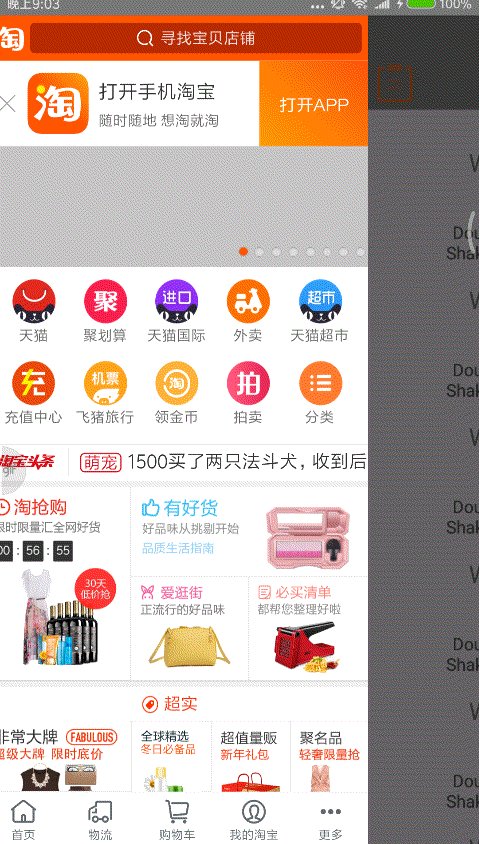
overlay type


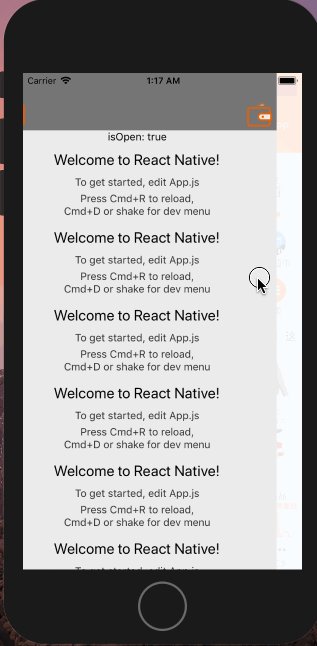
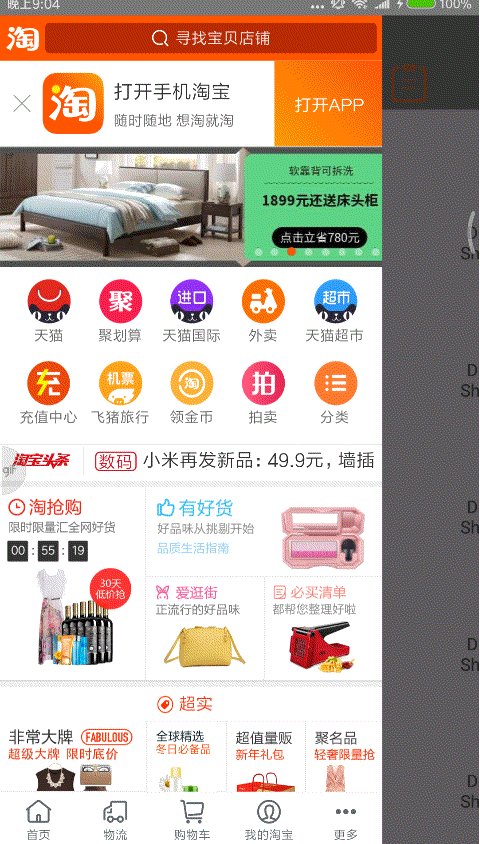
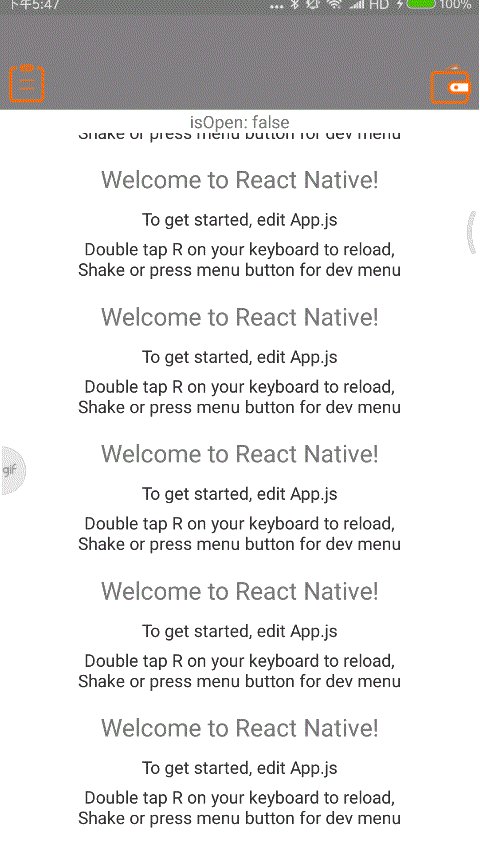
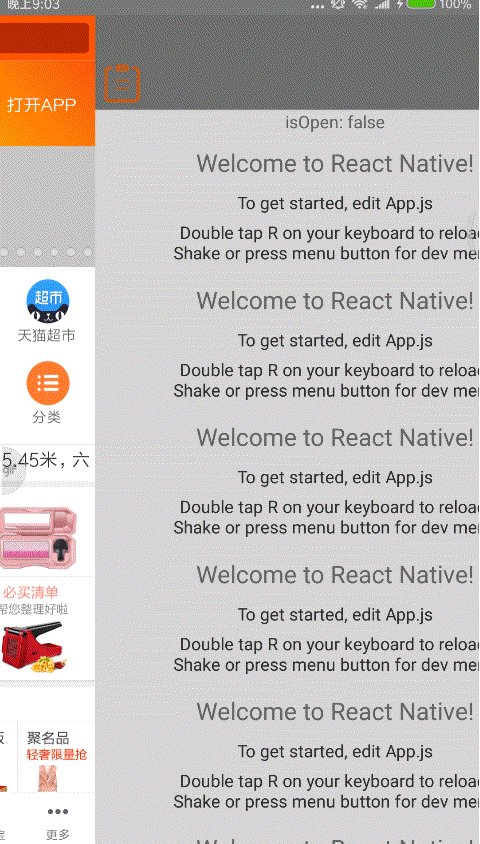
slide type


Usage
import library:
;simple
//App.js { return <EZSideMenu menu=this ref="menu"> this </EZSideMenu> }advanced
//App.js { const menuWidth = DEVICE_SCREENwidth * 08; const opacity = thisstateanimation; return <EZSideMenu onMenuStateChaned= { this } onPanMove= { console } onSliding= { console } type=EZSideMenutypeDefault menuStyle=stylescontainer shadowStyle= backgroundColor: 'rgba(20,20,20,.7)' direction=EZSideMenudirectionRight ref="menu" position=thisstateanimation width=menuWidth menu=this animationFunction= Animated> this </EZSideMenu> }API
Props
| key | type | default | description |
|---|---|---|---|
| menu | PropTypes.object.isRequired | menu component | |
| shadowStyle | View.propTypes.style | { backgroundColor: 'rgba(0,0,0,.4)' } | the style of the menu sahdow |
| menuStyle | View.propTypes.style | {} | the style of the menu |
| direction | PropTypes.string | direction.Left | the direction of the menu |
| type | PropTypes.string | type.Default | the animation of the menu |
| position | PropTypes.object | new Animated.Value(0) | the distance of the menu |
| width | PropTypes.number | DEVICE_SCREEN.width * 0.7 | the width of the menu |
| animationFunction | PropTypes.func | animationFunction: (prop, value) => Animated.timing(prop, { easing: Easing.inOut(Easing.ease), duration: 300, toValue: value }), |
the animation of the menu |
| panGestureEnabled | PropTypes.bool | true | the menu can be move with gestures or not |
| panWidthFromEdge | PropTypes.number | 60 | edge distance on content view to open side menu |
| panTolerance | PropTypes.object | { x: 6, y: 20 } | pan move tolerance |
| onPanStartMove | PropTypes.func | callback on menu start move | |
| onPanMove | PropTypes.func | callback on menu move | |
| onPanEndMove | PropTypes.func | callback on menu end move | |
| onSliding | PropTypes.func | callback on menu is sliding | |
| onMenuStateChaned | PropTypes.func | callback on menu state is chaned |
Function
| function | description |
|---|---|
| open() | open menu |
| close() | close menu |
License
MIT License. © Zhu Yangjun 2017


