react-native-modal-swipe
Getting started
$ npm install react-native-modal-swipe --save

Usage
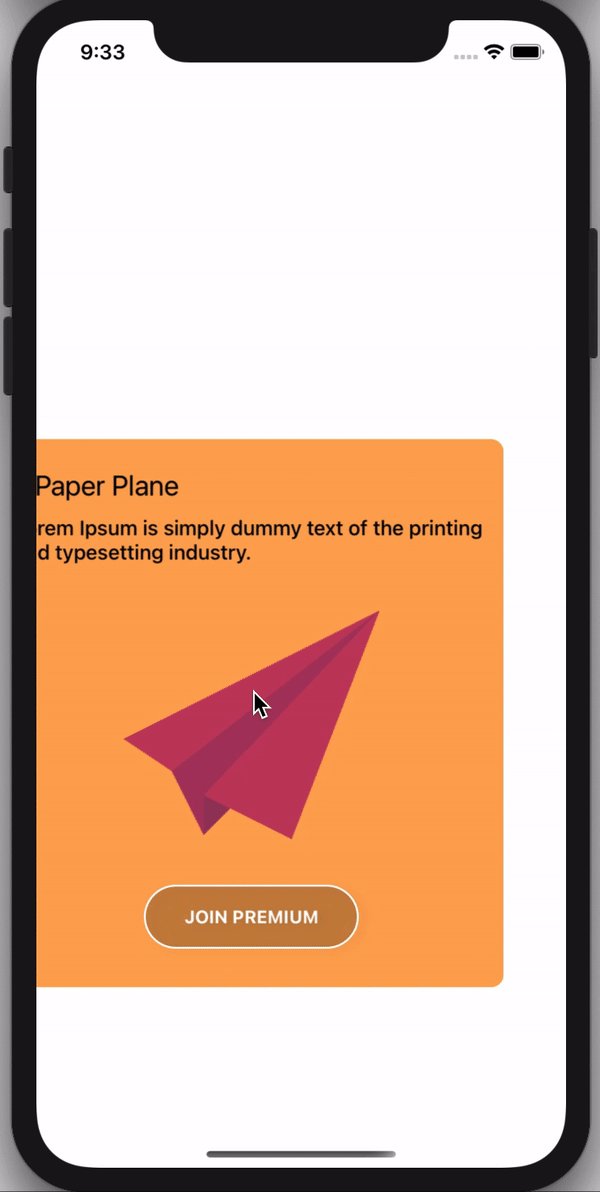
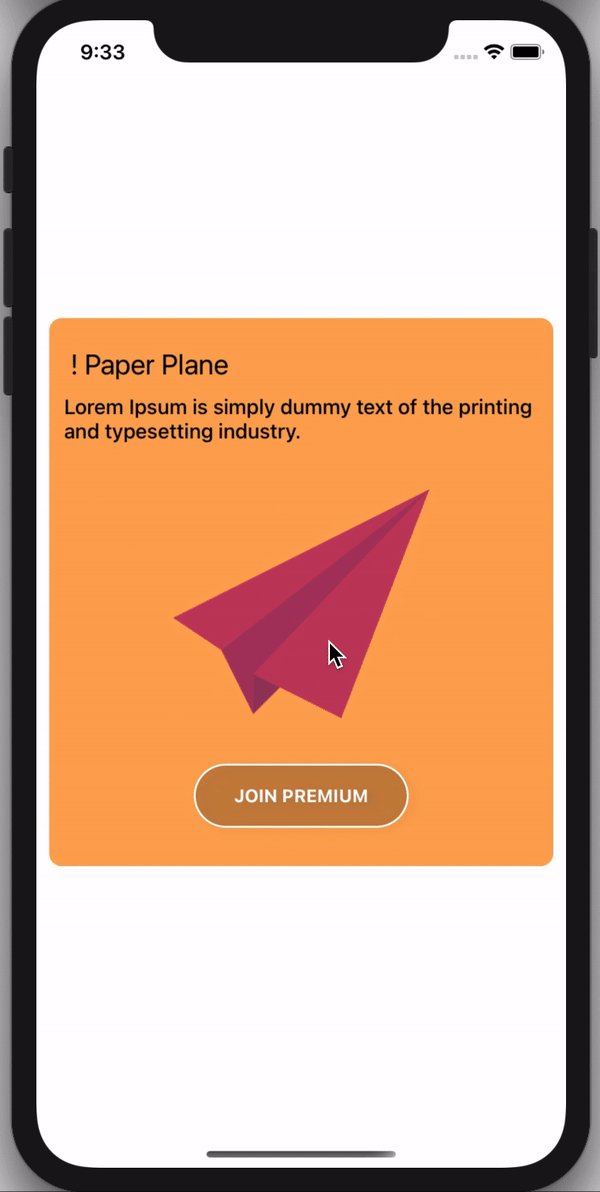
// Import react-native-modal-swipe in your component;;; { const visible setvisible = const onChangeMoadl = { } return <> <TouchableOpacity style=stylesshowModalBtn onPress=onChangeMoadl> <Text>Show Modal</Text> </TouchableOpacity> <ModalSwipe visible=visible onClose=onChangeMoadl layoutBackgroundColor="#fff"> <> <View> <Text style=stylestitle> ! Paper Plane</Text> <Text style=stylessmallText>Lorem Ipsum is simply dummy text of the printing and typesetting industry</Text> </View> <Image style=stylesmodalImage source= /> <View style=stylesmodalContainer> <Text style=stylesmodalText>JOIN PREMIUM</Text> </View> </> </ModalSwipe> </> }; const styles = StyleSheet;Properties
| Prop | Default | Type | Description |
|---|---|---|---|
| visible | false | Boolean |
Show the modal |
| onClose | - | Function |
onClose the modal it's call the function |
| children | - | element |
You can pass your own view here it will render on modal |
| layoutBackgroundColor | rgba(0, 0, 0, 0.6) | String |
Modal BackDrop color |
| backgroundColor | rgba(255, 146, 43, 0.8) | String |
Show the modal BackGround color |

