react-native-general-searchbar
A general search bar and clickable fake search bar.
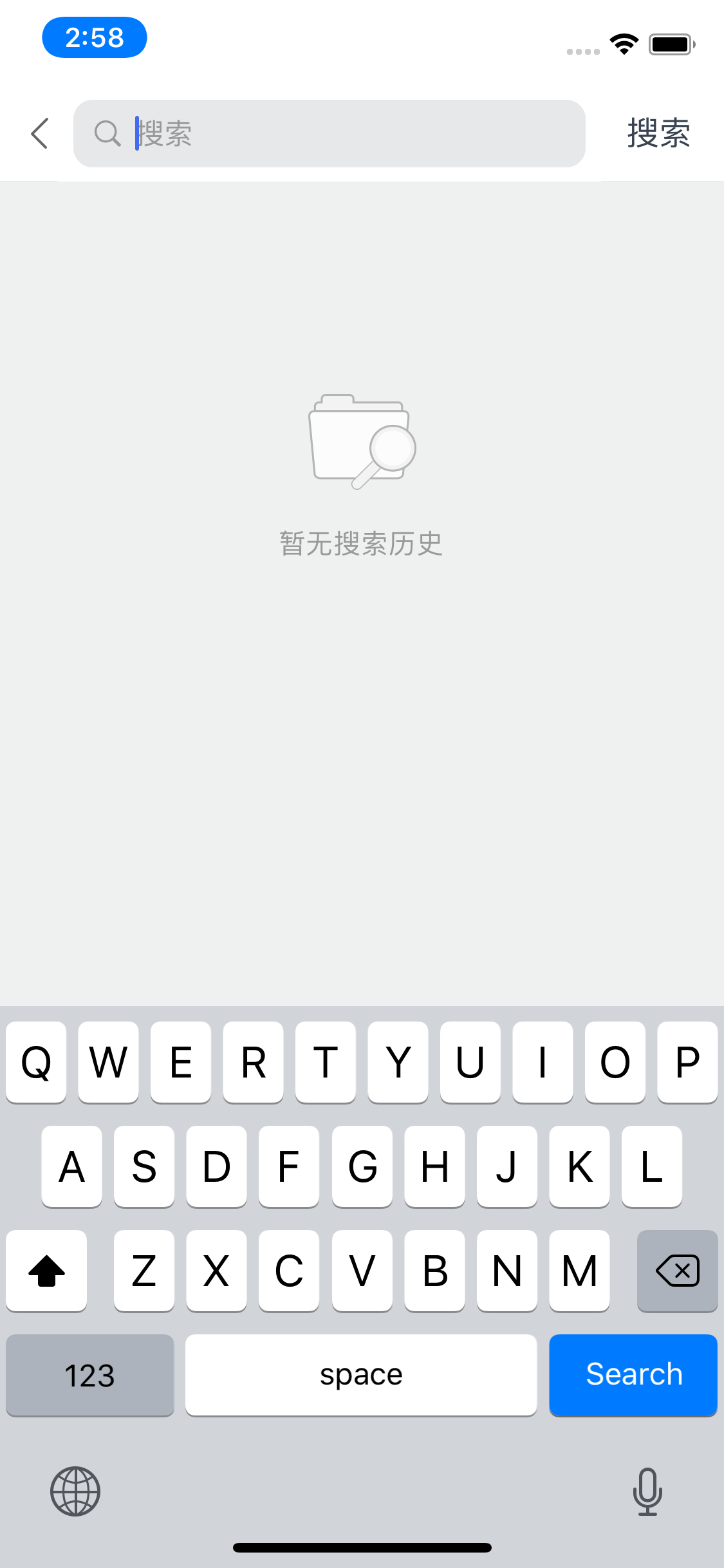
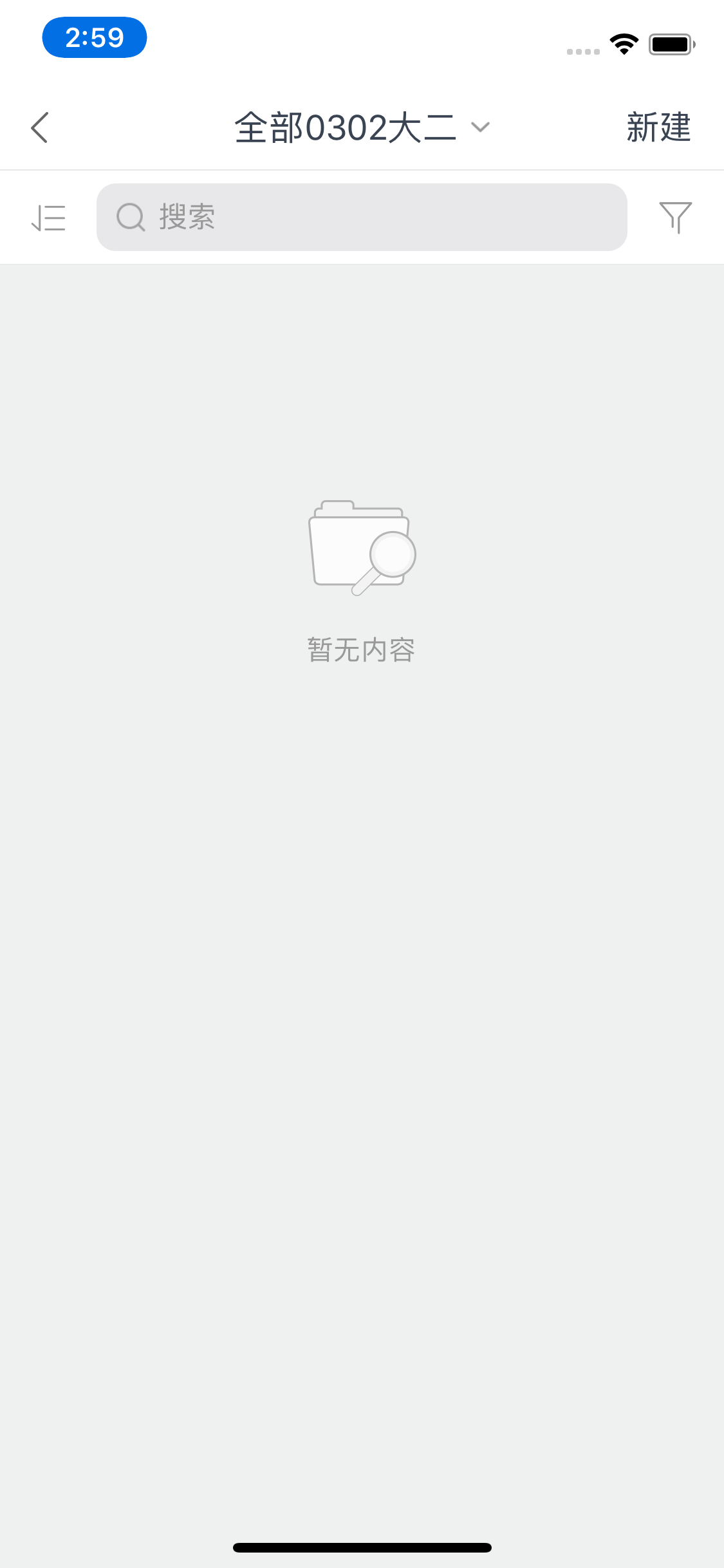
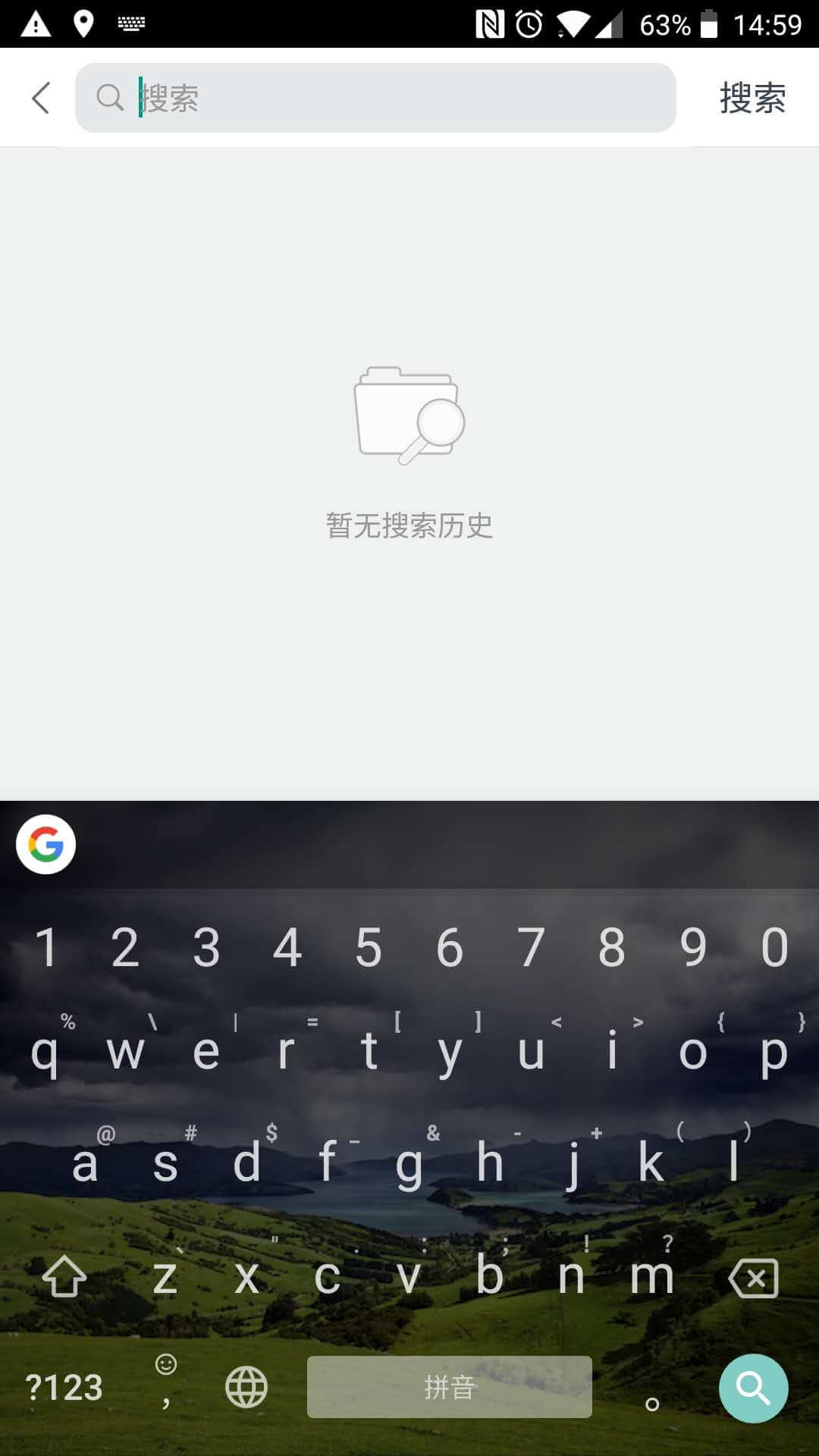
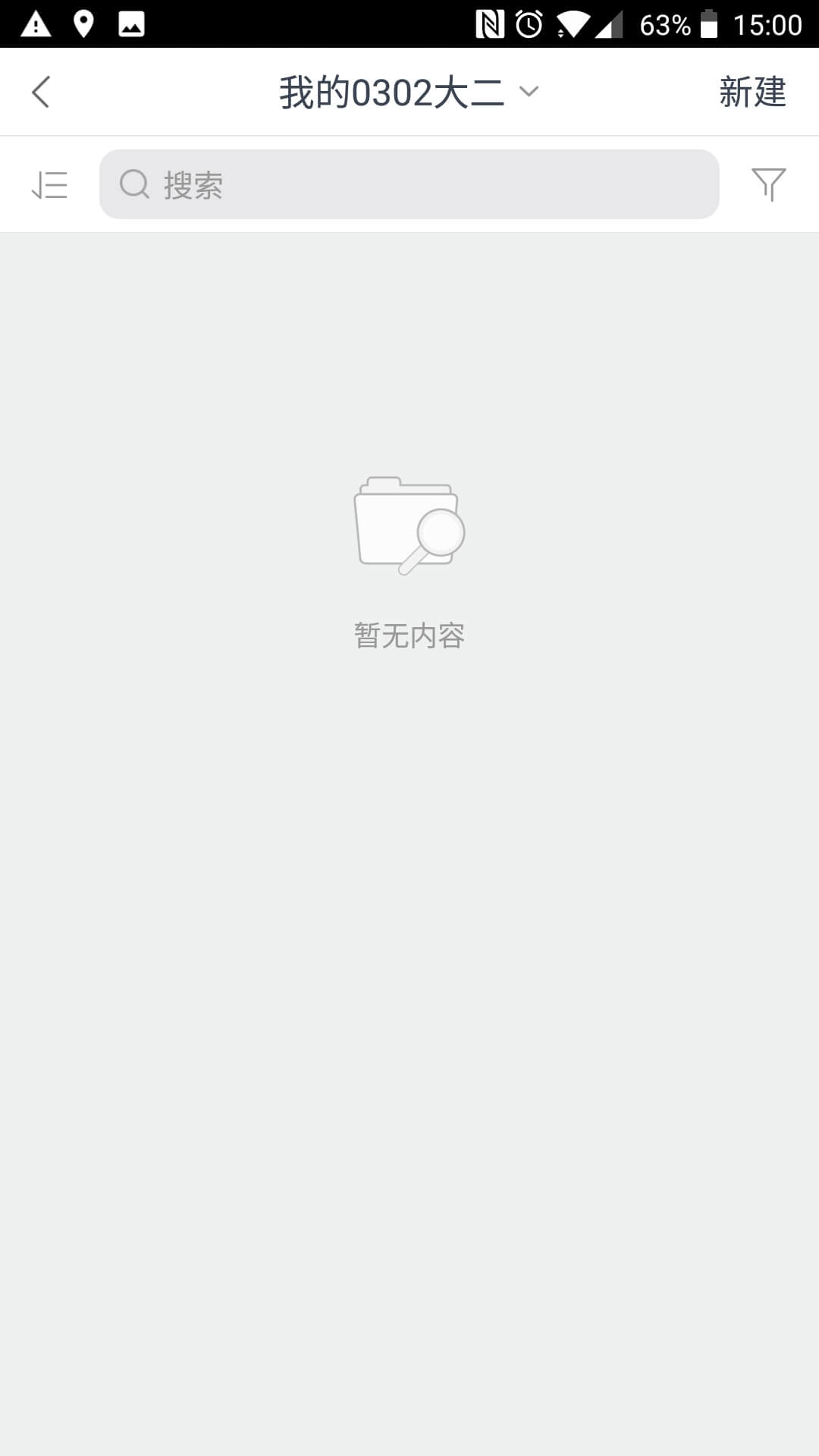
ScreenShots
iPhoneX


Android


Install
Install by Yarn:
yarn add react-native-general-searchbarInstall by NPM:
npm install --save react-native-general-searchbarUsage
SearchBar
Import the module in the file:
;It has several properties to control its behavior:
autoFocus: InnerTextInputcomponent will auto focus or not.searchText: Current text display.placeholder: Placeholder text.placeholderTextColor: Placeholder text color.canCancel: Has cancel button or not.cancelText: Cancel button text.canClear: Has clear input button or not.isSearching: Is in searching status or not.onPressCancel: Cancel button callback.onSubmitEditing: Callback when submit current editing text.onChangeText: Current text changed callback.textInputProps: InnerTextInputcomponent properties.style: Custom style.
FakeSearchBar
Import the module in the file:
;Properties:
placeholder: Placeholder text.onFocus: Callback when click.image: Search image.activeOpacity: Property ofTouchableOpacity.style: Custom style.
Global Style
You can change their styles globally. It will override default settings. For example:
// SearchBarStyle in index.d.tsSearchBarstyle = inputView: ... ...;// FakeSearchBar in index.d.tsFakeSearchBarstyle = touch: ... ...
