react-native-keyboard-avoiding-scroll-view
React Native ScrollView extension that prevents inputs from being covered by the keyboard.

Getting started
$ npm install react-native-keyboard-avoiding-scroll-view --save
Usage
Import KeyboardAvoidingScrollView, KeyboardAvoidingFlatList, or KeyboardAvoidingSectionList and use them like the regular ScrollView, FlatList or SectionList components from React Native core. Internally, these components are wrapped in another custom component called KeyboardAvoidingContainer, which is also exported for advanced use cases.
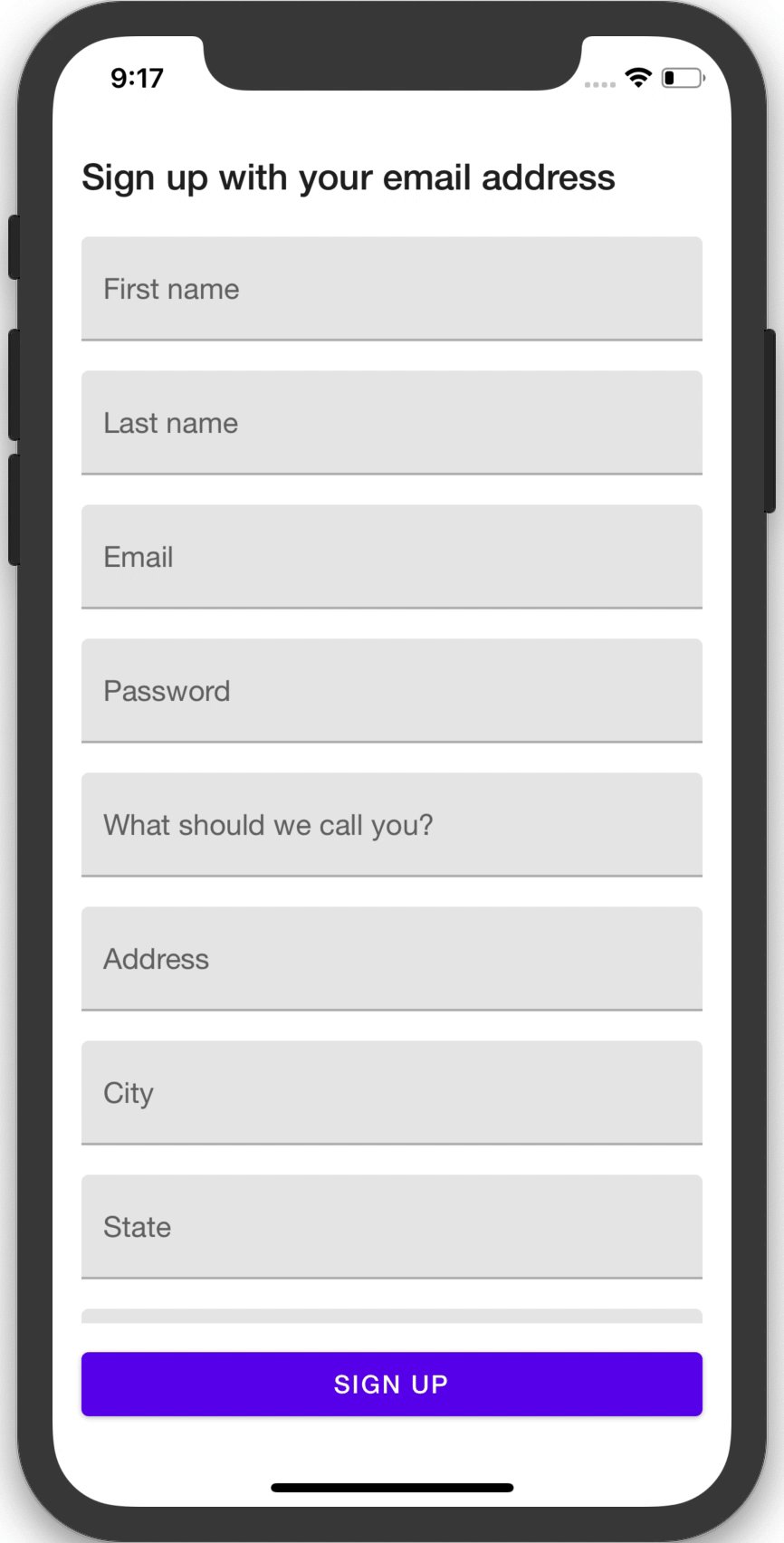
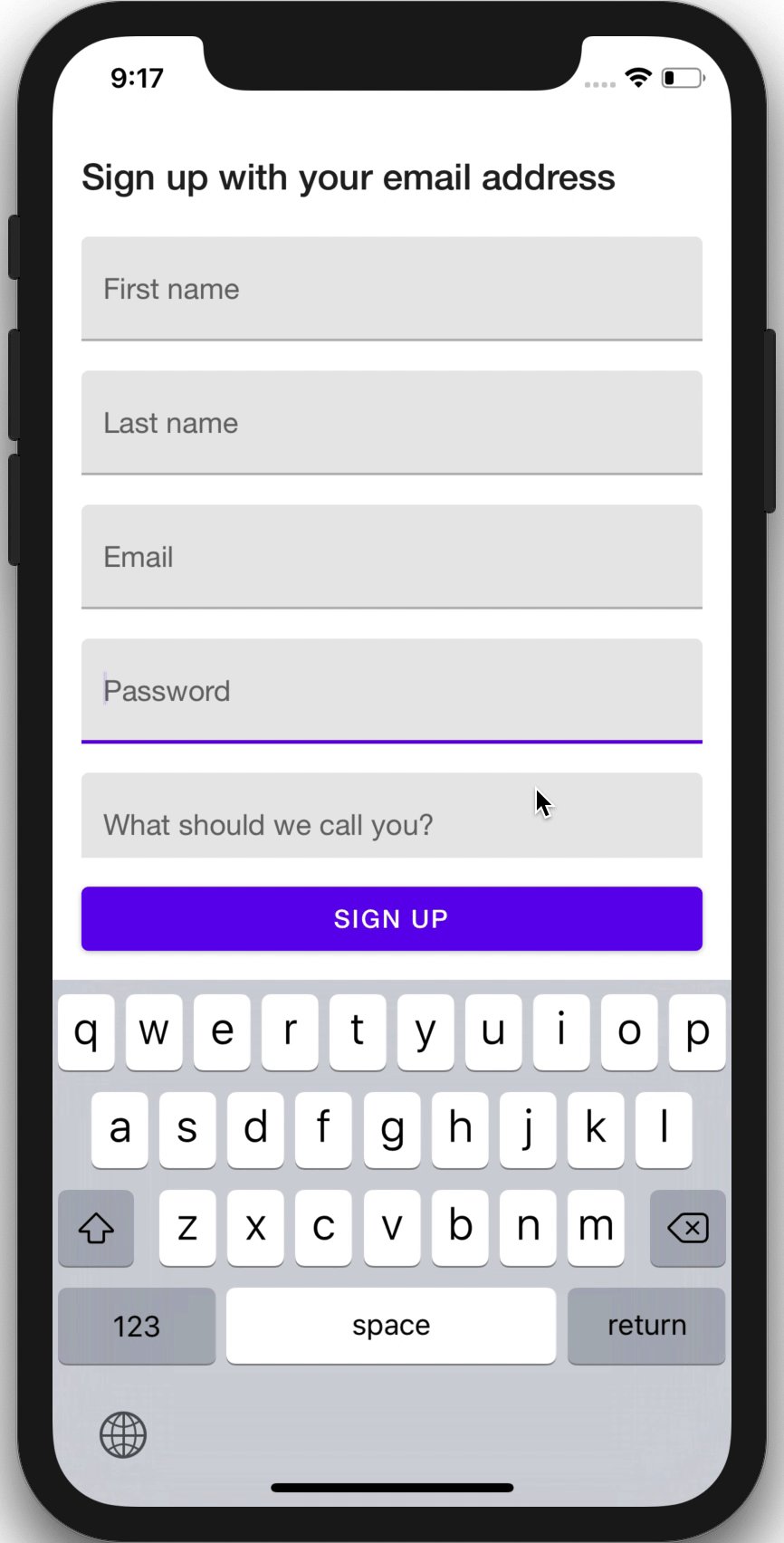
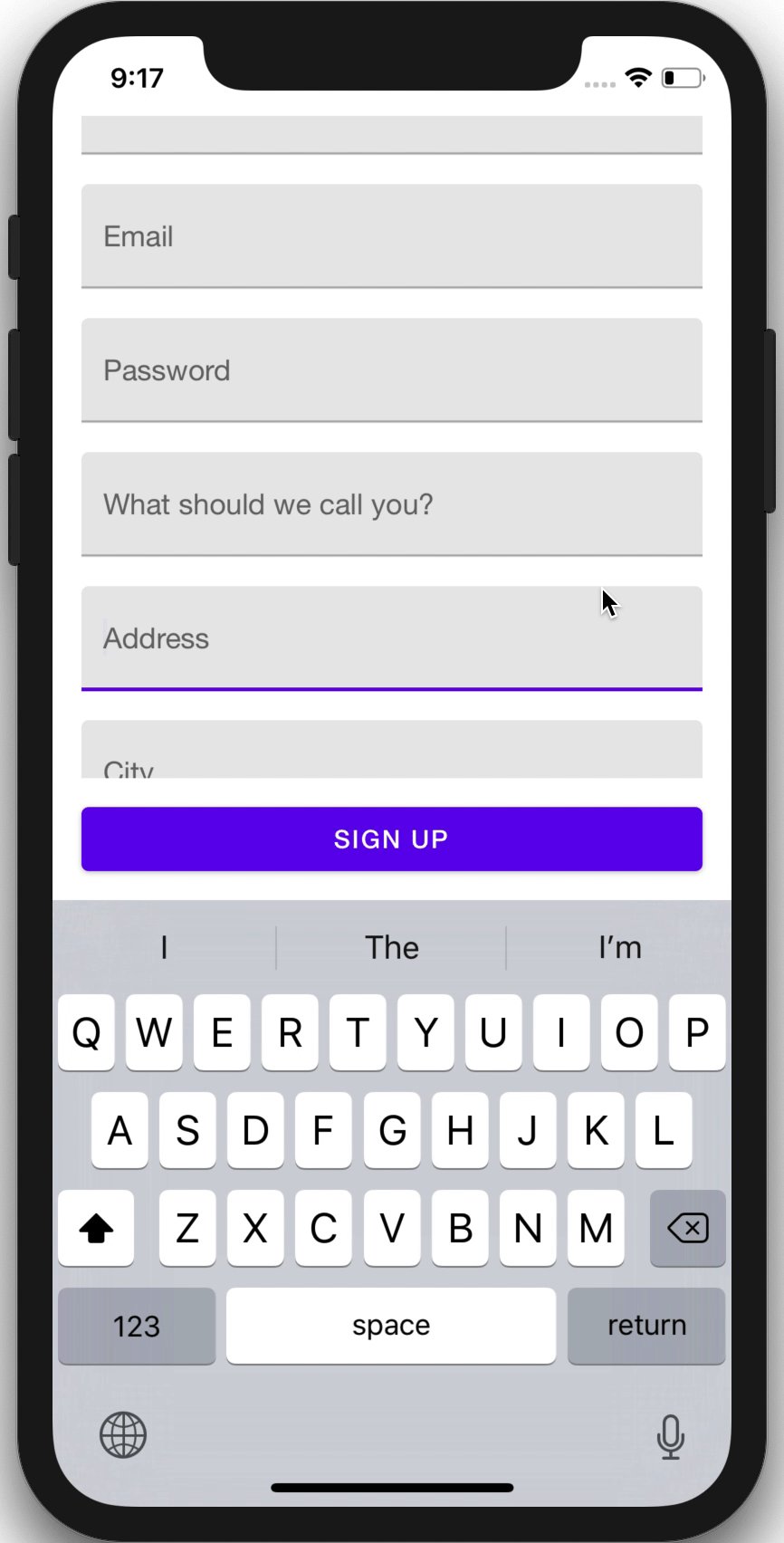
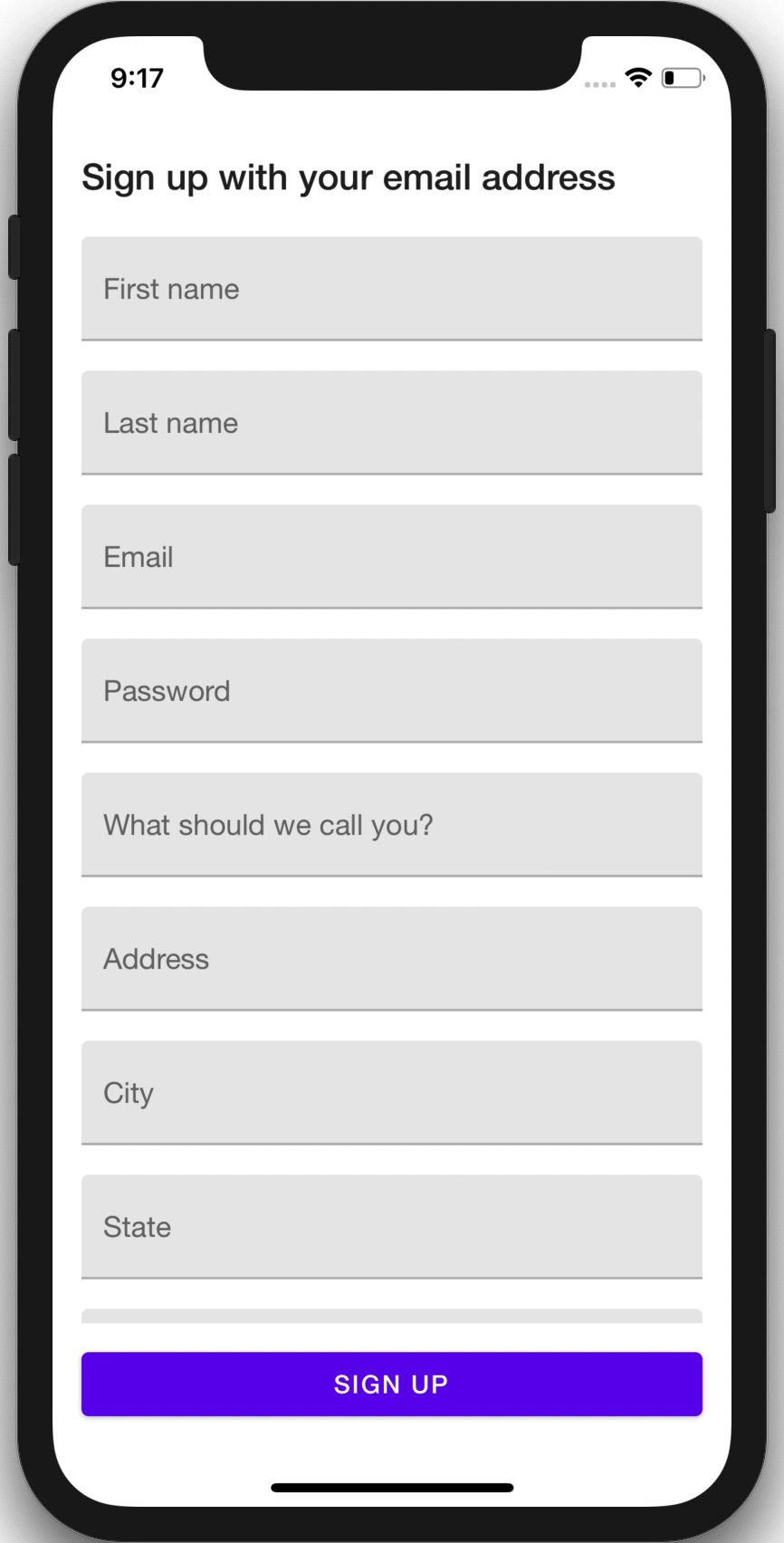
; { return <KeyboardAvoidingScrollView stickyFooter=<Button />> <TextInput /> <TextInput /> <TextInput /> </KeyboardAvoidingScrollView> }API
In addition to the regular ScrollView, FlatList or SectionList props, you can also provide the following props for extra customization:
Props
Reference
Props
stickyFooter
Used to display a persisted view under the scrollable content. Sticky footer is always shown above the keyboard, which could be the desired behaviour for a submit button.
| Type | Required |
|---|---|
React.ReactNode |
No |
containerStyle
Used to style the container component.
| Type | Required |
|---|---|
StyleProp<ViewStyle> |
No |
License
MIT License © Alka, Inc





