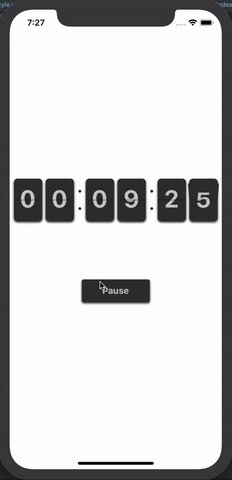
A Flip timer implementation in React Native.
Since MatrixMath is no longer supported on React Native, I attempted to address the issue in this repository.
| IOS | Android |
|---|---|
 |
 |
$ npm i react-native-flip-timer-fixedimport React, {useState} from 'react';
import {SafeAreaView, ScrollView, StyleSheet, View} from 'react-native';
import {Timer} from 'react-native-flip-timer-fixed';
function App() {
const [play, setPlay] = useState(true);
return (
<SafeAreaView>
<ScrollView>
<View style={styles.container}>
<Timer time={500000} play={play} />
</View>
</ScrollView>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
display: 'flex',
flex: 1,
backgroundColor: 'white',
},
});
export default App;
| Prop | Default | Type | Description |
|---|---|---|---|
| time | required | string / number |
Time (in seconds) |
| play | true | bool | Play the timer |
| wrapperStyle | {} |
object | Wrapper for the Timer |
| showCircles | true | bool | display dots |
| flipNumberProps | {...} |
defaults |
Flip Number Props |
| Prop | Default | Type | Description |
|---|---|---|---|
| number | required | string / number |
Number Input |
| unit | seconds |
hours / minutes / seconds |
Number Input Unit |
| size | number |
deviceWidth / 6 |
Size of the card |
| perspective | 250 |
number | Perspective |
| numberWrapperStyle | {} |
object | Wrapper Style |
| cardStyle | {} |
object | Card Style |
| flipCardStyle | {} |
object | Flip Card Style |
| numberStyle | {} |
object | Number Style |
- Full Coverage Tests for the Components
- Support for Labels
thanks to - @pritishvaidya.
- @BasicHealin The main author.
Feel free to contact me or create an issue