- 🚀 High Performance: Leverages mmap for memory-mapped file I/O, significantly outperforming react-native-fs. Built on the new React Native architecture with NitroModules, it enables zero-copy operations and direct ArrayBuffer access.
- 🛠️ Simple API: Easily
read,writeorappendfiles using theMmfileorEncryptedMmfileobjects. - 🔒 Encryption: Supports AES-128 in CTR mode for real-time encryption/decryption and random access. The cipher is implemented in C++ and optimized for performance using NEON (ARM) and AES-NI (Intel) instructions.
- 📦 Zero Dependencies: No external libraries required—pure, efficient native code.
- 📱 Cross-Platform: Seamlessly works on both iOS and Android
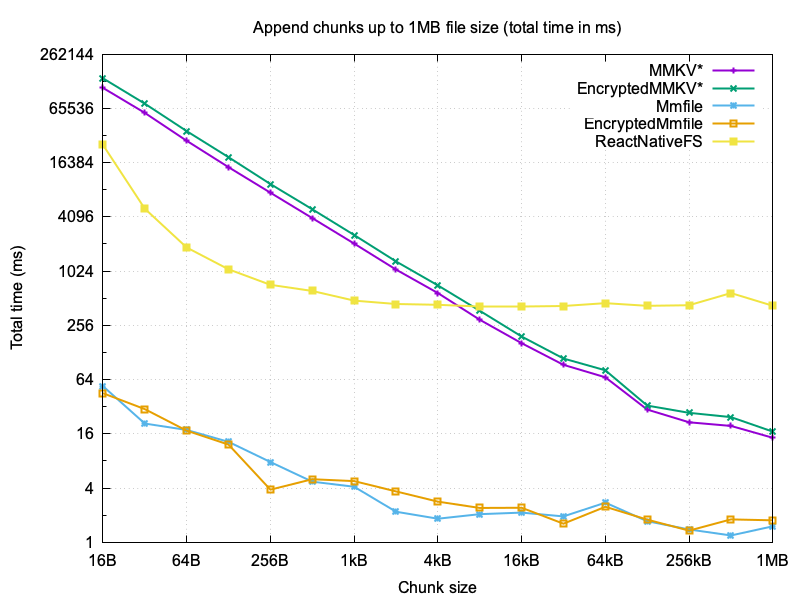
To compare the performance of react-native-mmfile to the most popular React Native storage modules react-native-mmkv and react-native-fs, the following benchmark measures the total time it takes to write a file of 1MB by appending chunks of varying sizes (16 bytes to 1MB).
*) It's important to note that MMKV is not a file-based storage solution, but rather a key-value store and doesn't offer an append operation, so it had to overwrite the file each time, but even in a single write operation, it was still slower than react-native-mmfile.
bun add react-native-mmfile react-native-nitro-modules
cd ios && pod installimport { Mmfile } from 'react-native-mmfile';
// encode 'Hello World' to ArrayBuffer using UTF-8 encoding
const data = new TextEncoder().encode('Hello World').buffer;
let file = Mmfile.openMmfile('hello.txt');
file.append(data);
file.close();The full API reference is available here.
The example app demonstrates the usage of react-native-mmfile and can be found in the example directory. To run the example app, follow these steps:
cd example
npm install
# For Android
npm run android
# For iOS
cd ios
pod install
npm run ios To run the tests, you need to install GoogleTests first, e.g. with Homebrew:
brew install googletestAnd then use the following commands:
cd cpp/tests
mkdir build
cd build
cmake ..
cmake --build .
./mmfile_tests
ctestMIT