React Native Location Permission
A react Native module to enable location based services on Android and IOS.
Requirements
- react-native >= 0.38.0
- android buildToolsVersion 26.0.1
- gradle build tools 2.3.3
Installation Android
-
npm install react-native-location-permission -
add the following 2 lines to your /android/settings.gradle file
include ':react-native-location-permission' project(':react-native-location-permission').projectDir = new File(settingsDir, '../node_modules/react-native-location-permission/android') -
add the following line to your /android/app/build.gradle file
compile project(':react-native-location-permission') -
add the "LocationSwitchPackage" import into your MainApplication.java file:
import org.amen.reactnative.locationswitch.LocationSwitchPackage;
-
add the "LocationSwitchPackage" into your MainApplication.java file (getPackages method):
@Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( new MainReactPackage(), ... // your other react native packages new LocationSwitchPackage() ); }
-
add the "LocationSwitch" import into your MainActivity.java file:
import org.amen.reactnative.locationswitch.LocationSwitch;
-
add the following code into your MainActivity.java file:
@Override public void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); LocationSwitch.getInstance().onActivityResult(requestCode, resultCode); }
Installation IOS
Using Pods :
- add the following into your podfile :
pod 'ReactNativeLocationSwitch', :path => '../node_modules/react-native-location-permission/ios'
Using xcode :
-
Open the project in xCode, left click on the Libraries folder -> Add files to ... and select
./node_modules/react-native-location-permission/ios/RNReactNativeLocationSwitch.xcodeproj -
Open the project -> Build Phases -> Link Binary With Libraries and select libRNReactNativeLocationSwitch.a
React Native Interface
LocationSwitch.enableLocationService(
interval,
requestHighAccuracy,
successCallback,
errorCallback
);LocationSwitch.isLocationEnabled(
successCallback,
errorCallback
);| Option | Default | Info |
|---|---|---|
| interval | 1000 | Update interval in ms (ignored on IOS) |
| requestHighAccuracy | false | If true, highest accuracy is requested. If false, "block" level accuracy is requested (ignored on IOS) |
| successCallback | null | Is called when the user allows access to the location services or when the location services are already enabled |
| errorCallback | null | Is called when the user denies access to the location services |
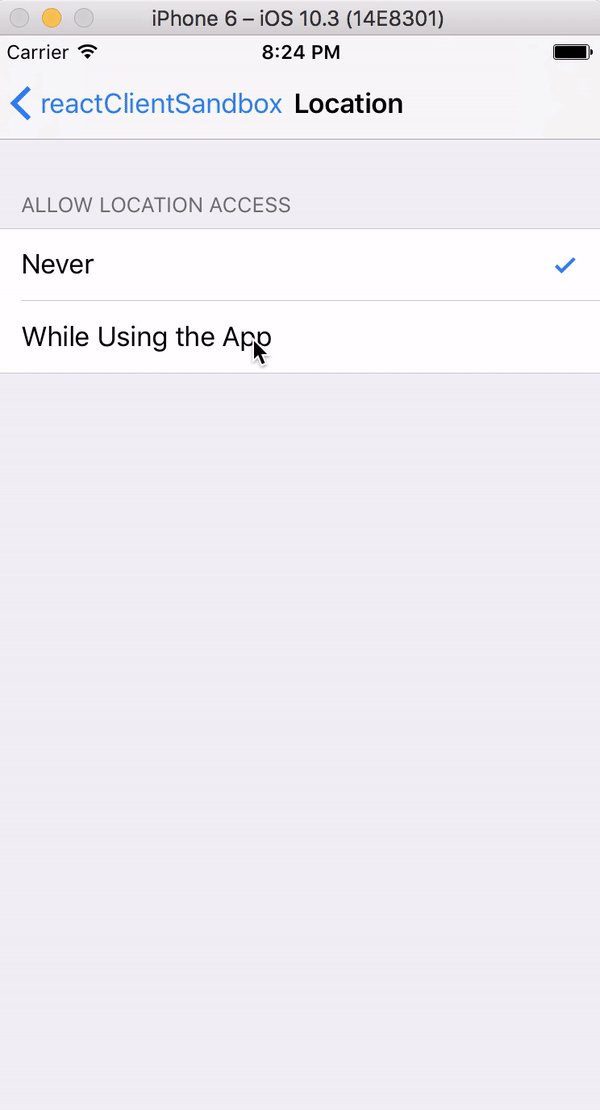
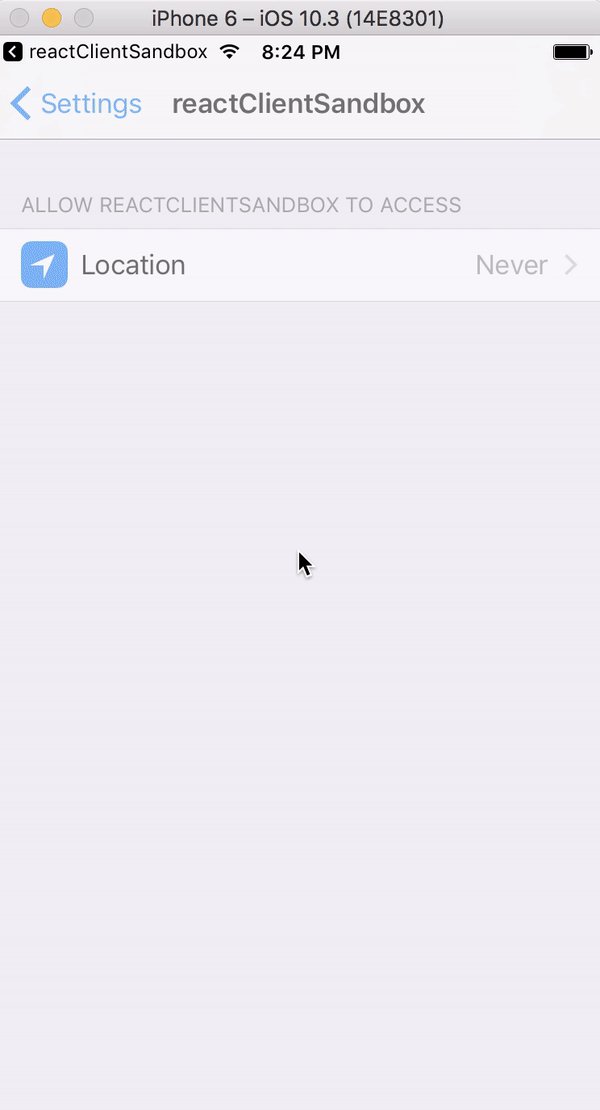
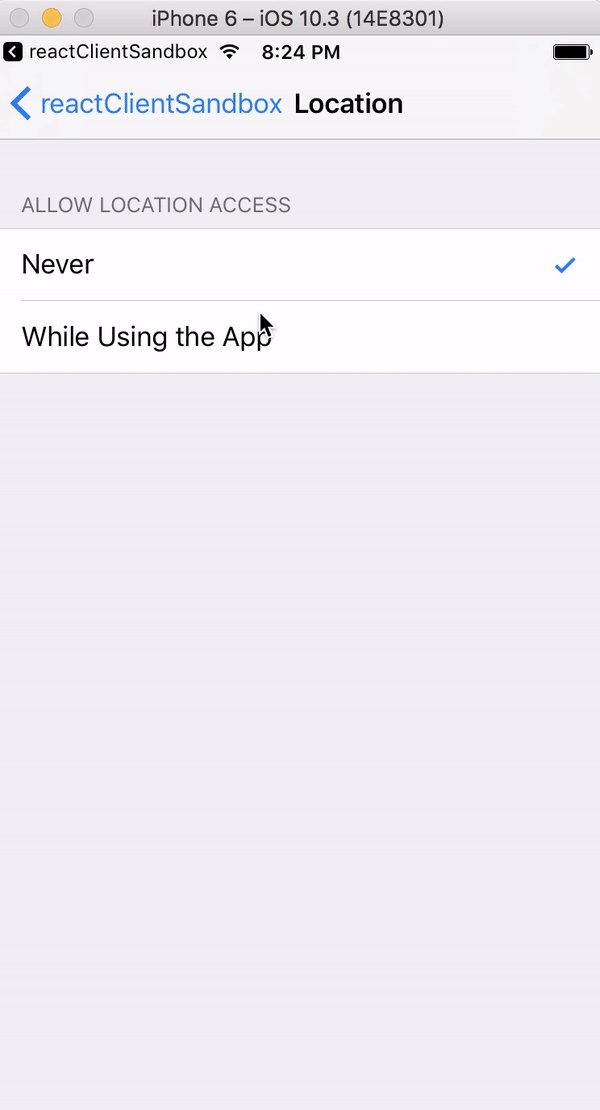
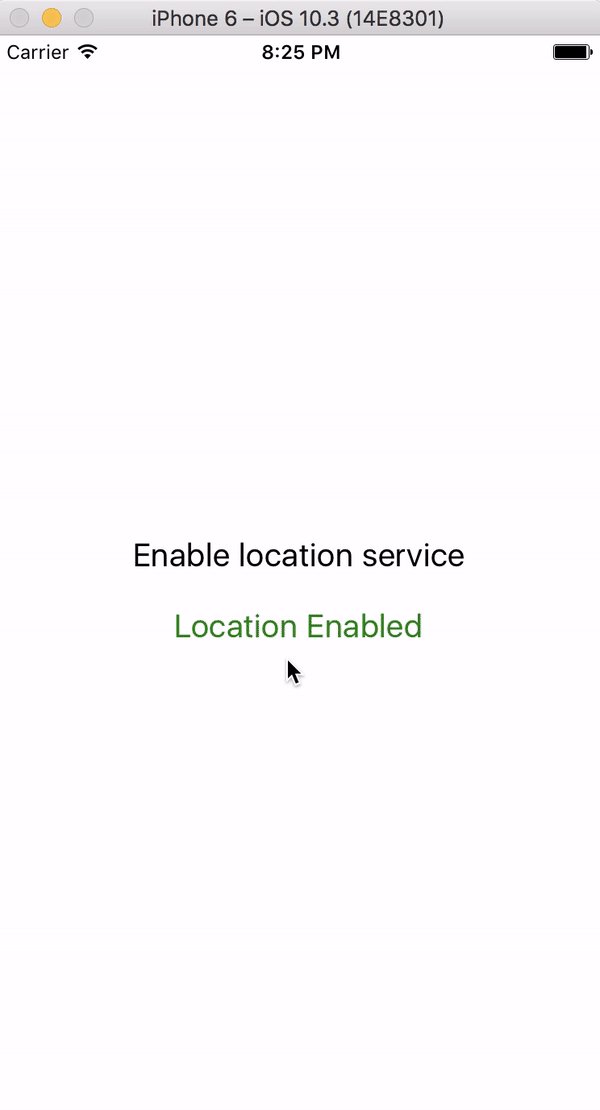
Usage
import React, { Component } from 'react';
import { AppRegistry, Text, View, TouchableOpacity, StyleSheet, Alert } from 'react-native';
import LocationSwitch from 'react-native-location-permission';
const style = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
button: {
padding: 20,
},
text: {
fontSize: 20,
},
textSuccess: {
fontSize: 20,
color: 'green',
},
});
export default class LocationSwitchApp extends Component {
constructor(props) {
super(props);
this.state = { locationEnabled: false };
this.onEnableLocationPress = this.onEnableLocationPress.bind(this);
}
componentDidMount() {
LocationSwitch.isLocationEnabled(
() => {
Alert.alert('Location is enabled');
this.setState({ locationEnabled: true });
},
() => { Alert.alert('Location is disabled'); },
);
}
onEnableLocationPress() {
LocationSwitch.enableLocationService(1000, true,
() => { this.setState({ locationEnabled: true }); },
() => { this.setState({ locationEnabled: false }); },
);
}
renderLocationStatus() {
if (this.state.locationEnabled) {
return <Text style={style.textSuccess} >Location enabled</Text>;
}
return <Text style={style.text}>Location disabled</Text>;
}
render() {
return (
<View style={style.container}>
<TouchableOpacity style={style.button} onPress={this.onEnableLocationPress}>
<Text style={style.text}>Enable location service</Text>
</TouchableOpacity>
{this.renderLocationStatus()}
</View>
);
}
}
AppRegistry.registerComponent('reactClientSandbox', () => LocationSwitchApp);