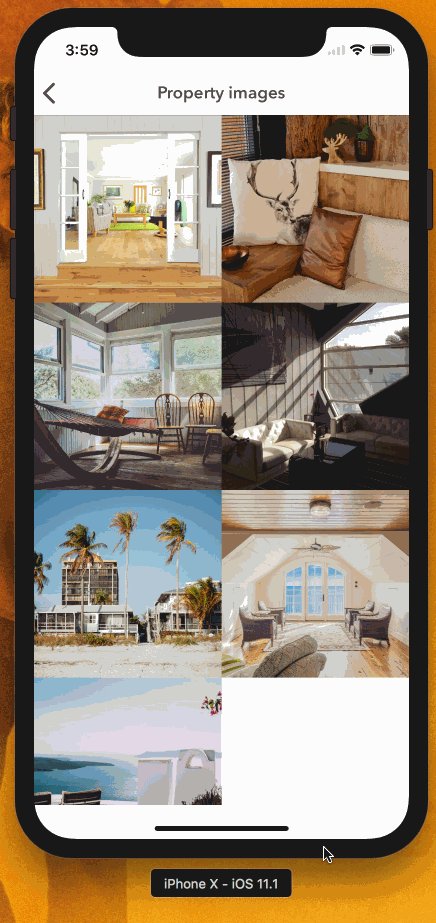
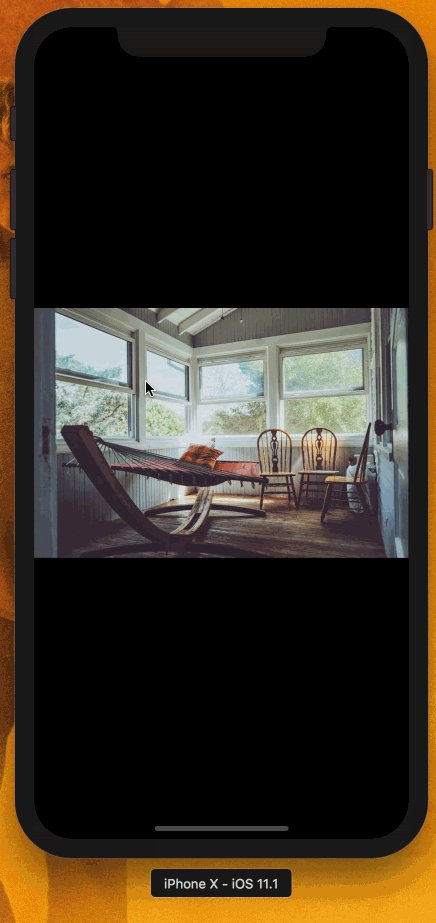
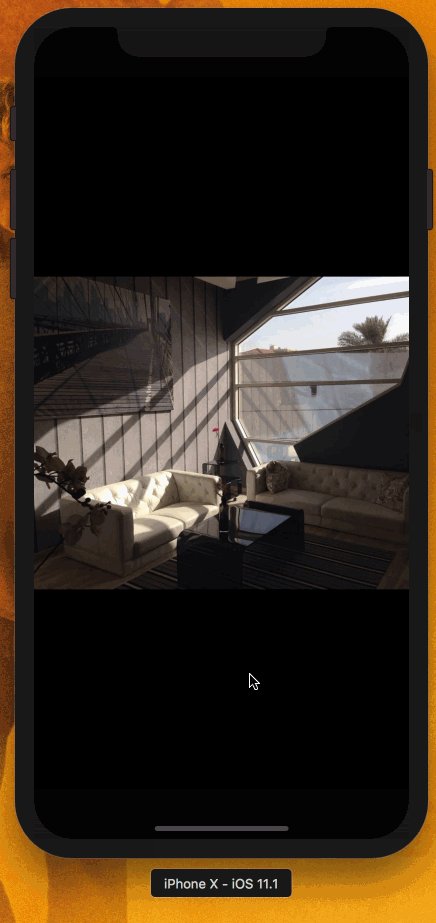
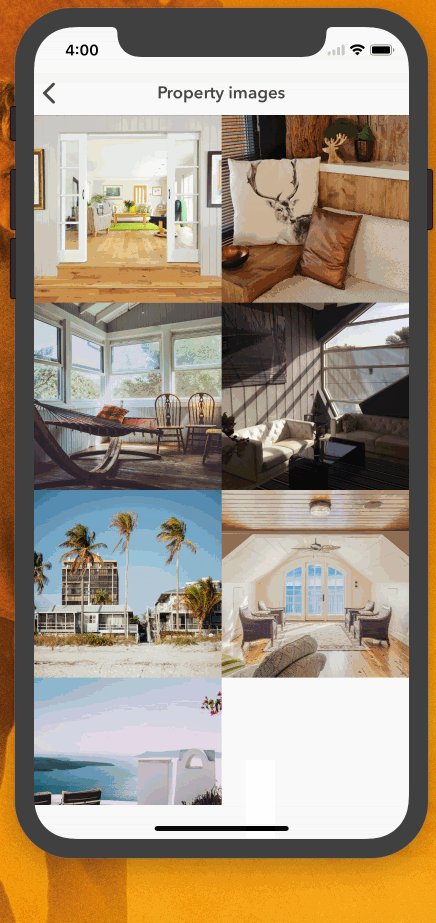
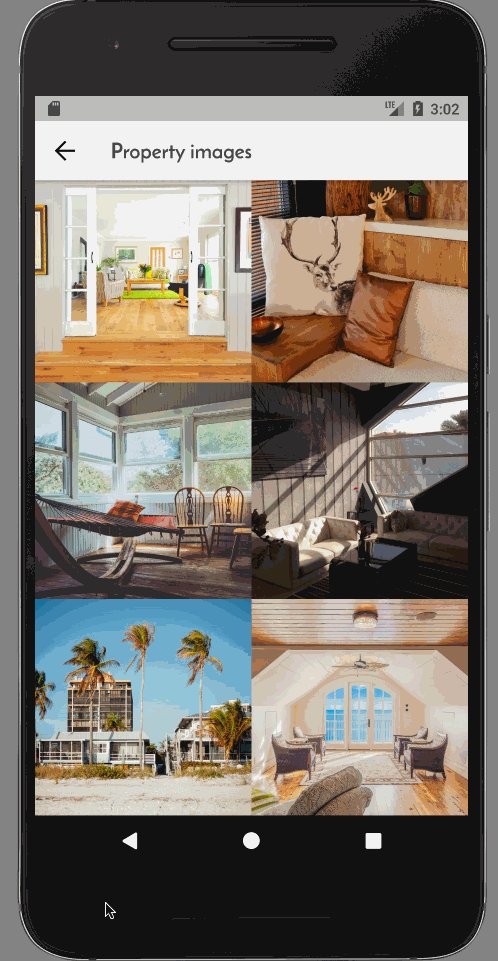
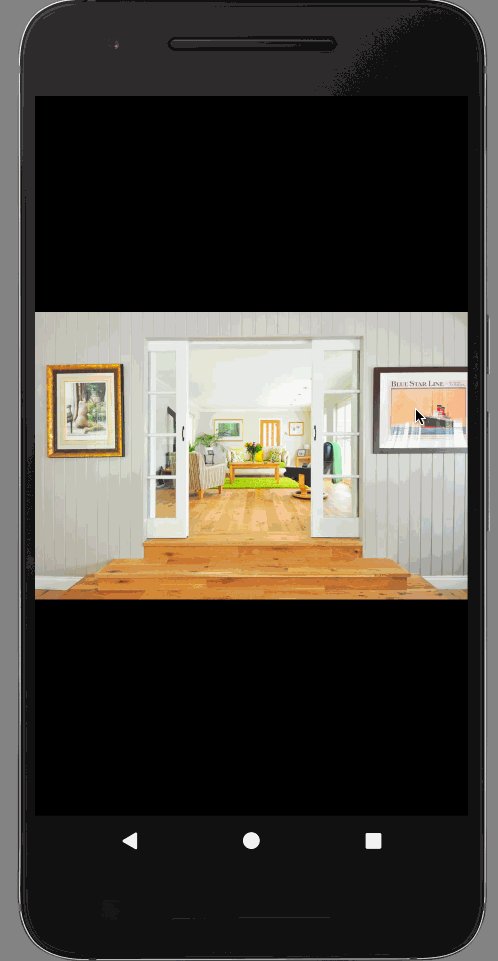
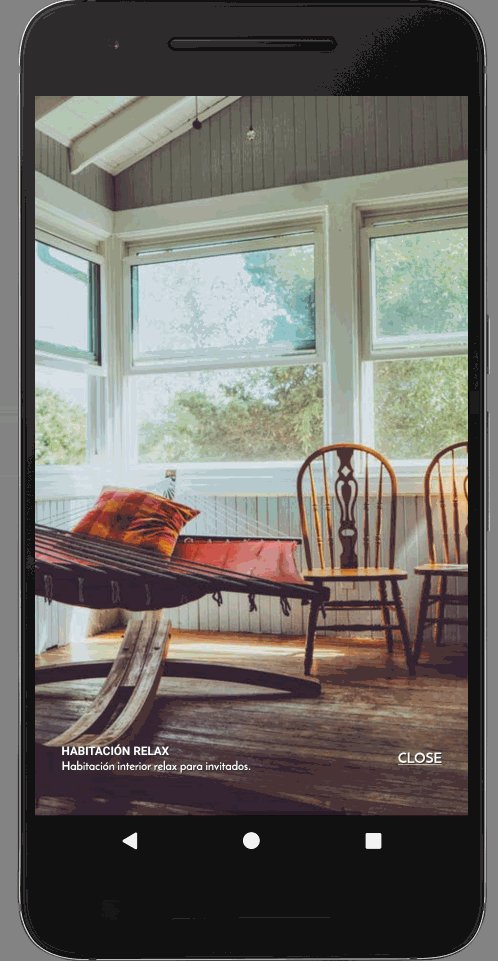
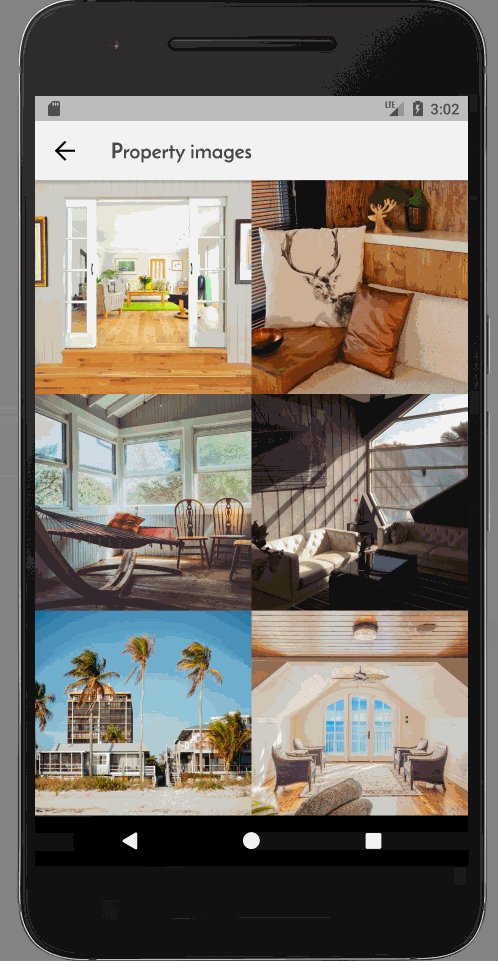
A React Native component to display a gallery of images.
Using npm:
$ npm install --save @nlabs/react-native-image-galleryor
$ yarn add @nlabs/react-native-image-galleryimport {ImageGallery} from '@nlabs/react-native-image-gallery';
class Images extends React.PureComponent {
render() {
const {images} = this.props;
const imageUrls = images.map((img) => ({
url: img.uri,
id: img.id,
title: img.title,
description: img.description
})
);
return <ImageGallery images={imageUrls} />;
}
}