🧱 React Native Masonry ScrollView
Installation
yarn add react-native-masonry-scrollview # or npm i react-native-masonry-scrollviewUsage
The Masonry ScrollView splits the content of the ScrollView into multiple columns or rows (depending on horizontal or vertical scroll) and renders the items into the individual column's View component. This component is built to extend the existing ScrollView component hence all the properties of the ScrollView will work with it and it can render any component supplied to it as children.
import React from "react";import View StyleSheet from "react-native";import RNMasonryScroll from "react-native-masonry-scrollview"; const Box = <View = />; const App = <RNMasonryScroll> /** * Masonry ScrollView only expects children as a list */ <Box = /> <Box = /> <Box = /> <Box = /> <Box = /> <Box = /> </RNMasonryScroll>; const styles = StyleSheet; ;Advanced Usage
Refer the example expo app in RNMasonryExample/ directory of this repo 👍
Properties
children: ReactNode[]
Children of the Masonry ScrollView component should always be an array of React Nodes.
columns?: number
Number of columns to split the Masonry
columnStyle?: StyleProp<ViewStyle>
Style applied to the View component that is wrapping your components inside the Masonry ScrollView.
oddColumnStyle?: StyleProp<ViewStyle>
Style applied only to the n-th odd columns of the Masonry ScrollView. If you have 3 columns, this style will be applied to columns 1 & 3.
evenColumnStyle?: StyleProp<ViewStyle>
Style applied only to the n-th even columns of the Masonry ScrollView. If you have 3 columns, this style will be applied to column 2.
horizontal?: boolean
Control if the masonry is horizontal or vertical
ScrollViewProps
All the existing ScrollView Props are supported by this component since it simply extends the actual ScrollView.
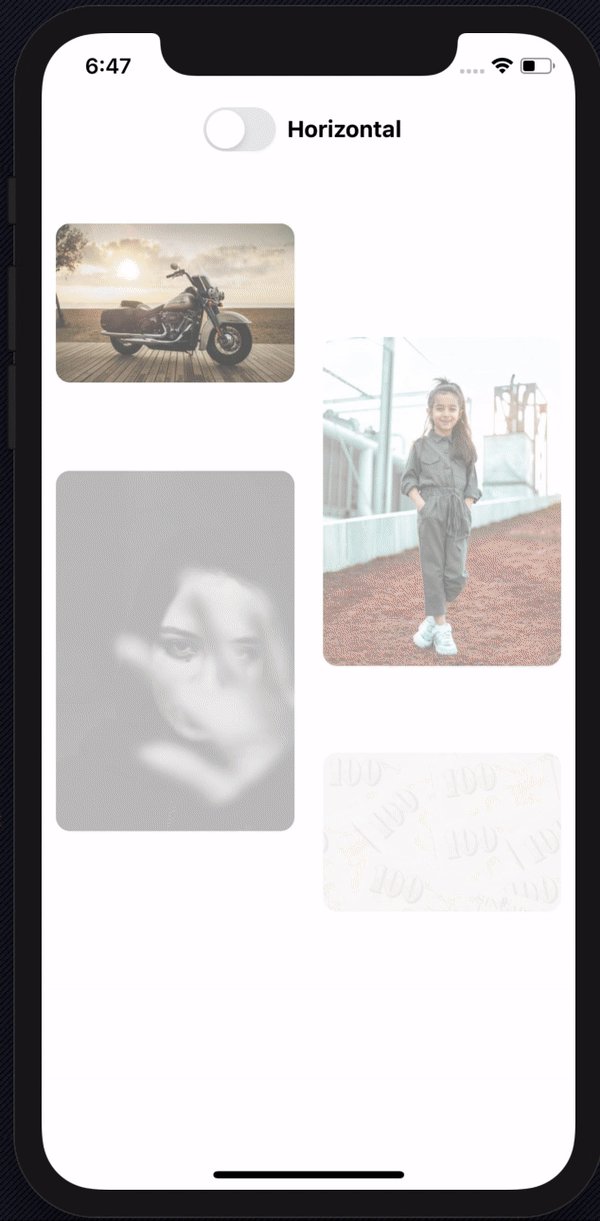
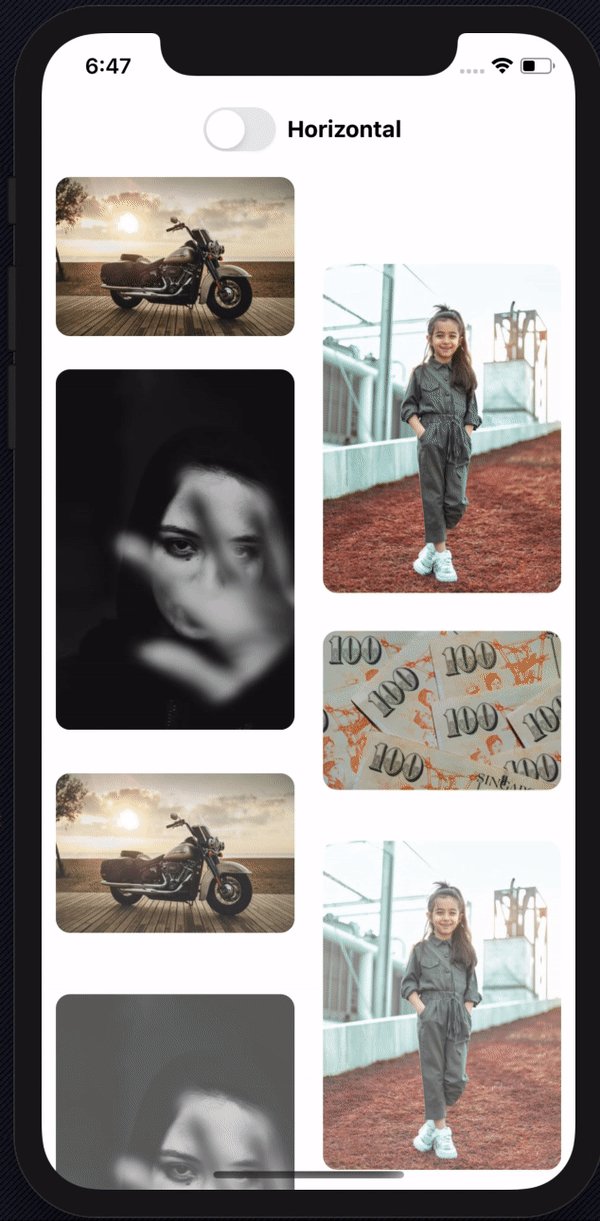
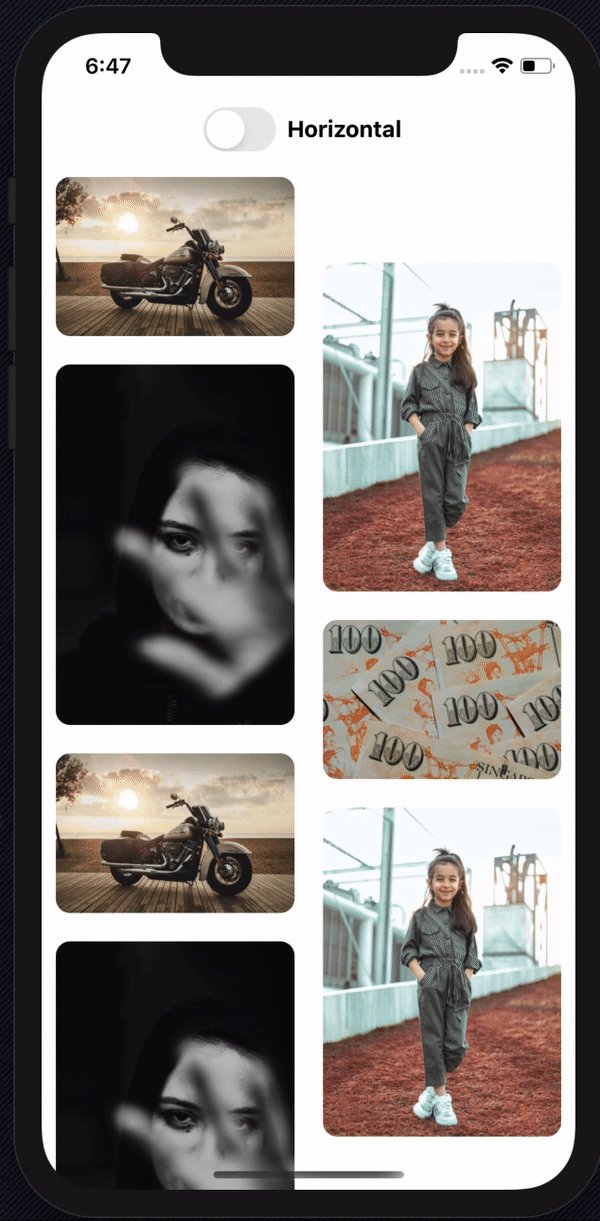
Example App
The example app is built with expo, you can run the app following the official expo docs.


From the Example App
Licenses
MIT © DaniAkash





