react-native-launcher-kit
React Native Launcher Kit is a comprehensive package for building launchers in React Native. It provides features like launching an app, opening device settings, checking app installation, getting default launcher app's bundle ID, opening default alarm app, getting current battery status, and setting the default launcher.
Installation
npm install react-native-launcher-kityarn add react-native-launcher-kitIf you're using React Native 0.60 or higher, the package will be automatically linked for you. For older versions, you need to manually link the package.
Manual Linking
- In your project directory, run the following command:
react-native link react-native-launcher-kit- Open the
android/app/build.gradlefile in your project and add the following line to thedependenciessection:
implementation
project(':react-native-launcher-kit')- Open the
MainApplication.javafile in your project and add the following import statement:
import com.launcherkit;- Add the package to the list of packages in the getPackages() method:
protected List<ReactPackage> getPackages(){
return Arrays.asList(
new MainReactPackage(),
new LauncherKit() // <-- Add this line
);
}Features
The features of the React Native Launcher Kit include:
- Get all installed apps (sorted and unsorted).
- Get the current default launcher.
- Get the current battery percentage and whether the phone is charging or not.
- Check if a package (bundle ID) is installed.
- Open system settings.
- Open "Set as default launcher" screen directly.
- Open an app using its bundle ID.
- Open the alarm app directly.
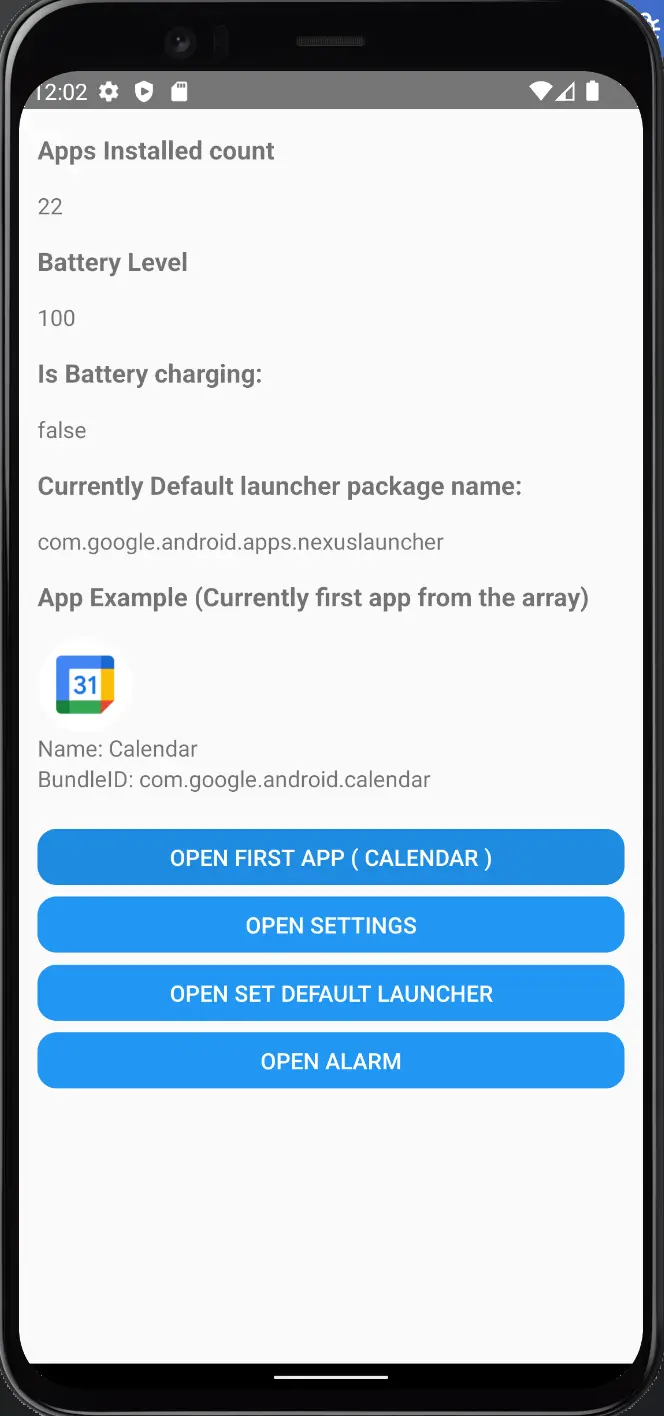
Demo
Methods
1. getApps(): AppDetail[]
Returns an array of all installed apps on the device.
import { InstalledApps } from 'react-native-launcher-kit';
const result = InstalledApps.getApps();2. getSortedApps(): AppDetail[]
Returns an array of all installed apps on the device, sorted alphabetically by app label.
import { InstalledApps } from 'react-native-launcher-kit';
const result = InstalledApps.getSortedApps();AppDetail Interface
interface AppDetail {
label: string;
packageName: string;
icon: string; // base64
}3. launchApplication
A helper function allow you to launcher application using bundle ID.
import { RNLauncherKitHelper } from 'react-native-launcher-kit';
RNLauncherKitHelper.launchApplication('com.example.louay')4. checkIfPackageInstalled: Promise<boolean>
Checks if an app with the given bundle ID is installed on the device.
import { RNLauncherKitHelper } from 'react-native-launcher-kit';
const result = await RNLauncherKitHelper.checkIfPackageInstalled(
'com.android.settings',
);
console.log(result); // true or false.5. getDefaultLauncherPackageName: Promise<string>
Checks the default launcher app on the device.
import { RNLauncherKitHelper } from 'react-native-launcher-kit';
const result = await RNLauncherKitHelper.getDefaultLauncherPackageName();
console.log(result);6. openSetDefaultLauncher: Promise<boolean>
Opens the "Set Default Launcher" screen on the device.
import { RNLauncherKitHelper } from 'react-native-launcher-kit';
const result = await RNLauncherKitHelper.openSetDefaultLauncher();
console.log(result); // true or false.7. getBatteryStatus: Promise<BatteryStatus>
Returns the current battery status of the device and if the phone is currently charging or not.
import { RNLauncherKitHelper } from 'react-native-launcher-kit';
const result = await RNLauncherKitHelper.getBatteryStatus();
console.log(result); // {"isCharging": false, "level": 100}BatteryStatus Interface
interface AppDetail {
level: number;
isCharging: boolean;
}8. openAlarmApp: boolean
Opens the default alarm app on the device.
import { RNLauncherKitHelper } from 'react-native-launcher-kit';
const result = await RNLauncherKitHelper.getBatteryStatus();
console.log(result);9. goToSettings
Opens the settings screen of the device.
import { RNLauncherKitHelper } from 'react-native-launcher-kit';
RNLauncherKitHelper.goToSettings();Demo App
React-Native-Launcher-Kit has been utilized for testing purposes on a launcher known as NoPhoneLauncher. You can experience its functionality in real-time by accessing it on Google Play via the following link.
Example App
You can experience the functionality of the code by exploring the examples provided in our GitHub repository, which can be accessed from the following link.
License
MIT