react-native-general-actionsheet
This is a general ActionSheet api. You can use ActionSheetIOS in iOS and use a custom view in Android. Or you can use custom view in both iOS and Android.
It only support ActionSheet.showActionSheetWithOptions now.
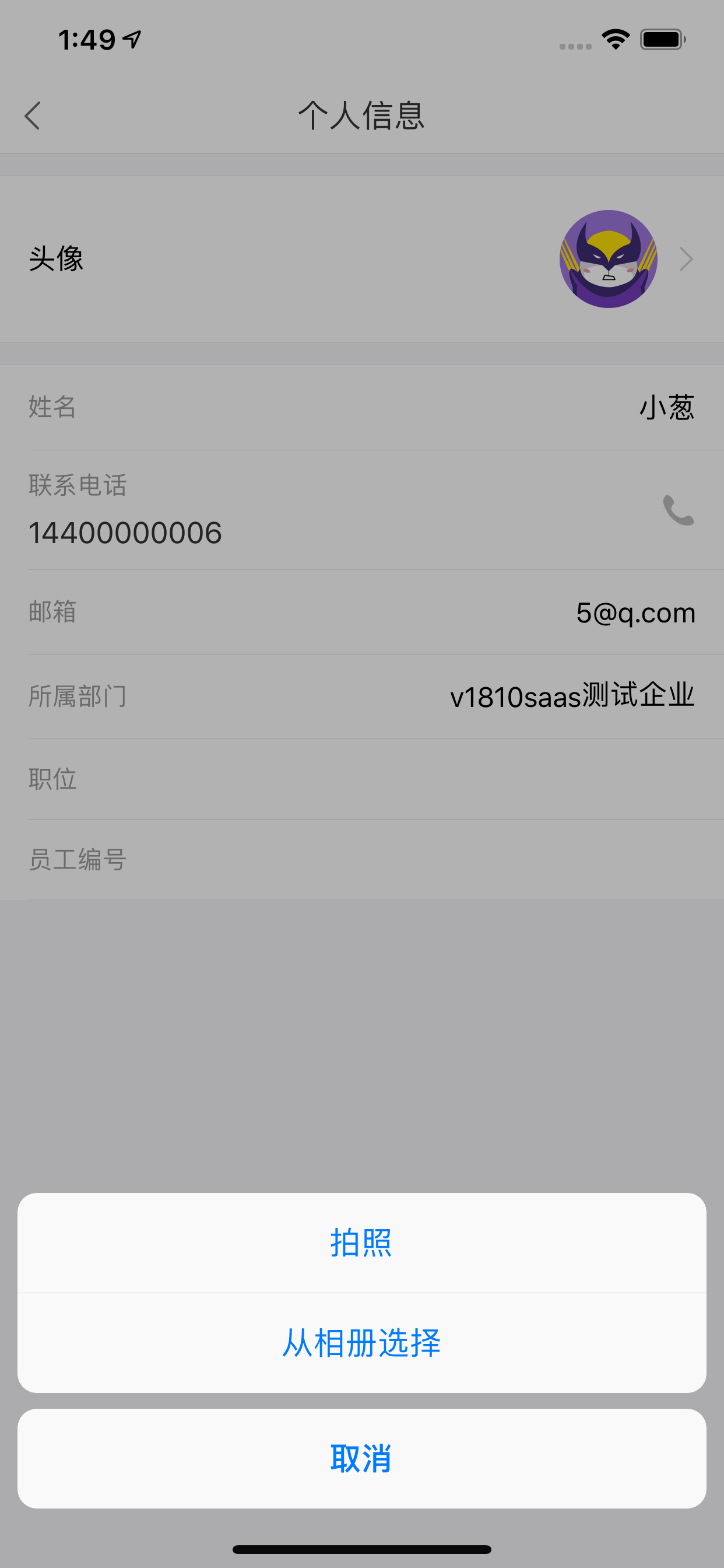
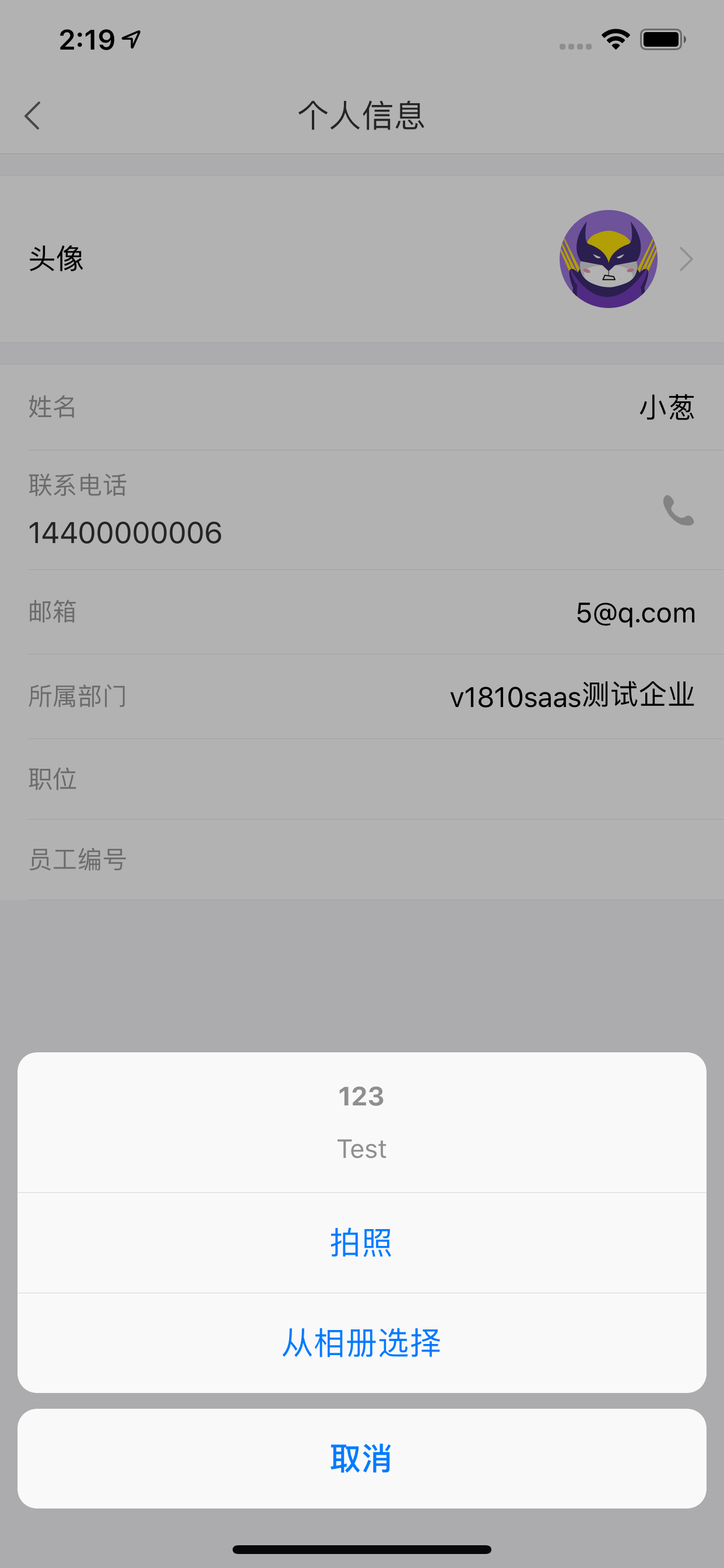
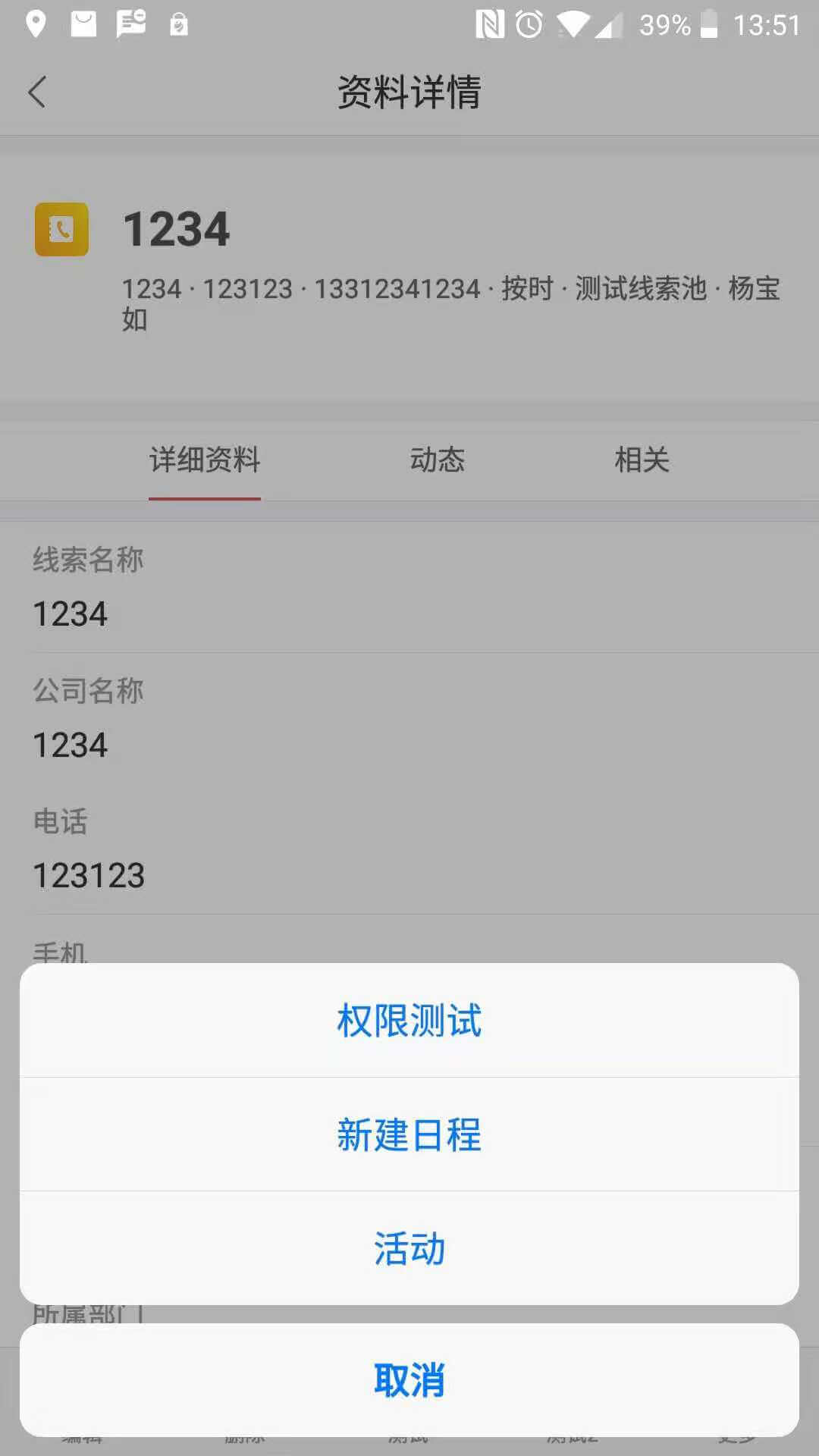
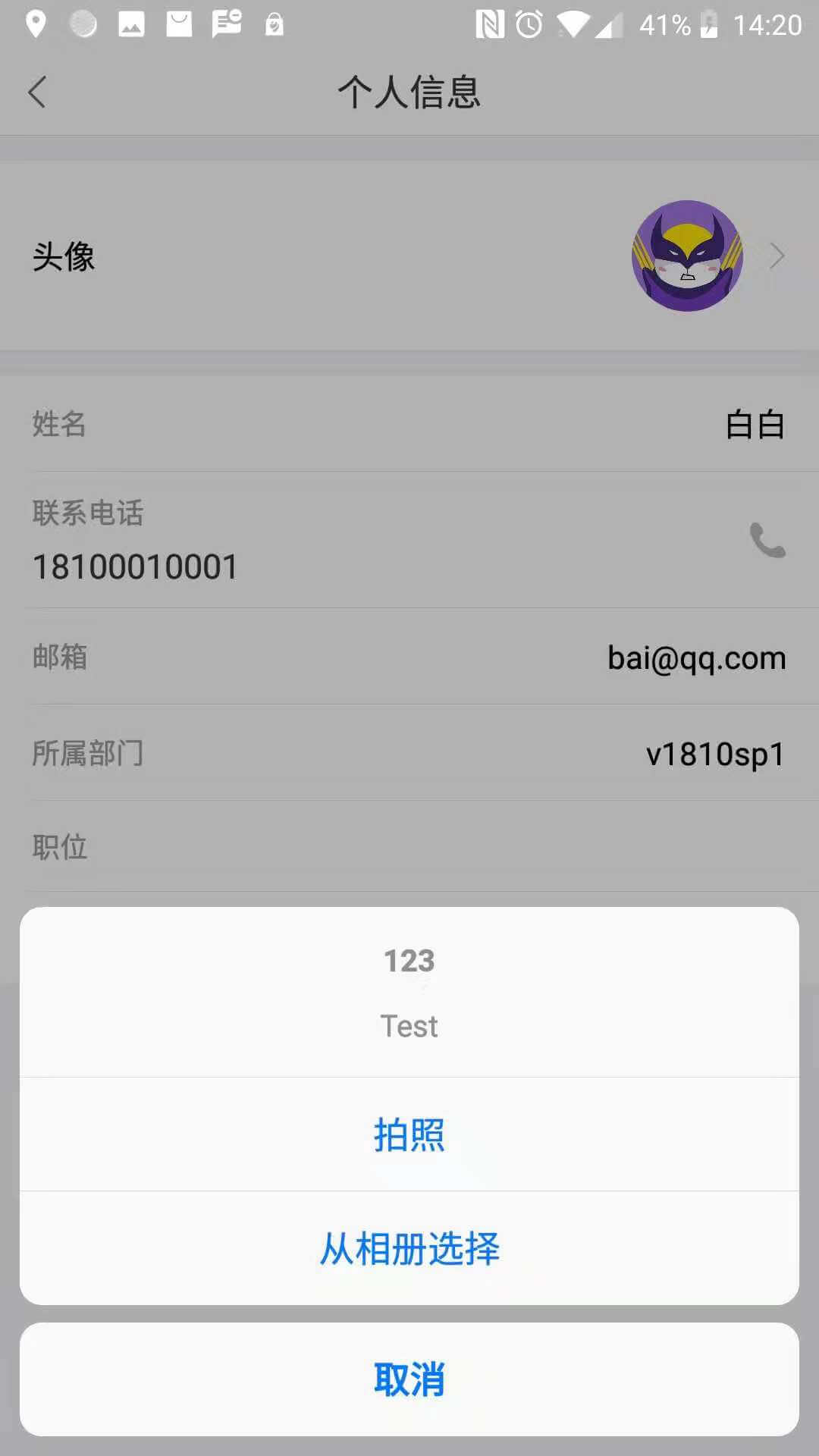
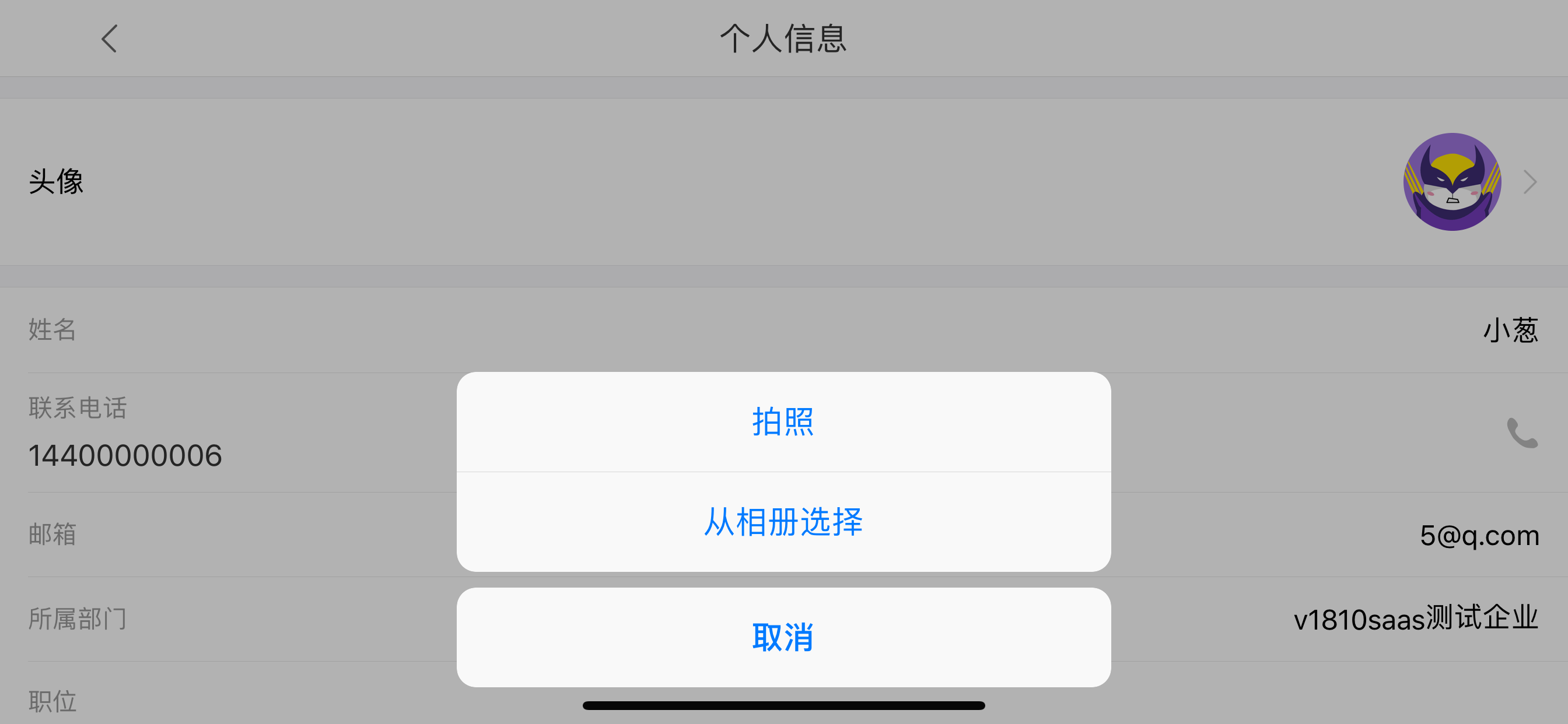
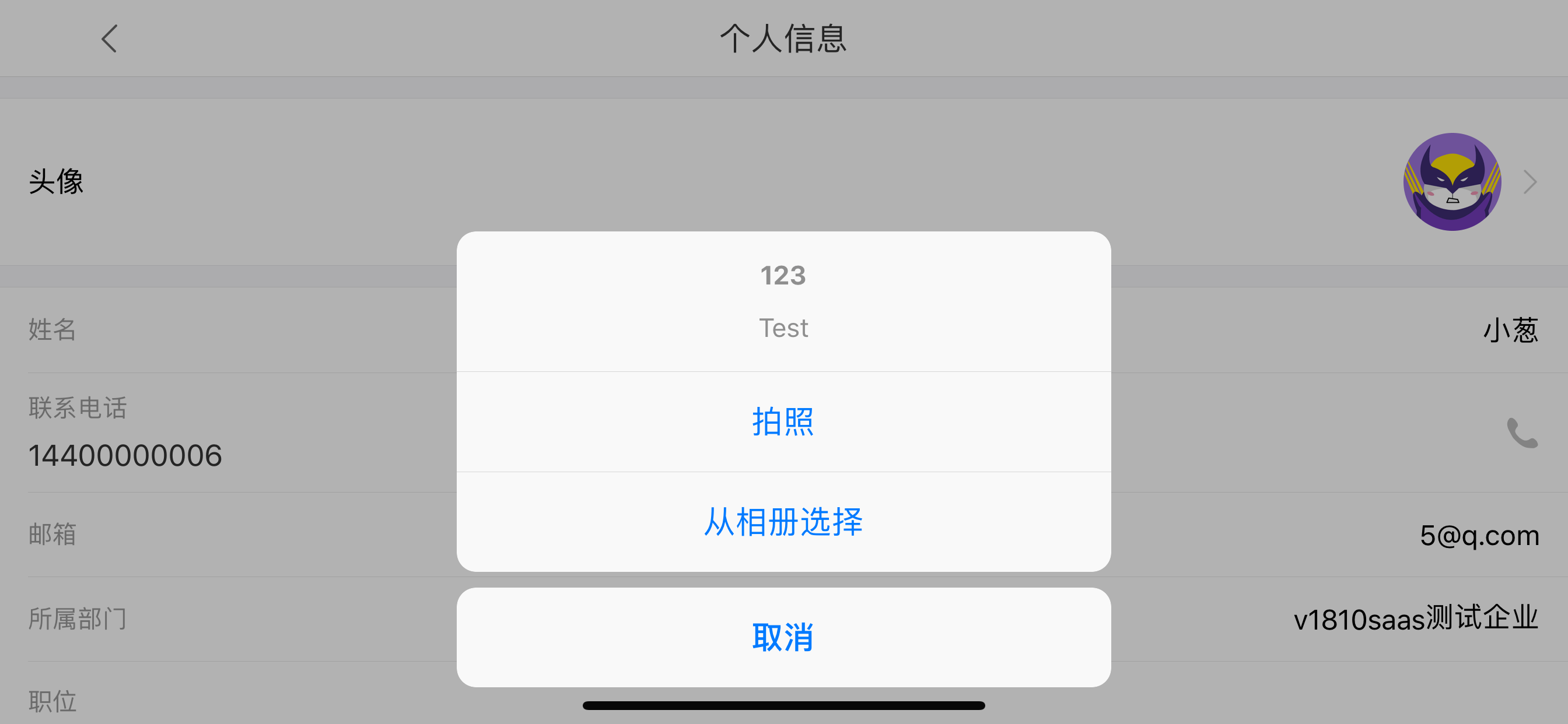
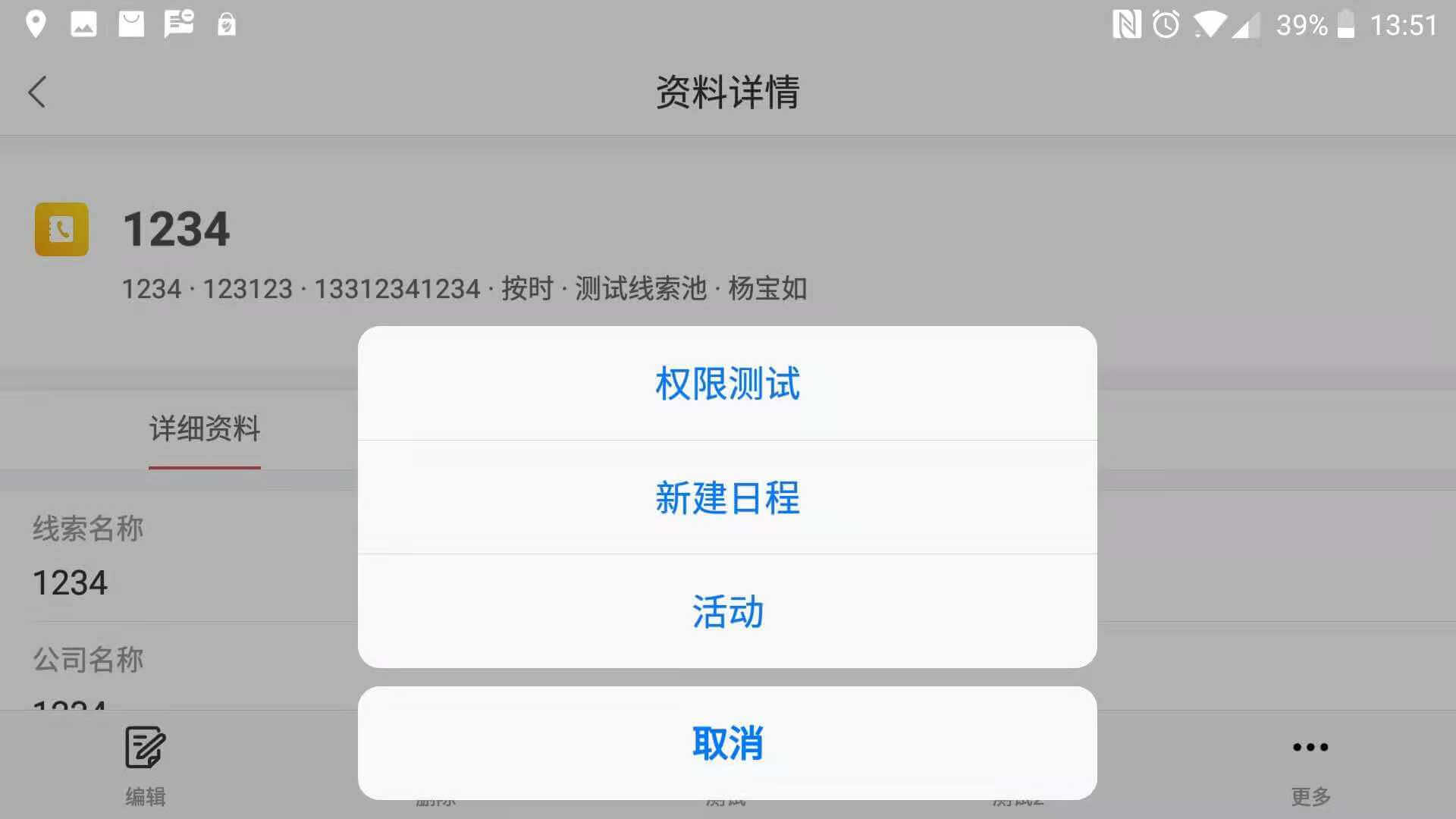
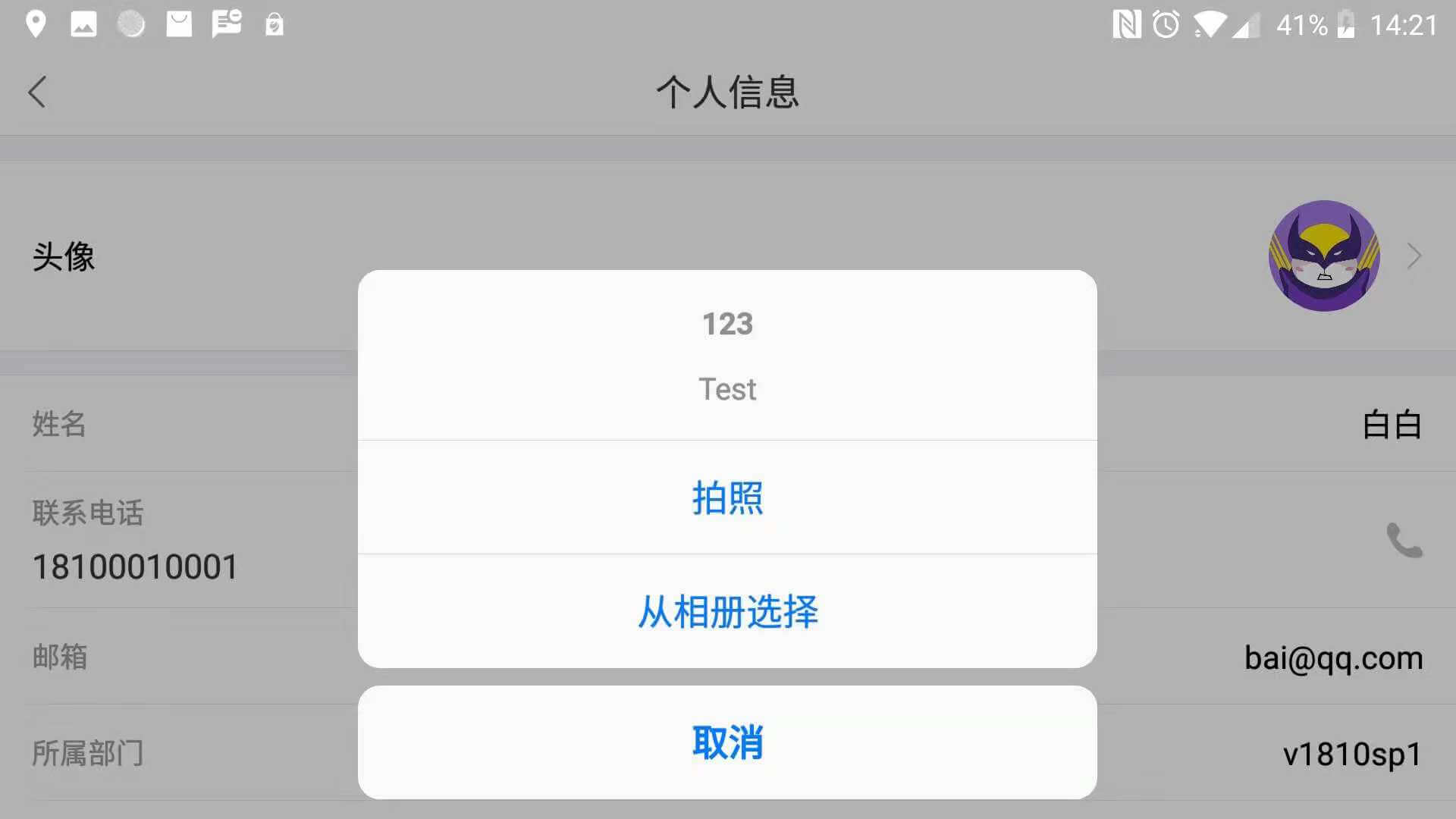
ScreenShots
Portrait




Landscape




Install
Install by Yarn:
yarn add react-native-general-actionsheetInstall by NPM:
npm install --save react-native-general-actionsheetUsage
Use the module in file:
; ActionSheet;Parameters options and callback is same as ActionSheetIOS.
Use ActionSheetIOS
You can change using ActionSheetIOS or not globally:
; ActionSheetuseActionSheetIOS = true/false;Customize Style
You can change style of container globally.
; ActionSheetContainerdefaultPropsxxx = yyy;It supports following properties:
| Name | Type | Description |
|---|---|---|
| backgroundColor | string | Background color of whole view |
| contentBackgroundColor | string | Background color of content view |
| separatorColor | string | Separator line color |
| fontSize | number | Button text font size |
| color | string | Button text color |
| titleStyle | object | Style of title text |
| messageStyle | object | Style of message text |
| destructiveButtonStyle | object | Style of destructive button |
| cancelButtonStyle | object | Style of cancel button |
| touchableUnderlayColor | string | Underlay color of button touch action |
| supportedOrientations | array | Supported orientations for iOS |

