react-native-lab is a cli tool to set up a React Native project with some pre-defined configurations. This tool helps you quickly set up a React Native development environment, including installing necessary dependencies like JDK, Android Studio.
This project is inspired by the simplicity and effectiveness of create-next-app.
- 🚀 Features
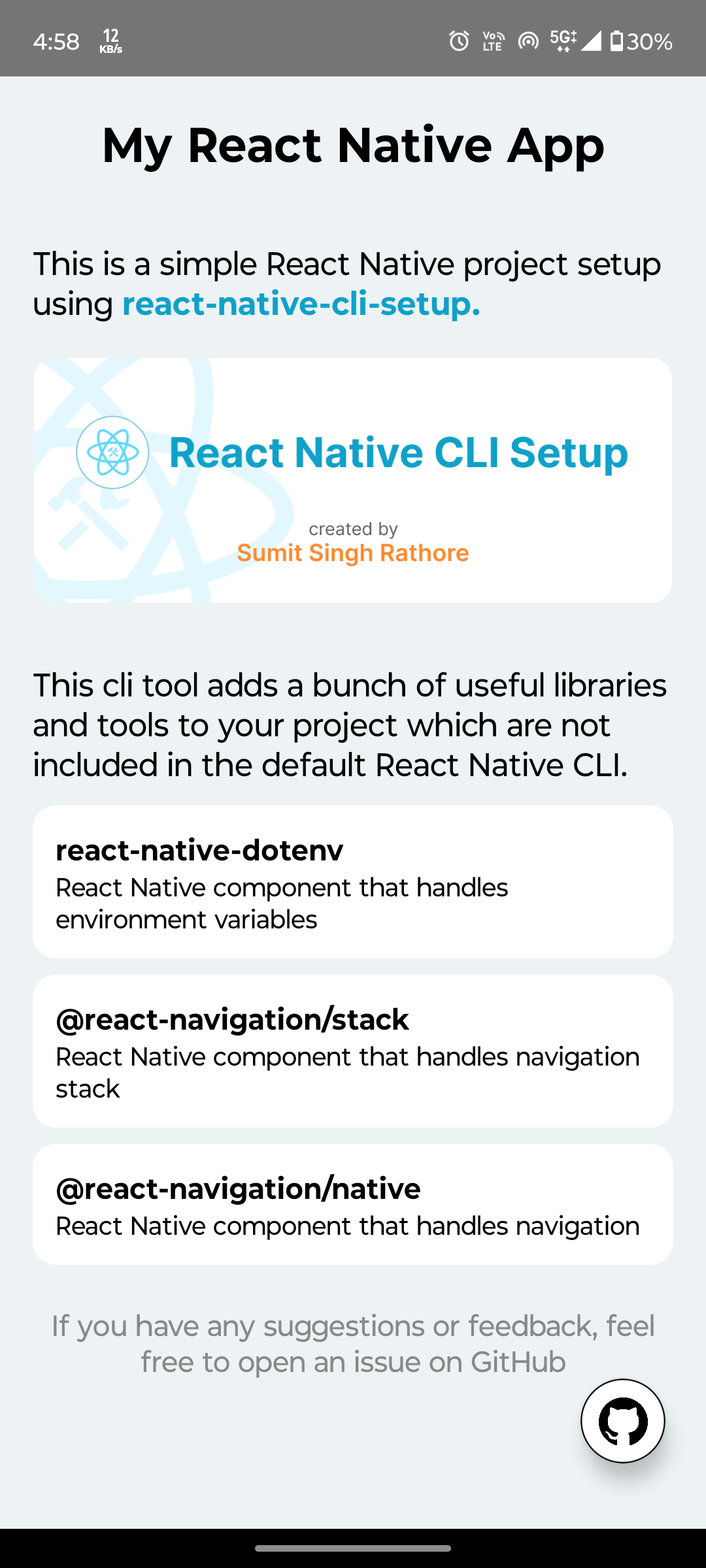
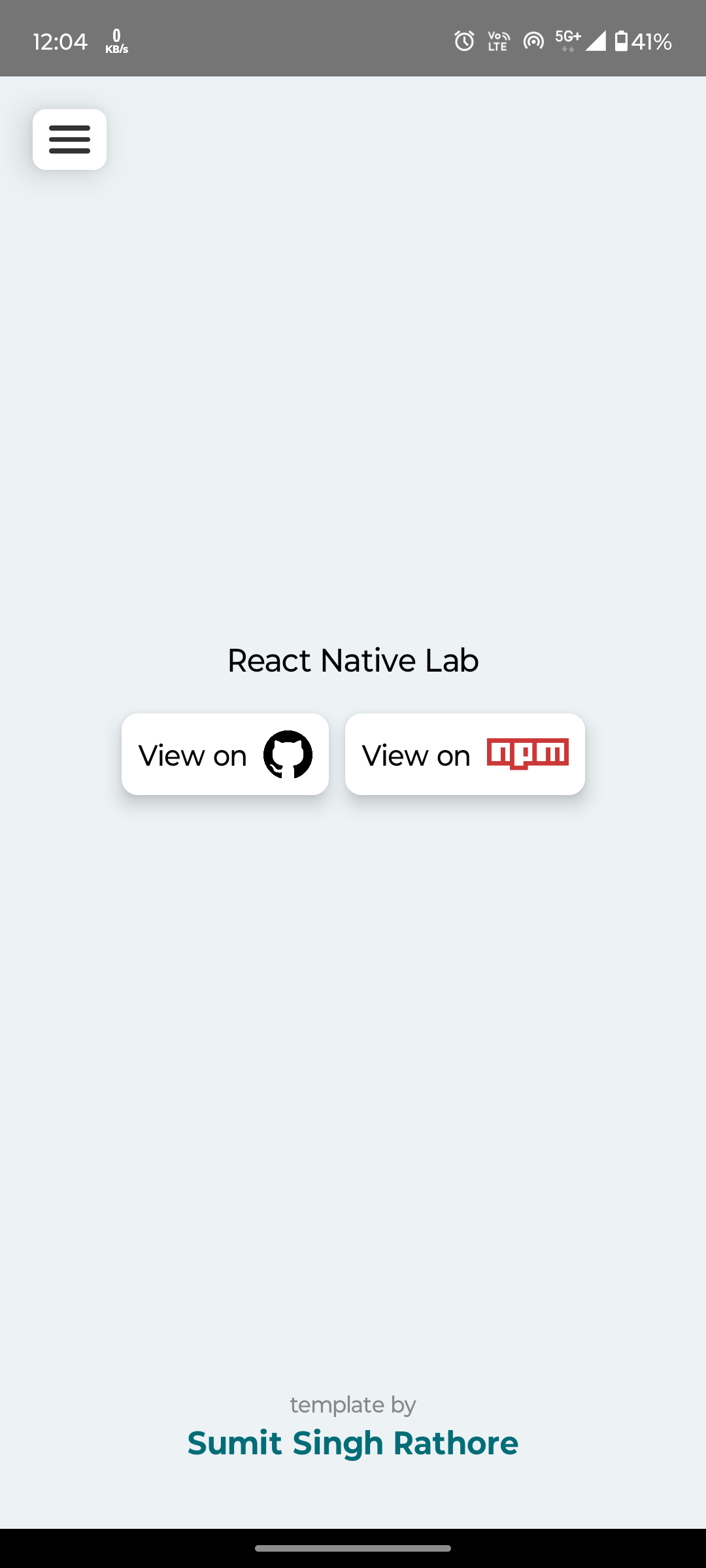
- 📸 Screenshots
- ⚙️ Prerequisites
- 🏁 Getting Started
- 🛠️ Common Issues
- 🆘 Getting Help
- 🤝 Contributing
- 📜 License
-
Installs JDK (OpenJDK): Automatically installs the necessary JDK for Android development.
-
Installs Android Studio: Sets up Android Studio, including the necessary SDKs and tools.
-
Sets Environment Variables: Configures system environment variables such as
ANDROID_HOME,ANDROID_SDK_ROOT, andJAVA_HOME. -
Pre-built Templates: Choose from a variety of pre-built templates to kickstart your React Native project.
BlankBottom NavigationDrawer NavigationStack Navigation
-
Project Structure: Creates an
srcfolder for you want. -
Cross-Platform Support: Works on
Windows,macOS, andLinux. -
Environment Setup:
- Sets up a
.envfile for managing environment variables. - Offers choice between
react-native-configandreact-native-dotenvfor handling environment variables.
- Sets up a
-
Alias Configuration: Configures path aliases for cleaner and more manageable imports.
-
NativeWind Integration: Install and configure NativeWind for styling.
-
React Native Version Selection: Allows you to set up the project with your preferred React Native version.
-
Console Remover: Automatically removes console logs in production builds, enhancing security and slightly reducing app size.
-
Custom Hooks: Option to include a set of useful custom hooks:
-
useDebounce: Delays invoking a function until after a wait period. -
useThrottle: Limits the rate at which a function can fire. -
usePrevious: Accesses the previous value of a state or prop. -
useOrientation: Detects and responds to device orientation changes. -
useResponsiveLayout: Provides responsive layout information based on screen size.
-
Here are the available templates you can use with react-native-lab:
- Node.js (v18 or higher)
- npm (v6 or higher)
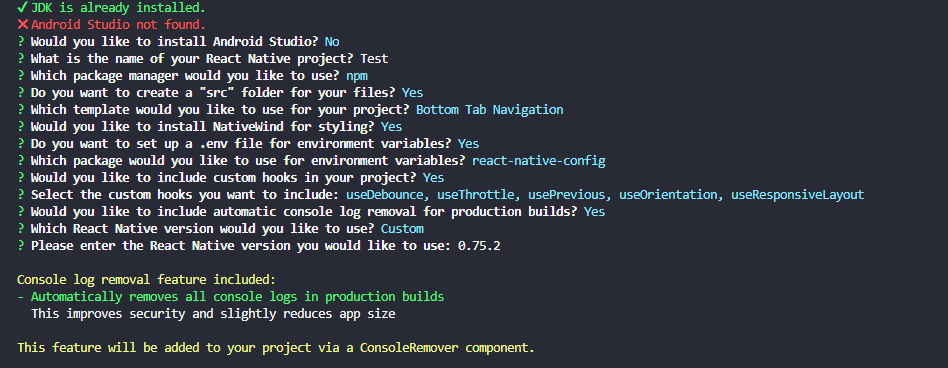
To get started with react-native-lab, follow these steps:
- Ensure you have all the prerequisites installed on your system.
- You can use
npxto run the tool without installing it:npx react-native-lab@latest
-
Installation Errors: Ensure you have the correct versions of Node.js and npm installed. Try clearing the npm cache:
npm cache clean --force
-
Permission Errors: Run the command with elevated privileges (e.g., using
sudoon macOS/Linux or running the terminal as an administrator on Windows).
If you need further assistance, you can:
- Check the GitHub Issues for similar problems.
- Open a new issue with detailed information about your problem.
- Reach out to the community for support.
By following these steps, you should be able to resolve most issues and get your React Native project up and running smoothly.
Contributions are welcome! If you have any ideas, suggestions, or bug reports, please open an issue or submit a pull request.
To contribute:
- Fork the repository.
- Create a new branch (
git checkout -b feature). - Make your changes.
- Commit your changes (
git commit -m 'Add some feature'). - Push to the branch (
git push origin feature). - Open a pull request.
Please make sure to follow the project's coding guidelines and standards.
This project is licensed under the MIT License. See the LICENSE file for details.
For a detailed list of changes and updates, please refer to the Changelog.