react-native-menubar-extra
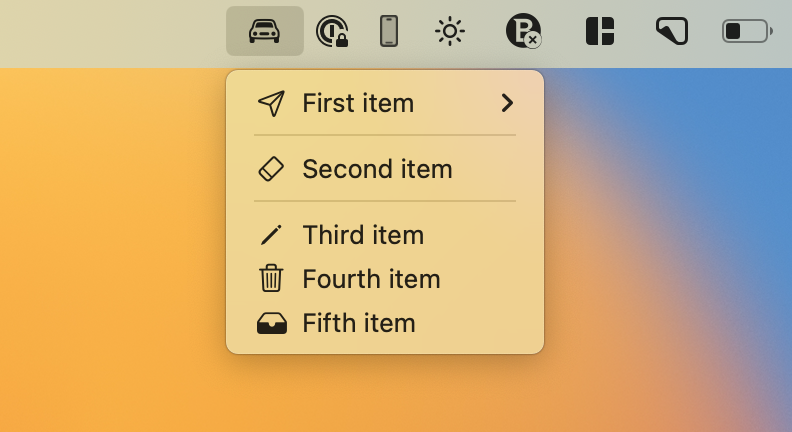
Easily add native menubar (NSMenu) to your React Native MacOS App.
[!WARNING] This library supports only react-native-macos
Installation
yarn add react-native-menubar-extra
# or ---
npm install react-native-menubar-extracd macos && pod installUsage
import { MenuBarExtraItem, MenubarExtraView } from 'react-native-menubar-extra';
const MenuBar = () => {
return (
<MenubarExtraView icon="car">
<MenuBarExtraItem
title="Item 1"
onItemPress={() => {
console.log('Item pressed');
}}
/>
</MenubarExtraView>
);
};For more advanced example check out the example folder.
Reference
MenuBarExtraView
Container view that sets up root menu.
| Prop | Description |
|---|---|
title |
Title that will appear next to icon in system status bar. |
icon |
Name of SF Symbol as string that will appear in system status bar. |
Important: Don't pass other types of components as children as it will break the indexing in the menu.
MenuBarExtraItem
| Prop | Description |
|---|---|
title |
The menu item's title |
icon |
Name of SF Symbol as string that will be rendered next to item's title. |
onItemClick |
Callback that is called after clicking on menu item. |
keyEquivalent |
The menu item’s unmodified key equivalent. For example: "1" or "A". |
keyEquivalentModifierMask |
The menu item’s keyboard equivalent modifiers. Default: COMMAND
|
MenuBarExtraSeparator
Separator displayed between items. Needs to have at least one item above and below.
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT
Made with create-react-native-library