React Native Intl Phone Field
🕹️ Demo
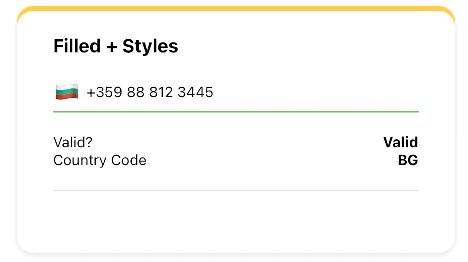
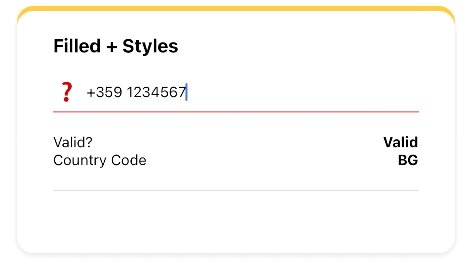
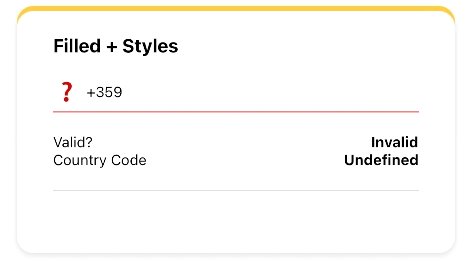
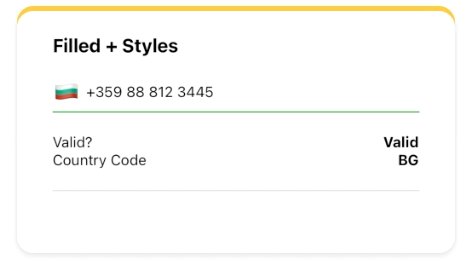
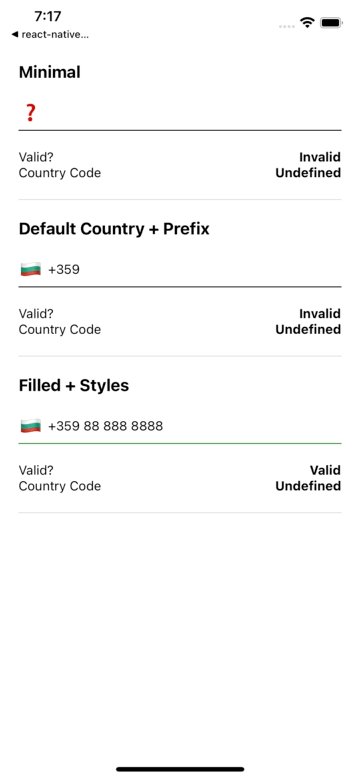
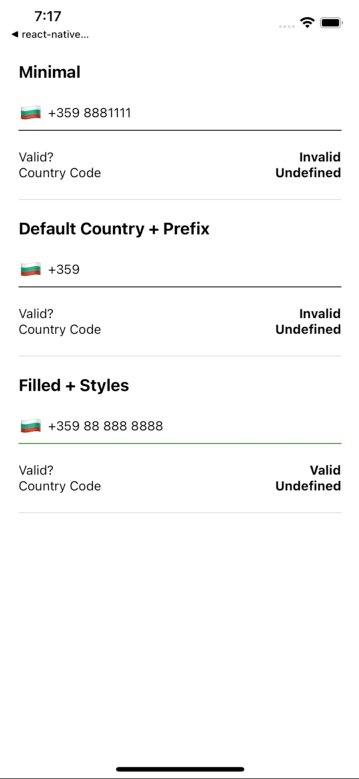
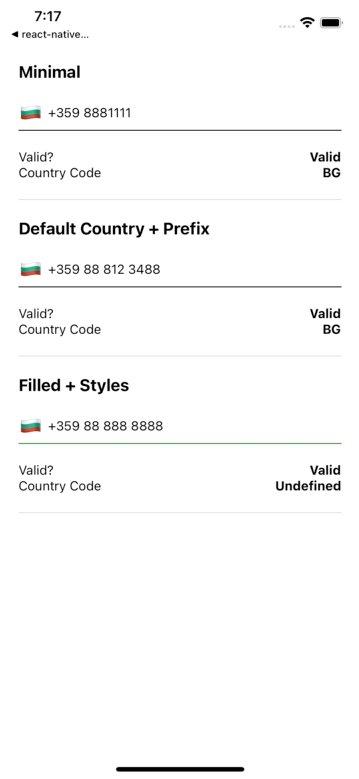
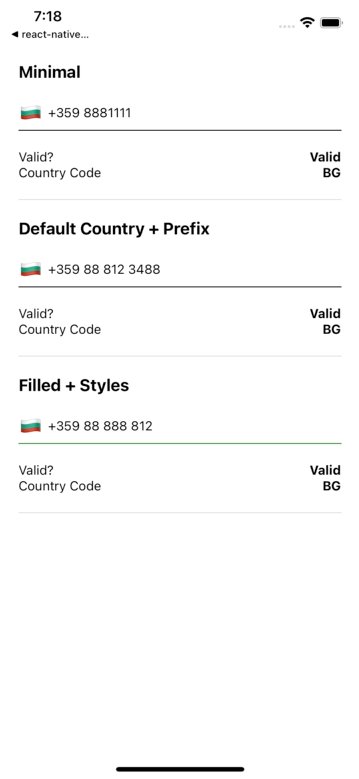
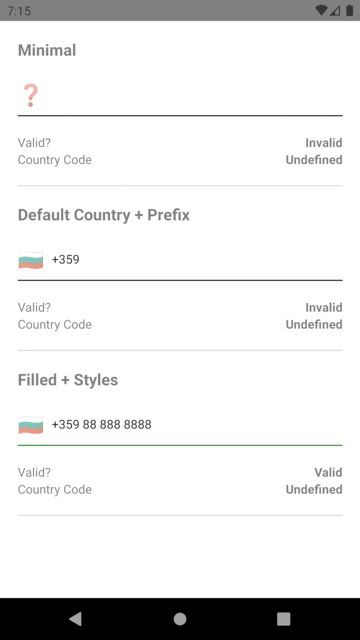
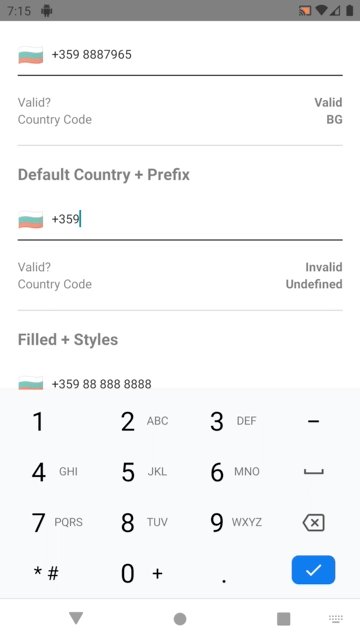
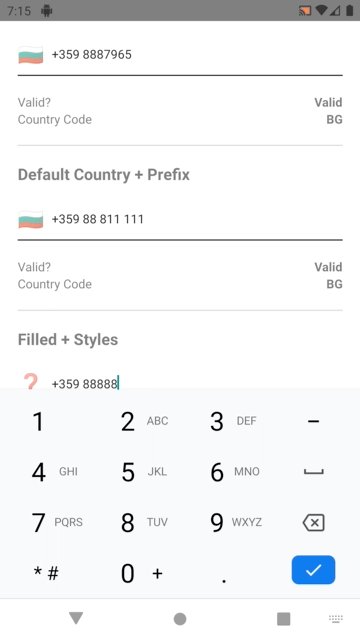
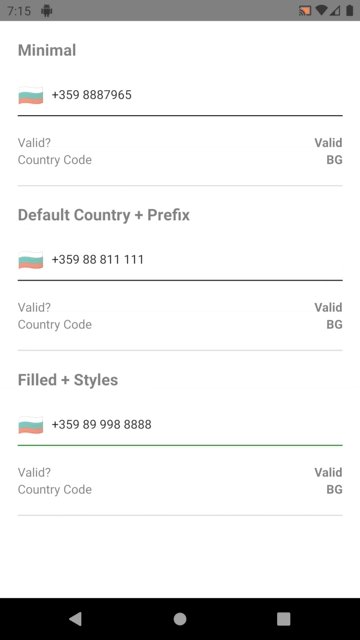
It's a javascript-only (no native code) component that can run in iOS, Android, Expo & React Native Web. Below you can gifs of the demo app that showcases the component in action.


Click on the image to see it in a larger size.
👋 Introduction
A simple <TextInput> that validates and formats international phone numbers using Google's library libphonenumber and phonenumber-js. Works with pre-propulated data and displays an emoji flag if country code is derived from the number. Additionally, adds a + sign infront of the number, so it's considered international.
⚙️ Installation
yarn add react-native-intl-phone-field
✂️ Usage
import IntlPhoneField from 'react-native-intl-phone-field';
<IntlPhoneField
onEndEditing={(result) => console.log(result)}
onValidation={(isValid) => console.log(isValid)}
defaultCountry="BG"
defaultPrefix="+359"
defaultFlag="🇧🇬"
/>For more detailed example, take a look at the demo app inside example/.
⚪ Props
| Property | Type | Default | Description |
|---|---|---|---|
| flagUndetermined | string? | ❓ |
Displayed when country code cannot be derived from current phone number. |
| onEndEditing | function |
undefined | Callback that is called when text input ends text input ends. It receives result. |
| onValidation | function |
undefined | Callback that is called each time the validation status changes. |
| onValueUpdate | function |
undefined | Callback that is called each time the underlying value changes. |
| defaultCountry | string |
undefined | Two letter code for default country, eg. BG
|
| defaultPrefix | string |
undefined | Default number prefix, eg. +359
|
| defaultValue | string |
undefined | Default value for the TextInput, if you want to pre-populate it. |
| defaultFlag | string |
undefined | Emoji for the default flag, eg. 🇧🇬
|
| containerStyle | object |
undefined | Styles for the component's wrapper <View />
|
| flagContainerStyle | object |
undefined | Styles for the flag emoji wrapper <View />
|
| flagTextStyle | object |
undefined | Styles for the flag emoji <Text />
|
| textInputStyle | object |
undefined | Styles for the underlying <TextInput />
|
| textInputProps | object |
undefined |
Additional props for the underlying <TextInput />
|
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT