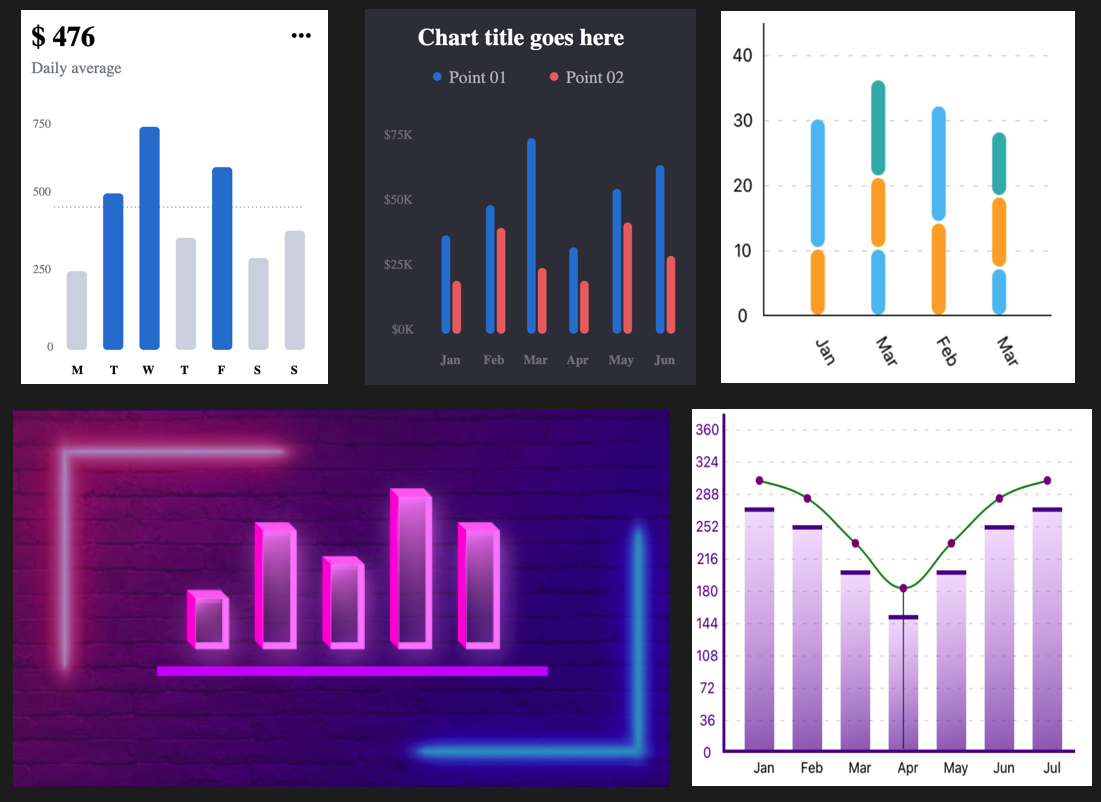
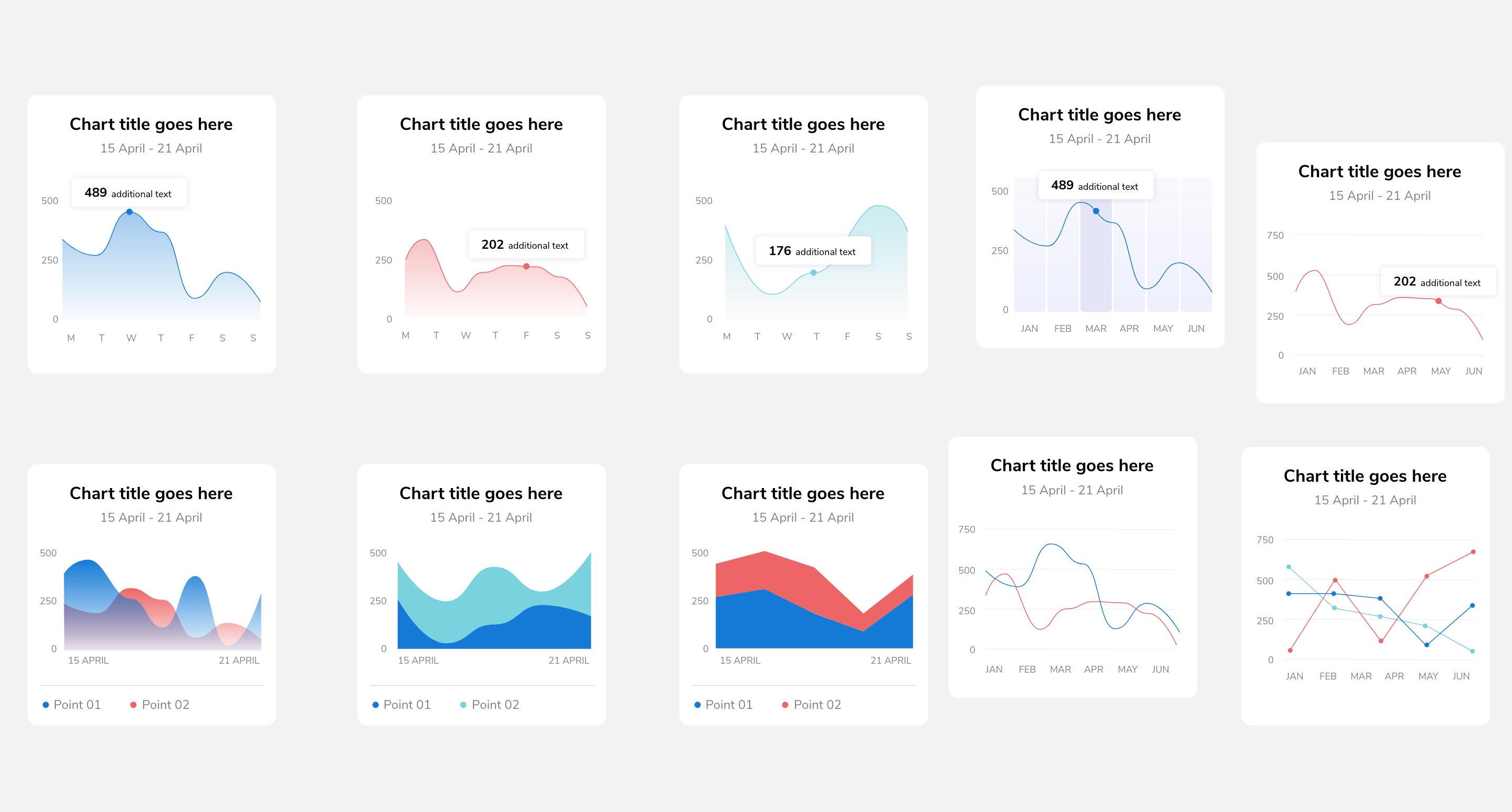
To bring Life to your data
- Plenty of features with minimal code
- Apply animations to your charts on load and on value change, just by adding a prop
- Smooth animations implemented using LayoutAnimation
- Clickable and scrollable
- Three-D and gradient effects
- Fully customizable (see the props)
- Detailed documentation with examples
- Support for combined Bar and Line charts
- Tested to be pixel perfect using react-native-screenshot-test. See the screenshot tests here
- Detailed and illustrated dev docs that explain the architecture and working of the library
The web counterpart of this library is public now. Try out our new reactJS library- react-gifted-charts
The exact same piece of code that you write to render charts in react-native, can be used to render charts in reactJS using this library!
See the release changes by version here.
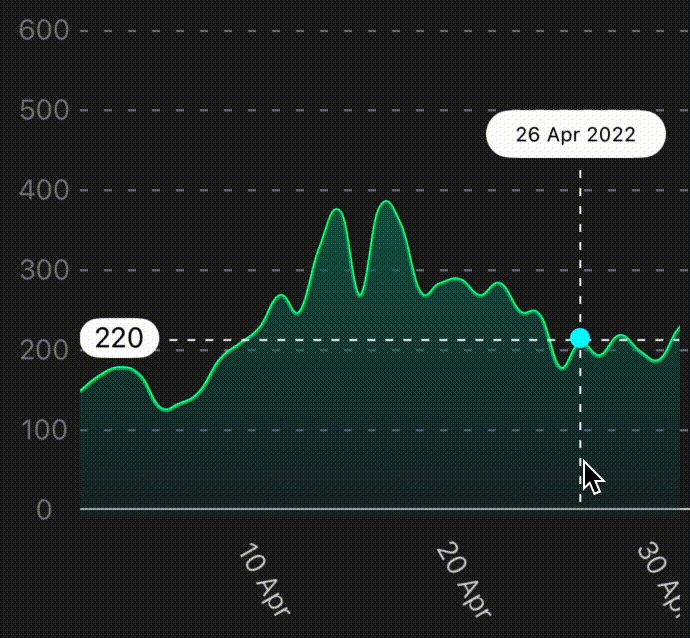
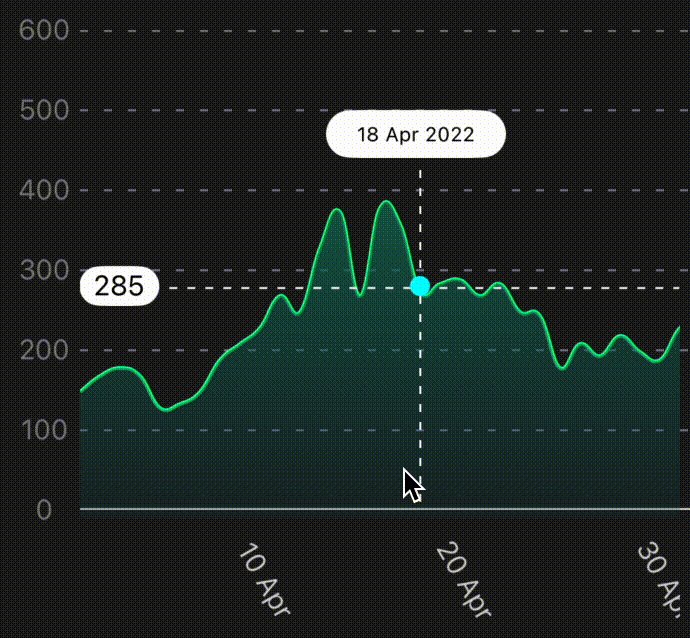
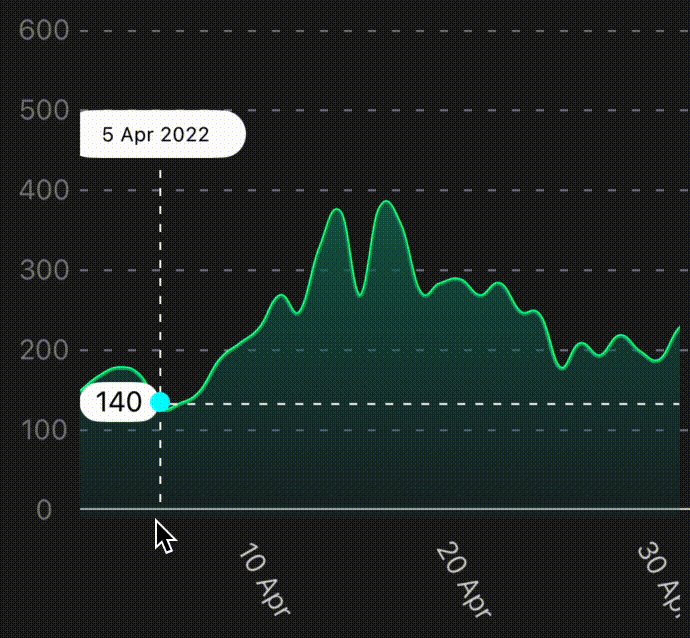
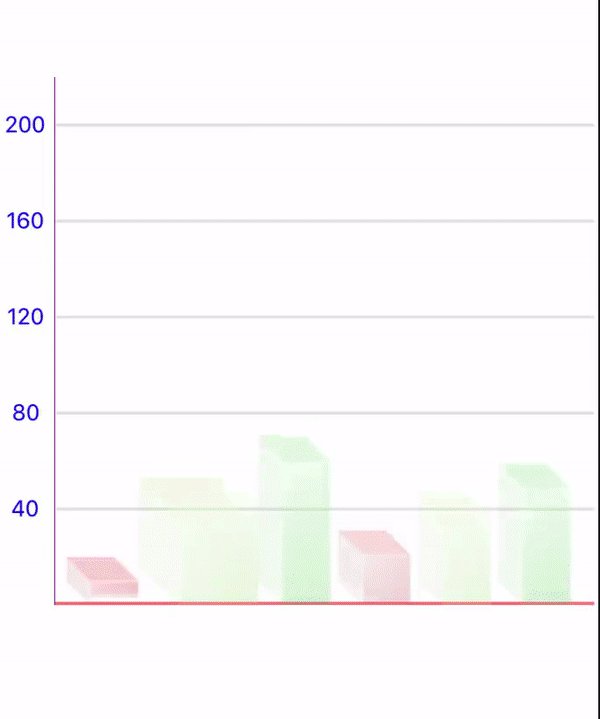
 |
 |
 |
 |
 |
 |
npm install react-native-gifted-charts react-native-linear-gradient react-native-svgnpx expo install react-native-gifted-charts expo-linear-gradient react-native-svgPlease note that react-native-svg and react-native-linear-gradient/expo-linear-gradient are needed for the library to work, so make sure they are installed in your project.
gifted-charts-core contains the mathematical and logical utilities used by this library.
-
Documentation and gallery
- Architecture and working (dev docs)
- Demo repo and snacks list
- Demo app on Play Store
The simplest usage of various types of charts can be done as below-
import { BarChart, LineChart, PieChart, PopulationPyramid, RadarChart } from "react-native-gifted-charts";
// ...
const data=[ {value:50}, {value:80}, {value:90}, {value:70} ]
<BarChart data = {data} />
<LineChart data = {data} />
<PieChart data = {data} />
<PopulationPyramid data = {[{left:10,right:12}, {left:9,right:8}]} />
<RadarChart data = {[50, 80, 90, 70]} />
// For Horizontal Bar chart, just add the prop horizontal to the <BarChart/> component
<BarChart data = {data} horizontal />
// For Area chart, just add the prop areaChart to the <LineChart/> component
<LineChart data = {data} areaChart />
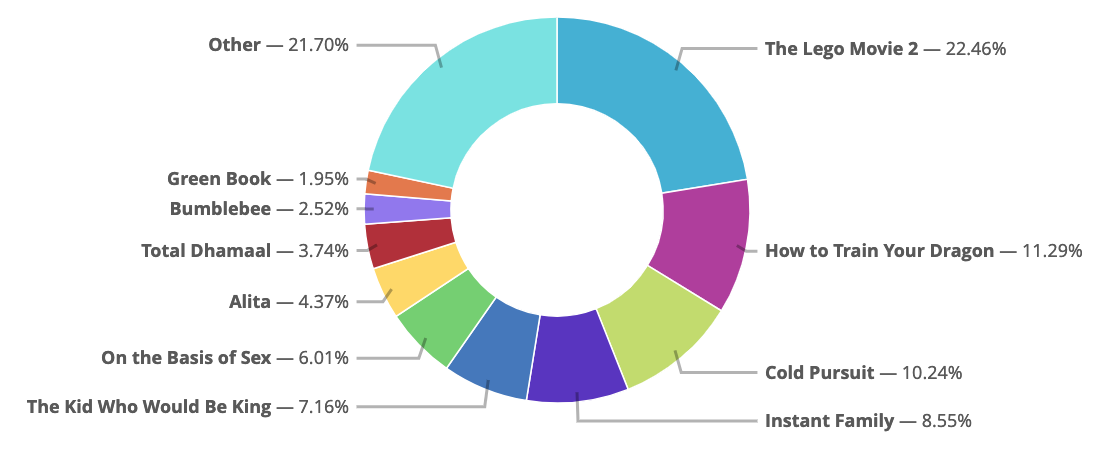
// For Donut chart, just add the prop donut to the <PieChart/> component
<PieChart data = {data} donut />1. BarChart, Horizontal BarChart and Stacked Bar Chart props
2. LineChart and AreaChart props
3. PieChart and DonutChart props
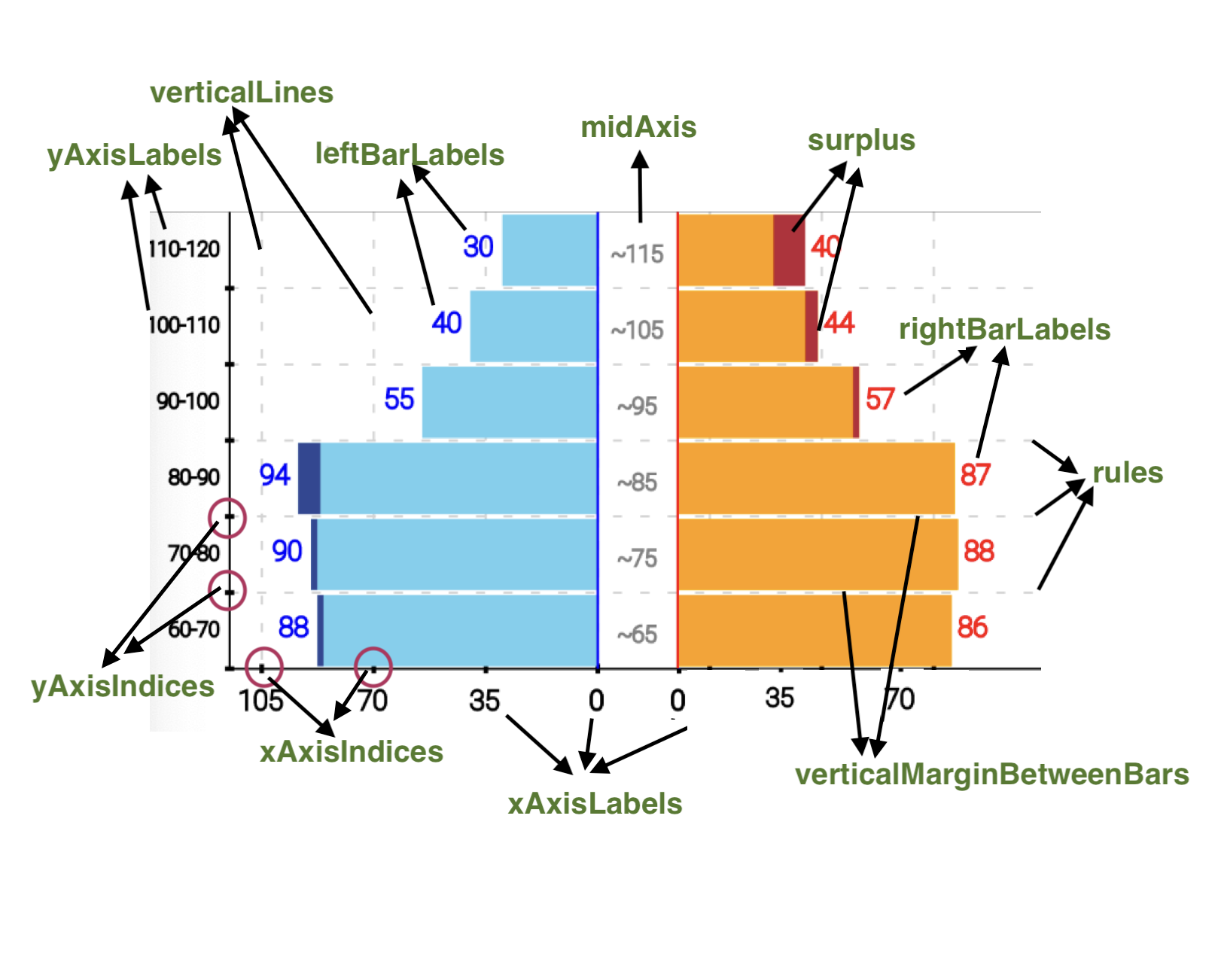
4. Population Pyramid props
5. RadarChart props
This project exists thanks to all the people who contribute.
Dear developers! Your small contribution can make someone's day 😊
One of the ways you can contribute is to address an open issue.
Sometimes people report issues which don't exist, or request for features which are already present. Such issues can be addressed without pushing any code to the repo. Just show them in the comments how to do it.
See the contributing guide to learn how to contribute to the repository and the development workflow.
- Test strategy and cases are discussed here- TESTS.md
- Pixel perfection is assured using react-native-screenshot-test.
- 220+ screenshot tests have been written. See the Reports here.
- Screenshot tests are written in a separate repo named TestingCharts
Showcase your dashing charts on Expo snack and list them on the Demo app repo.
Your snack might get published in the Demo app on Play Store!
MIT