react-native-location-enabler
This package makes it easy for an React Native App to ensure that the Android device's system settings are properly configured for the app's location needs. If your app needs to request location, the device needs to enable the appropriate system settings, such as GPS or Wi-Fi scanning. Rather than directly enabling services such as the device's GPS, your app specifies the required level of accuracy/power consumption, and the device automatically makes the appropriate changes to system settings.
Installation
yarn add react-native-location-enablerUsage
Example using Hook (React Hooks API) :
import LocationEnabler from 'react-native-location-enabler';
const {
PRIORITIES: { HIGH_ACCURACY },
useLocationSettings,
} = LocationEnabler;
// React Component
const App = () => {
const [enabled, requestResolution] = useLocationSettings(
{
priority: HIGH_ACCURACY, // default BALANCED_POWER_ACCURACY
alwaysShow: true, // default false
needBle: true, // default false
},
false /* optional: default undefined */
);
return (
<View>
{!enabled && (
<Button
onPress={requestResolution}
title="Request Resolution Location Settings"
/>
)}
</View>
);
};Example using Listener :
import LocationEnabler from "react-native-location-enabler"
const {
PRIORITIES: { HIGH_ACCURACY },
addListener,
checkSettings,
requestResolutionSettings
} = LocationEnabler
// Adds a listener to be invoked when location settings checked using
// [checkSettings] or changed using [requestResolutionSettings]
const listener = addListener(({ locationEnabled }) =>
console.log(`Location are ${ locationEnabled ? 'enabled' : 'disabled' }`);
);
// Define configuration
const config = {
priority: HIGH_ACCURACY, // default BALANCED_POWER_ACCURACY
alwaysShow: true, // default false
needBle: false, // default false
};
// Check if location is enabled or not
checkSettings(config);
// If location is disabled, prompt the user to turn on device location
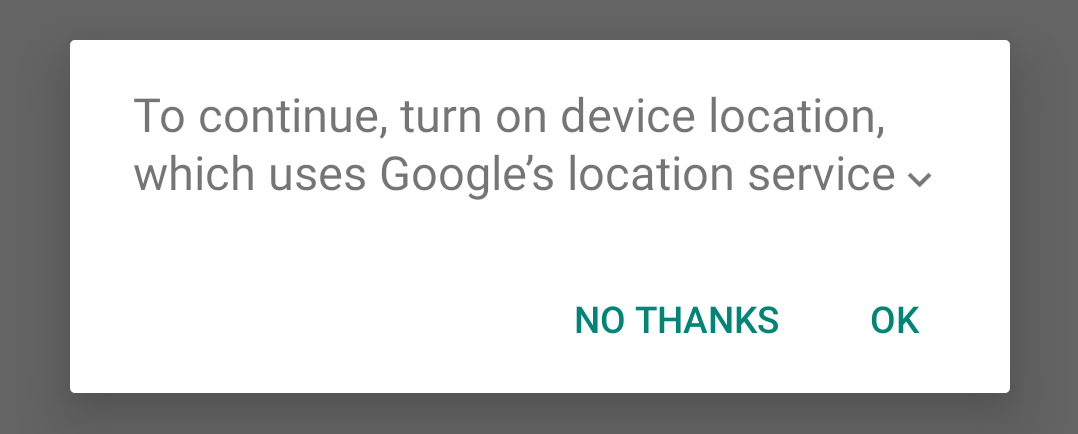
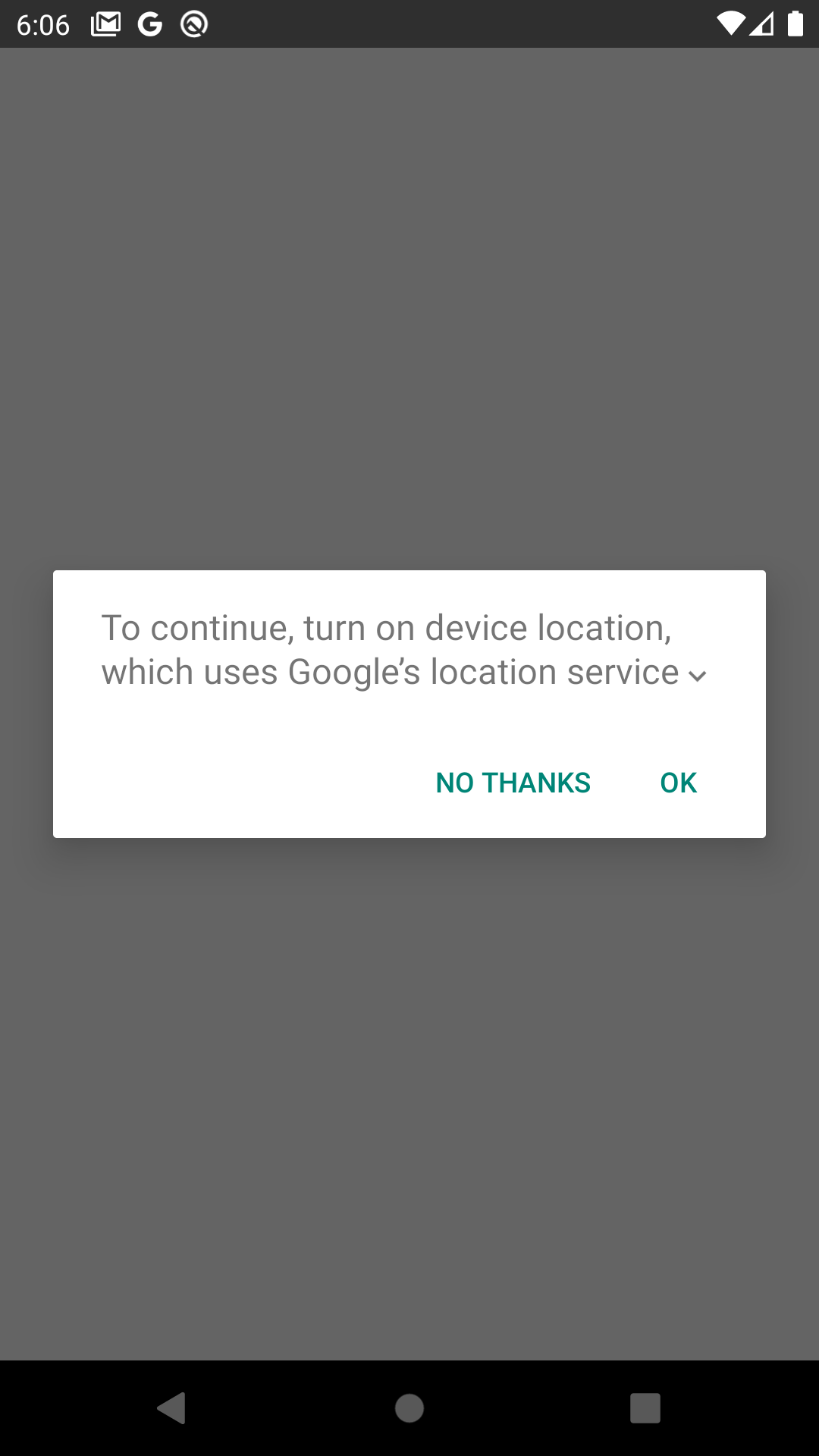
requestResolutionSettings(config);
// ...
// Removes this subscription
listener.remove();Example React Native App :
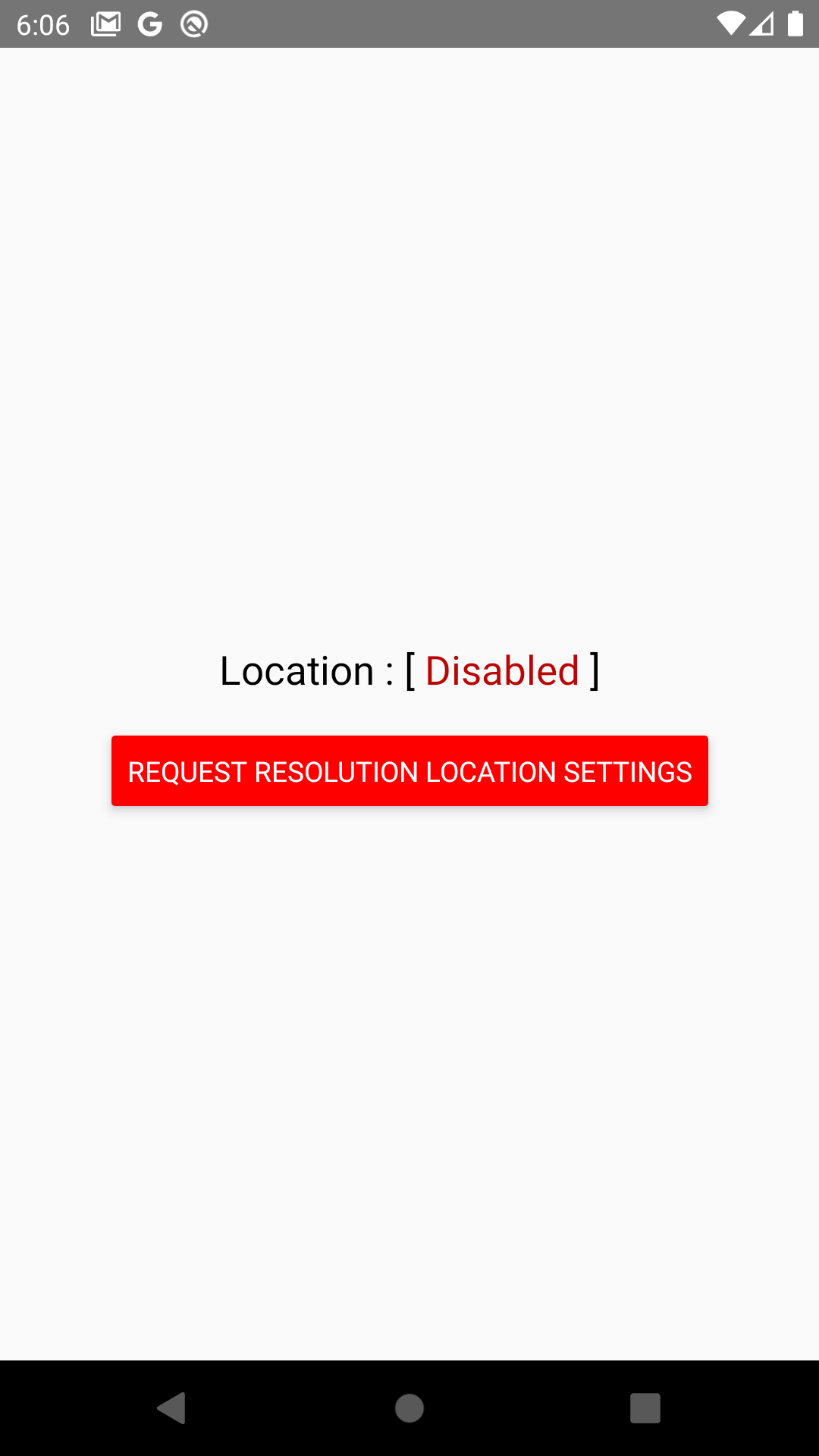
Clone the repo
git clone https://github.com/YsnKsy/react-native-location-enabler.git && cd react-native-location-enablerInstall npm dependencies
yarnStart Metro ( javascript bundler )
yarn example startInstall and launch example app on the device
yarn example androidAPI
Properties
PRIORITIES
import LocationEnabler from 'react-native-location-enabler';
const { HIGH_ACCURACY, BALANCED_POWER_ACCURACY, LOW_POWER, NO_POWER } =
LocationEnabler.PRIORITIES;Static object contain a list quality of service for location updates. If your application wants high accuracy location it should set prioprity to 'HIGH_ACCURACY'. If you want negligible power impact, but to still receive location updates when available, then set priority to 'NO_POWER'.
Methods
useLocationSettings({ priority, alwaysShow, needBle }, initialStatus?)
import LocationEnabler from 'react-native-location-enabler';
const {
useLocationSettings,
PRIORITIES: { HIGH_ACCURACY },
} = LocationEnabler;
const [enabled, requestResolution] = useLocationSettings({
priority: HIGH_ACCURACY, // optional: default BALANCED_POWER_ACCURACY
alwaysShow: true, // optional: default false
needBle: true, // optional: default false
});
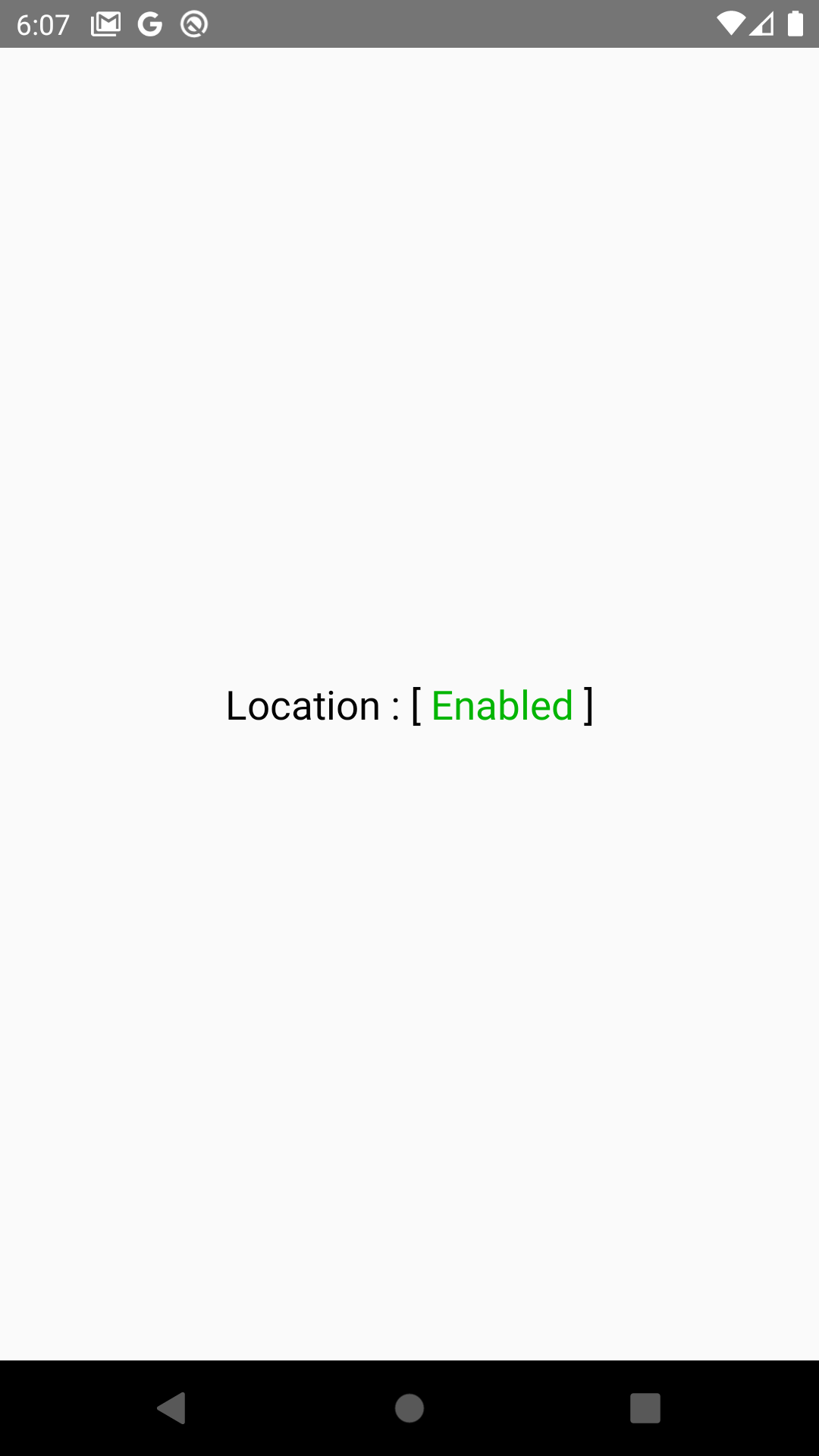
console.log(`Location are ${enabled ? 'enabled' : 'disabled'}`);
// ...
if (!enabled) {
requestResolution();
}Hook let you check the user's device location status 'on' / 'off' and method let you display an activity where they can turn location 'on'.
checkSettings({ priority, alwaysShow, needBle })
import LocationEnabler from 'react-native-location-enabler';
const {
checkSettings,
PRIORITIES: { HIGH_ACCURACY },
} = LocationEnabler;
checkSettings({
priority: HIGH_ACCURACY, // optional: default BALANCED_POWER_ACCURACY
alwaysShow: true, // optional: default false
needBle: true, // optional: default false
});Checking if the user's device location is turned on / off.
requestResolutionSettings({ priority, alwaysShow, needBle })
import LocationEnabler from 'react-native-location-enabler';
const {
requestResolutionSettings,
PRIORITIES: { HIGH_ACCURACY },
} = LocationEnabler;
requestResolutionSettings({
priority: HIGH_ACCURACY, // optional: default BALANCED_POWER_ACCURACY
alwaysShow: true, // optional: default false
needBle: true, // optional: default false
});Display an activity where they can turn location 'on' using a location request.
addListener(callback, context?)
import LocationEnabler from 'react-native-location-enabler';
let listener = null;
function cb(result) {
const { locationEnabled } = result;
console.log(`Location are ${locationEnabled ? 'enabled' : 'disabled'}`);
if (listener !== null) {
// remove listener when you finish
listener.remove();
}
}
listener = LocationEnabler.addListener(cb);Adds a listener to be invoked when onChangeLocationSettings are emitted. An optional calling context may be provided. The data arguments emitted will be passed to the listener function.
Contributing
Press the STAR button
Code of Conduct
See the code of conduct guide.
License
See the MIT License