react-native-ios-debug-bridge
Debug server host and port for React Native iOS
Installation
Firstly, install the package:
npm install --save react-native-ios-debug-bridge
Then, link the iOS dependency:
react-native link react-native-ios-debug-bridge
You should see something like this added to your Podfile:
pod 'SCDebugBridge', :path => '../node_modules/react-native-ios-debug-bridge'
Now, you just need to run:
pod install
Finally, update the return value of sourceURLForBridge for debug mode
in AppDelegate.m:
- (NSURL *)sourceURLForBridge:(RCTBridge *)bridgeUsage
-
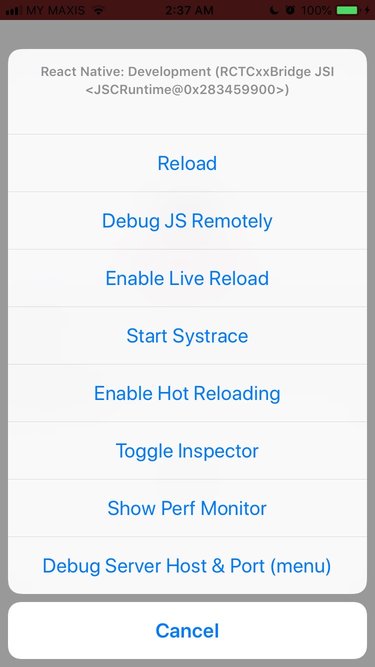
Shake the device, or use
Command + Dif it's a simulator, to launch the menu. -
Click on
Debug Server Host & Portto spawn the dialog. -
Enter the IP address.
-
Click
Reload.


Acknowledgement
The original source code is from the Aevit/SCRNDemo repository. I just modified it to make it easier to install as a package.