react-native-file-opener
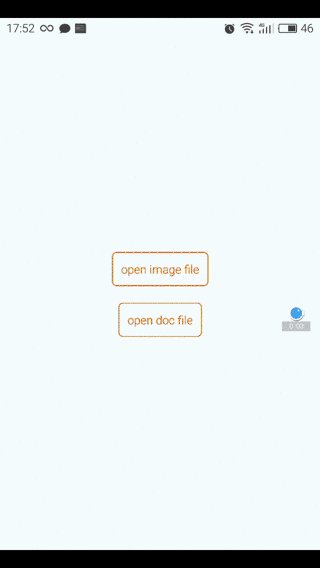
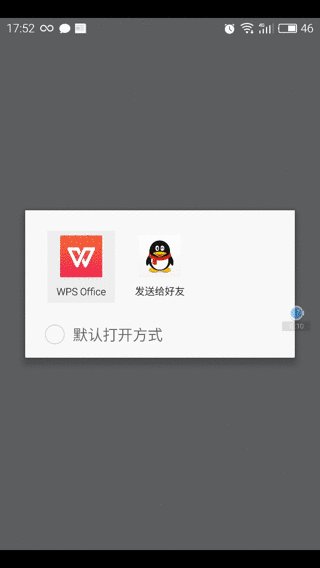
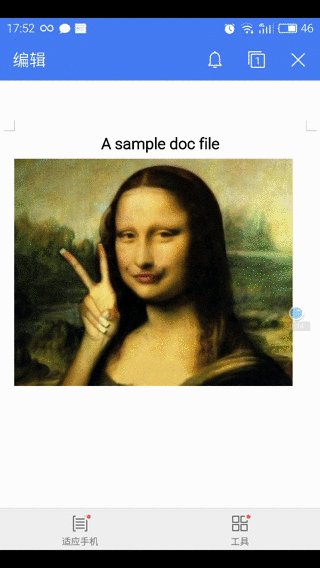
A React Native module that allows you to open a file (mp3, mp4, pdf, word, excel, dwg etc.) on your device with its default application
| iOS | Android |
|---|---|
 |
 |
Install
iOS
npm install react-native-file-opener --save- in the XCode's "Project navigator", right click on your project's
Librariesfolder ➜Add Files to - Go to
node_modules➜react-native-file-opener➜ios➜ selectRNFileOpener.xcodeproj - Add
libRNFileOpener.atoBuild Phases -> Link Binary With Libraries - Compile and have fun
Android
npm install react-native-file-opener --save
// file: android/settings.gradle ...include ':react-native-file-opener'.projectDir = new File(settingsDir, '../node_modules/react-native-file-opener/android')// file: android/app/build.gradle ...dependencies { ... compile }- register module
- For react-native below 0.19.0 (use cat ./node_modules/react-native/package.json | grep version)
// file: MainActivity.java // <- import - For react-native 0.19.0 and higher
// file: MainActivity.java ...//<- import package Allow files access
- AndroidManifest.xml
... - android/app/src/main/res/xml/file_paths.xml (create if not exists)
"path" attribute must contain the directory name.
For setting up other directories (cache, external storage, ...) follow the guide at https://developer.android.com/reference/android/support/v4/content/FileProvider.html
... ...- For react-native 0.29.0 and higher, do the above in MainApplication.java
Usage
- In your React Native javascript code, bring in the native module
const FileOpener = ;- Basic usage
const FilePath = ...; // path of the fileconst FileMimeType = ...; // mime type of the fileFileOpener;Usage with react-native-fs
- You can get filepath by using react-native-fs
const RNFS = ;const FileOpener = ; const SavePath = PlatformOS === 'ios' ? RNFSDocumentDirectoryPath : RNFSExternalDirectoryPath;const sampleDocFilePath = SavePath + '/sample.doc'; ... { FileOpener; } ...Demo project
https://github.com/huangzuizui/react-native-file-opener-demo